一、标题和页码之间的虚线:
我用紫光华宇拼音6.0β,中文状态,按shift
+
大键盘6……;
为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。在菜单栏中,找到插入选项,然后点击符号,接着在常用符号中可以找到所需的符号。这样就能帮助玩家顺利通过关卡了。
二、所有的页眉都是一样的:
菜单栏——插入——页眉:就直接输入即可。
但要从第3页开始,就要设置一下:
为了帮助还没有过关的玩家们,让我们一起来了解一下具体的解谜方法吧。首先,将光标置于第3页的页首。然后,点击菜单栏中的“插入”选项,选择“分节符”,接着选择“下一页”。这样就完成了一个步骤,继续按照解谜指南进行下一步操作。
在菜单栏中选择“插入”,然后选择“页眉”。这样会出现一个名为“页眉页脚”的工具栏。在工具栏上找到一个名为“同前”的按钮,它通常是第6个按钮,它显示了两张平行的纸。点击该按钮即可取消选择页眉中的“同前”选项。
3、在页眉输入你要的内容。
三、页脚要标注为“第1页
共19页.....第2页
共19页”:
1、点工具栏上的“在页眉页脚间切换”按钮——光标处在页脚上;
2、点“同前”按钮取消选择;
3、点“插入页码”——(出现页码对话窗)——页码:点选“文件起始页码”(1);格式:选“第1页”——确定;
4、本来,可以点“插入页数”——出现系统默认的“共21页”,但你前面2页没页码,这就无法实现自动生成,只能手动输入“共19页”。在word里面也只能这样,遗憾。
有什么问题咱们可以切磋切磋。
忘记告诉你,我用的是wps
office
2003版。wps版本不少,里面的设置相差很大,单2000、2003、2007几个就差了很多。补充:wps
office
2007版设置就有些不同:二、要从第3页开始,就请按以下步骤设置:
1、光标置于第2页页末——菜单栏——插入——分隔符——下一页分节符——(在页末出现~“分节符”(下一页)~,但不影响打印);
2、菜单栏——视图——页眉和页脚——(在工具栏右边出现“页眉页脚”工具栏)——点“同前节”按钮(第6个,两张平行纸)——(页面右上角的“与上一节相同”消失);
3、在页眉输入你要的内容。
三、页脚要标注为“第1页
共19页.....第2页
共19页”:
1、点页眉页脚工具栏上的“在页眉和页脚间切换”按钮——光标处在页脚上;
2、点“同前节”按钮(同页眉第2步),“与上一节相同”消失);
3、点“设置页码格式”按钮(第3个,一张纸上一个#和一支笔)——(出现页码对话窗)——数字格式根据需要,点“高级”——页码编排:点选“起始页码”,输入“1”——确定;4、在页脚输入“第页共页”,在第页中间点“插入页码”(第1
个,(一张纸上一个#);
5、本来,可在“共页”:中间点“插入页数”——出现系统默认的“21”(即“共21页”),但你前面2页不计页码,这就无法实现自动生成,只能手动输入“共19页”。
在word里面也只能这样,遗憾。6、关闭“页眉页脚”工具栏或双击主页面。完成设置。
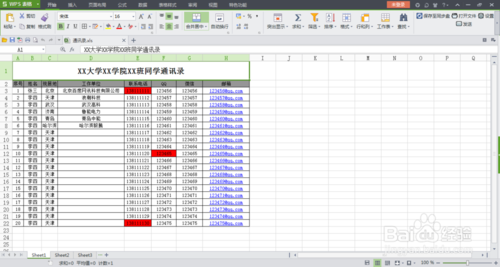
首先在电脑上打开一个已经编辑好的excel表格,如下图所示。

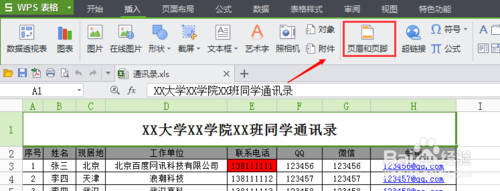
点击上方菜单栏里的【插入】菜单,在下方功能选项里可以找到【页眉和页脚】选项,如下图所示。

