今天我们要学习的是使用Geolocation实现定位功能。我们可以通过navigator.geolocation获取Geolocation对象,他提供了下列方法:
getCurrentPosition(callback,errorCallback,options):获取当前位置;
watchPosition(callback,error,options):开始监控当前位置;
clearWatch(id):停止监控当前位置。
note:下面例子使用的浏览器是chrome,使用其他浏览器我不能保证运行结果和例子显示的结果一致。
1.获取当前位置
我们将使用getCurrentPosition方法获取当前位置,位置信息不会以结果的形式直接返回,我们需要使用callback函数进行处理。在获取坐标的过程中会有些延迟,还会问你要访问权限。我们来看下面的例子:
Example
Longitude: |
- |
Latitude: |
- |
Altitude: |
- |
Accuracy: |
- |
Altitude Accuracy: |
- |
Heading: |
- |
Speed: |
- |
Time Stamp: |
- |
<script> <br />navigator.geolocation.getCurrentPosition(displayPosition); <br />function displayPosition(pos) { <br />var properties = ['longitude', 'latitude', 'altitude', 'accuracy', 'altitudeAccuracy', 'heading', 'speed']; <br />for (var i = 0, len = properties.length; i < len; i++) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById('timestamp').innerHTML = pos.timestamp; <br />} <br /></script>
返回的position对象包含两个属性,coords:返回坐标信息;timestamp:获取坐标信息的时间。其中coords又包括下面属性:latitude:纬度;longitude:经度;altitude:高度;accuracy:精确度(米);altitudeAccuracy:高度精确度(米);heading:行进方向;speed:行进速度(米/秒)。
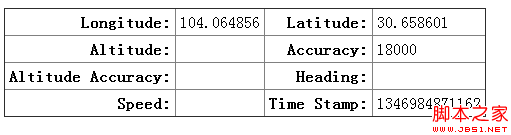
并不是所有的信息都会返回,这取决于你承载浏览器的设备。像有GPS、加速器、罗盘的移动设备会返回大部分信息,家用电脑就不行了。家用电脑获取的位置信息,取决于所处的网络环境或者是wifi。下面我们看上例的运行结果。

点击允许,获取坐标信息。

2.处理异常 现在我们介绍getCurrentPosition的异常处理,他是通过使用errorCallback回调函数实现的。函数返回的参数error包含两个属性,code:错误类型的代码;message:错误信息。code包含三个值:1:用户没有授权使用geolocation;2:无法获取坐标信息;3:获取信息超时。
下面我们看个例子:
Example
Longitude: |
- |
Latitude: |
- |
Altitude: |
- |
Accuracy: |
- |
Altitude Accuracy: |
- |
Heading: |
- |
Speed: |
- |
Time Stamp: |
- |
Error Code: |
- |
Error Message: |
- |
<script> <br />navigator.geolocation.getCurrentPosition(displayPosition, handleError); <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i++) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
拒绝授权,运行结果:

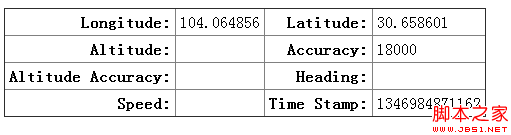
3.使用geolocation可选参数项 getCurrentPosition(callback,errorCallback,options)中的options有如下参数可以使用,enableHighAccuracy:使用最好的效果;timeout:超时时间(毫秒);maximumAge:指定缓存时间(毫秒)。我们来下下面的例子:
Example
Longitude: |
- |
Latitude: |
- |
Altitude: |
- |
Accuracy: |
- |
Altitude Accuracy: |
- |
Heading: |
- |
Speed: |
- |
Time Stamp: |
- |
Error Code: |
- |
Error Message: |
- |
<script> <br />var options = { <br />enableHighAccuracy: false, <br />timeout: 2000, <br />maximumAge: 30000 <br />}; <br />navigator.geolocation.getCurrentPosition(displayPosition, handleError, options); <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i++) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
4.监视位置变化 下面我们介绍使用watchPosition方法实现位置变化的监视,他的使用方法和getCurrentPosition一样。我们来看例子:
Example
Longitude: |
- |
Latitude: |
- |
Altitude: |
- |
Accuracy: |
- |
Altitude Accuracy: |
- |
Heading: |
- |
Speed: |
- |
Time Stamp: |
- |
Error Code: |
- |
Error Message: |
- |
<script> <br />var options = { <br />enableHighAccuracy: false, <br />timeout: 2000, <br />maximumAge: 30000 <br />}; <br />var watchID = navigator.geolocation.watchPosition(displayPosition, handleError, options); <br />document.getElementById("pressme").onclick = function (e) { <br />navigator.geolocation.clearWatch(watchID); <br />}; <br />function displayPosition(pos) { <br />var properties = ["longitude", "latitude", "altitude", "accuracy", "altitudeAccuracy", "heading", "speed"]; <br />for (var i = 0; i < properties.length; i++) { <br />var value = pos.coords[properties[i]]; <br />document.getElementById(properties[i]).innerHTML = value; <br />} <br />document.getElementById("timestamp").innerHTML = pos.timestamp; <br />} <br />function handleError(err) { <br />document.getElementById("errcode").innerHTML = err.code; <br />document.getElementById("errmessage").innerHTML = err.message; <br />} <br /></script>
当点击Cancel Watch按钮时,停止监视。
demo下载地址:
Html5Guide.Geolocation.zip