php小编新一今天为大家介绍如何在Safari浏览器中切换标签栏位置。随着人们对浏览器功能的需求不断提升,许多用户希望能够根据自己的习惯调整浏览器标签栏的位置,以获得更好的浏览体验。在Safari浏览器中,切换标签栏位置可以帮助用户更加高效地管理和浏览多个标签页面。接下来,我们将详细解释如何在Safari浏览器中进行标签栏位置的切换。
你喜欢Safari浏览器的标签栏(或地址栏)放在顶部还是底部呢?
更改标签栏(或地址栏)的位置不仅仅是一个外观上的改变,也会改变你与Safari上的元素的交互方式。
为了充分利用选项卡栏手势,我们可以考虑将选项卡栏放置在底部,这样用户可以轻松在选项卡或选项卡概述之间进行切换。然而,如果选择将选项卡栏保留在顶部,可以有效地将按钮与导航控件分开。在iPhone手机上更改Safari标签栏的位置时,可以按以下步骤操作:
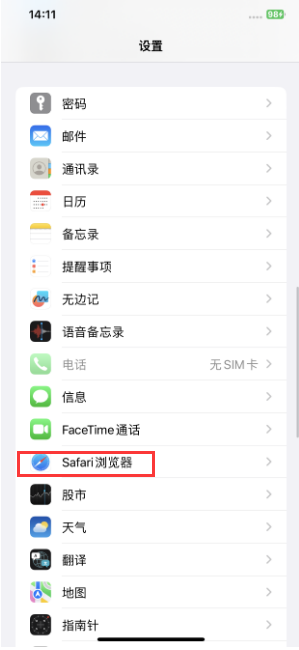
一:在 iPhone 上打开“设置”应用,然后选择“Safari浏览器”。

二:在 Safari 浏览器 App 中,我们可以选择“标签栏”或“单个标签页”,这取决于标签栏的放置位置,如选中”标签页栏“后,标签栏和导航栏将位于屏幕底部,轻扫手势可以在标签页之间切换或打开“标签页概览”。
选中”单个标签栏“时标签栏和导航栏将放置在顶部,这样就不能使用选项卡栏手势了,类似于 iOS 14 及更早版本上地址栏的位置。
如果你想横排显示标签页栏,还可以把这个开关打开。

以上是Safari浏览器如何切换标签栏位置?的详细内容。更多信息请关注PHP中文网其他相关文章!




