php小编小新为您介绍如何通过Google浏览器设置网站使用移动传感器。首先打开Chrome浏览器,点击右上角菜单按钮,在“更多工具”中选择“开发者工具”。接着点击“切换设备工具栏”按钮,选择一个移动设备模拟器。最后,在模拟器中点击“传感器”选项,可以设置网站使用移动传感器后的效果。通过以上方法,您可以轻松调整网站在移动设备上的显示效果。
1、点击【Google】(如图所示)。

2、在【Google】窗口中,点击【菜单】(如图所示)。

3、在弹出下拉栏中,点击【设置】(如图所示)。

4、在【设置】窗口中,点击【安全和隐私设置】(如图所示)。

5、在弹出窗口中,点击【网站设置】(如图所示)。

6、在【网站设置】窗口中,点击【更多权限】(如图所示)。

7、在弹出窗口中,点击【移动传感器】(如图所示)。

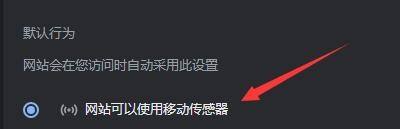
8、然后,选中【网站可以使用移动传感器】即可(如图所示)。

以上是Google浏览器怎么设置网站使用移动传感器_Google浏览器设置使用移动传感器的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




