HTML5 Canvas自定义圆角矩形与虚线(RoundedRectangle and Dash Line)
实现向HTML Canvas 2d context绘制对象中添加自定义的函数功能演示,如何绘制虚线以及控制虚线间隔大小,学会绘制圆角矩形的技巧。
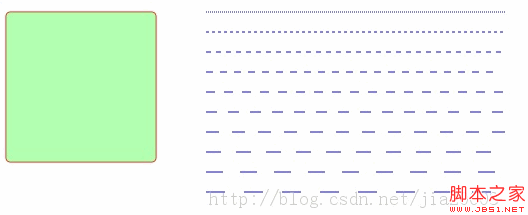
HTML5 Canvas绘制对象中提供的原生功能没有实现绘制圆角矩形与虚线的功能,但是通过JavaScript语言的Object.prototype可以实现对对象CanvasRenderingContext2D添加这两个函数功能。代码的演示效果如下: 
组件fishcomponent.js的代码如下:
复制代码
代码如下:CanvasRenderingContext2D.prototype.roundRect =
function(x, y, width, height, radius, fill, stroke) {
if (typeof stroke == "undefined") {
stroke = true;
}
if (typeof radius === "undefined") {
radius = 5;
}
this.beginPath();
this.moveTo(x + radius, y);
this.lineTo(x + width - radius, y);
this.quadraticCurveTo(x + width, y, x + width, y + radius);
this.lineTo(x + width, y + height - radius);
this.quadraticCurveTo(x + width, y + height, x + width - radius, y+ height);
this.lineTo(x + radius, y + height);
this.quadraticCurveTo(x, y + height, x, y + height - radius);
this.lineTo(x, y + radius);
this.quadraticCurveTo(x, y, x + radius, y);
this.closePath();
if (stroke) {
this.stroke();
}
if (fill) {
this.fill();
}
};
CanvasRenderingContext2D.prototype.dashedLineTo = function (fromX, fromY, toX, toY, pattern) {
// default interval distance -> 5px
if (typeof pattern === "undefined") {
pattern = 5;
}
// calculate the delta x and delta y
var dx = (toX - fromX);
var dy = (toY - fromY);
var distance = Math.floor(Math.sqrt(dx*dx + dy*dy));
var dashlineInteveral = (pattern var deltay = (dy/distance) * pattern;
var deltax = (dx/distance) * pattern;
// draw dash line
this.beginPath();
for(var dl=0; dl
this.lineTo(fromX + dl*deltax, fromY + dl*deltay);
} else {
this.moveTo(fromX + dl*deltax, fromY + dl*deltay);
}
}
this.stroke();
};
HTML中调用演示:
复制代码
代码如下:<script> <br />var ctx = null; // global variable 2d context <br />var imageTexture = null; <br />window.onload = function() { <br />var canvas = document.getElementById("text_canvas"); <br />console.log(canvas.parentNode.clientWidth); <br />canvas.width = canvas.parentNode.clientWidth; <br />canvas.height = canvas.parentNode.clientHeight; <br />if (!canvas.getContext) { <br />console.log("Canvas not supported. Please install a HTML5 compatible browser."); <br />return; <br />} <br />var context = canvas.getContext('2d'); <br />context.strokeStyle="red"; <br />context.fillStyle="RGBA(100,255,100, 0.5)"; <br />context.roundRect(50, 50, 150, 150, 5, true); <br />context.strokeStyle="blue"; <br />for(var i=0; i<10; i++) { <br />var delta = i*20; <br />var pattern = i*2+1; <br />context.dashedLineTo(250, 50+delta, 550, 50+delta, pattern); <br />} <br />} <br /></script>
HTML5 Canvas Dash-line Demo - By Gloomy Fish
Dash line and Rounded Rectangle
登录后复制
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn
作者最新文章
-
2024-10-22 09:46:29
-
2024-10-13 13:53:41
-
2024-10-12 12:15:51
-
2024-10-11 22:47:31
-
2024-10-11 19:36:51
-
2024-10-11 15:50:41
-
2024-10-11 15:07:41
-
2024-10-11 14:21:21
-
2024-10-11 12:59:11
-
2024-10-11 12:17:31
最新问题
如何让我的图像显示在页面的主显示屏上?
我想做的是使用NASAAPI接收一些照片。然后在我的网页的缩略图和主显示屏上显示这些照片。我只是弄清楚为什么代码不从缩略图中获取图像并将其显示在页面上。我还使用HTML5及以上版本...
来自于 2024-04-06 15:33:12
0
1
433
PDF文件能够运行HTML5和Javascript吗?
我有一个愚蠢的想法,想尝试制作一个在任何计算机上都不会被阻止的程序,因为它将嵌入在PDF中(我听说Javascript可以在PDF中运行)。它将在PDF文件中运行HTML5和Jav...
来自于 2024-04-05 12:57:00
0
1
456
HTML5中的enctype和formenctype有什么区别?
我只是想知道HTMLLivingStandard(又名新的HTML5规范)中的属性enctype和formenctype之间有什么区别?我一直在阅读《面向开发人员的HTML标准》,...
来自于 2024-04-02 11:47:56
0
1
275
使页面适合移动设备吗?
我有很多网页和一些网站。问题是,我是一个初学者。我使用基本的html5和css3,但我不知道如何使它们放大、缩小并且适合移动设备。例如,这是我的页面之一和我的网站之一,您可以在其中...
来自于 2024-04-01 20:42:38
0
1
259
热门教程
更多>
-

-
 php入门教程之一周学会PHP4265302
php入门教程之一周学会PHP4265302 -
 JAVA 初级入门视频教程2517076
JAVA 初级入门视频教程2517076 -
 小甲鱼零基础入门学习Python视频教程506301
小甲鱼零基础入门学习Python视频教程506301 -
 PHP 零基础入门教程861459
PHP 零基础入门教程861459


















