php小编香蕉为您介绍Adobe PhotoShop CS6如何设置图片边缘渐隐。在设计中,渐隐效果能够让图片呈现出更加柔和的过渡,增加视觉美感。通过简单的操作,您可以轻松实现这一效果,让您的设计作品更加专业和吸引人。接下来,我们将为您详细介绍Adobe PhotoShop CS6设置图片边缘渐隐的教程,让您快速掌握这一技巧,提升设计水平。
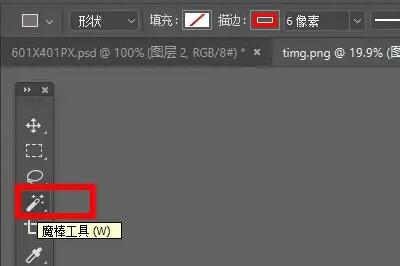
第一步:首先我们导入想修改的图片,并选择左边的魔棒工具,如图所示。

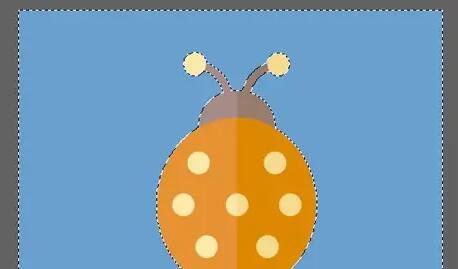
第二步:然后使用魔棒选中“图片外轮廓区域”,如图所示。

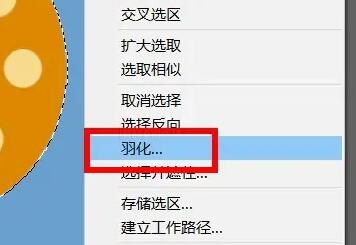
第三步:选中后鼠标右键点击它,选择“羽化”,如图所示。

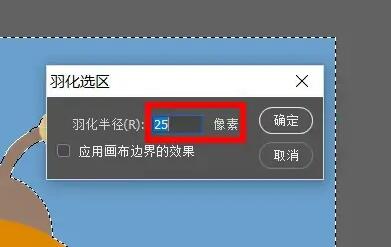
第四步:然后设置羽化半径并保存(这里半径就代表了渐隐边缘的大小,设置越大),如图所示。

第五步:设置完成后就能发现图片边缘渐隐了,如图所示。

上面就是小编为大家带来的Adobe PhotoShop CS6如何设置图片边缘渐隐的全部内容,希望对大家能够有所帮助哦。
以上是Adobe PhotoShop CS6如何设置图片边缘渐隐-Adobe PhotoShop CS6设置图片边缘渐隐教程的详细内容。更多信息请关注PHP中文网其他相关文章!