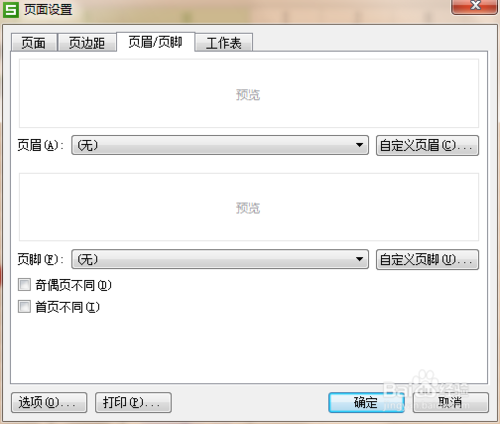
点击【页眉和页脚】选项,弹出页面设置窗口,在页眉/页脚功能选项里可以看到自定义页眉页脚功能,如下图所示。

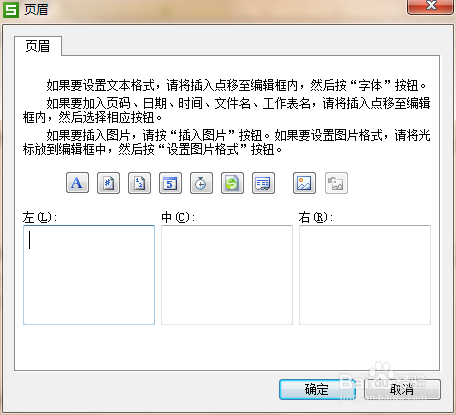
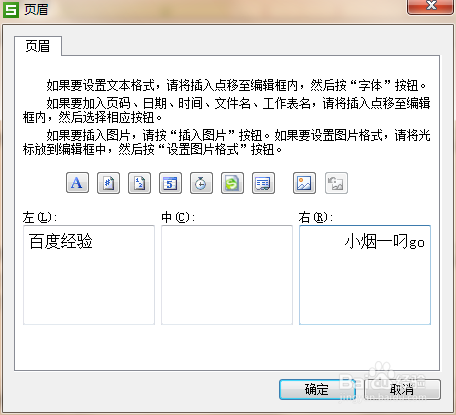
首先可以先点击【自定义页眉】选项,弹出页眉设置窗口,如下图所示。

在页眉设置窗口内可以设置左侧,中间,右侧的显示内容,比如我们设计左侧显示经验,右侧显示小烟一叼go,在输入框内输入该内容即可,如下图所示。

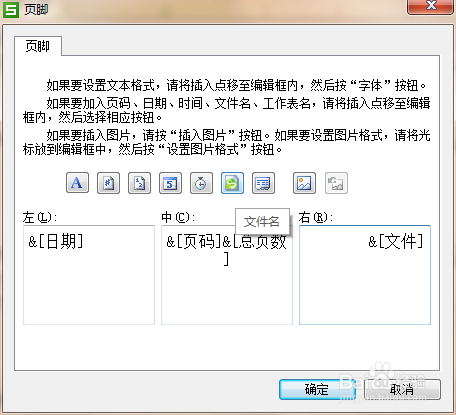
点击【确定】按钮之后,接下来再设计页脚的显示内容,点击【自定义页脚】选项,弹出页脚设置界面,设置好页脚左、中、右的显示内容,可使用上方的快捷选项,如下图所示。

页脚设置完成后,点击【确定】按钮,返回到页面设置界面,此时页眉页脚就设置完成了,如下图所示。
8
点击【确定】按钮关闭页面设置窗口,然后点击【打印预览】选项,在打印预览里就可以看到已添加的页眉页脚,
以上是手机版WPS Office如何添加页眉和页脚的详细内容。更多信息请关注PHP中文网其他相关文章!




