要打开Excel表格,在表格上方选中单元格,然后点击“数据”菜单,选择“有效性”。在“设置”选项下,选择“允许”,再选择“序列”。在“来源”中输入下拉框选项即可。

在Excel中下拉框是一个非常有用的功能,它会在一个单元格中显示一个下拉列表,用户可以选择相应内容。比如在需要选择产品或者地区的时候,就可以使用下拉列表。既方便使用,也可以避免直接输入的错误,同时也能极大程度上减少我们的工作量。

具体设置方法:
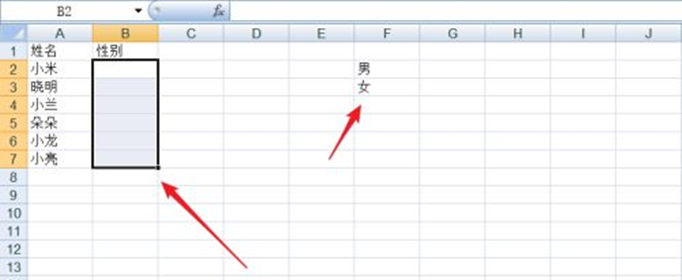
1、首先要打开Excel表格,然后在表格上面点击鼠标左键选中要添加下拉菜单的单元格。
2、选中单元格以后,在窗口上面的菜单栏点击数据。
3、点击数据以后出现下拉菜单,在下拉菜单上面点击有效性。
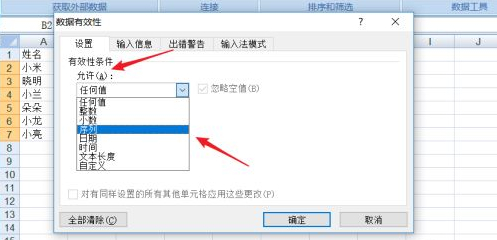
4、点击有效性以后出现数据有效性窗口,再有效性窗口上面点击设置。

5、点击设置以后,在允许栏点击右边的下拉箭头选择序列。
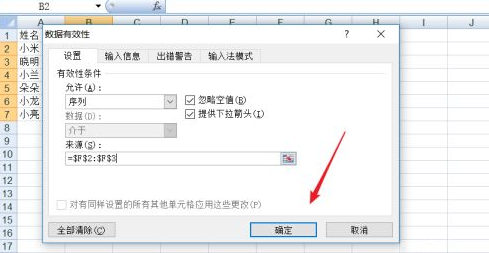
6、在来源栏里面输入下拉菜单的内容,如:“上面,中间,下面”,中间要用逗号隔开,输入逗号的时候一定要在英文状态下输入,输入来源后点击确定。
7、这样下拉菜单添加成功了,点击下拉箭头就可以看到菜单上面的内容了。
以上是使用JavaScript如何利用select下拉列表进行表格数据修改?的详细内容。更多信息请关注PHP中文网其他相关文章!




