本章给大家介绍css如何设置字间距,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
字间距在CSS布局时候使用比较少,但偶尔文本文字排版会用到,所以有必要了解并掌握css 字间距布局方法。
归集方法,其实字与字间距是有一个css样式来布局的,非常简单,使用letter-spacing即可实现我们需要的css字间距需求。
letter-spacing:5px —— 设置对象内字之间间距为5px
letter-spacing:2px —— 设置对象内字之间间距为2px
无论是中文汉字还是英文字母,以及阿拉伯数字均有效,兼容各大浏览器。
1、div css设置字间距实例代码
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>间距实例 thinkcss</title>
<style>
.jianju{ letter-spacing:10px}
</style>
</head>
<body>
<p>正常未设置字间距显示内容</p>
<p class="jianju">thinkcss设置了letter-spacing字间距为10px,看看效果</p>
</body>
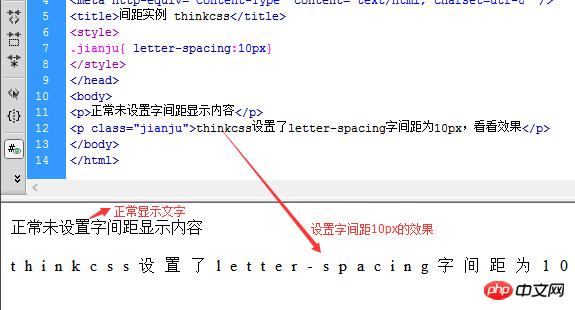
</html>2、字间距效果截图

3、掌握说明
对需要设置字间距的对象设置css letter-spacing(字间距)样式即可,再根据布局需求设置间距数值。



