
仅使用标准 HTML,现代网络应用程序可能会将有辅助功能需求的用户拒之门外。
HTML 是主要的在线标记语言,近 83% 的现有网站都在使用。尽管自创建以来 25 年来发生了一些变化,但即使是较新的迭代,例如 HTML5 和 AMP,也有很多不足之处,尤其是在可访问性方面。这就是 ARIA 的用武之地。在本教程中,我将讨论 ARIA 是什么、为什么它对您的网站有用,以及将其添加到您的网站的几种方法。
p>
ARIA,也称为 WAI-ARIA,代表 Web Accessibility Initiative 的可访问富互联网应用程序。完整的规格文档可以在这里找到。请注意,完整的规范文档相当密集,因此最好先阅读这篇文章并查看下面链接的其他一些资源。
ARIA 的主要目的是允许 HTML 中的高级语义结构作为 HTML 语法繁重性质的对应物。换句话说,HTML 告诉浏览器事物的走向,而 ARIA 告诉浏览器它们如何交互。
ARIA 是由 W3C(万维网联盟)主办的项目。该项目遵循与其他计划相同的更新和编辑标准。他们还提供了一个 GitHub 存储库,其中包含多个测试,您可以运行这些测试来确保您的页面正常运行。
大多数具有结构化、深思熟虑设计的网站在自适应技术(即屏幕阅读器)方面都做得足够好。然而,让用户能够弄清楚如何使用您的网站和让它易于使用是不同的事情。低视力用户占人口的近 2%,对于他们来说,这种差异可能意味着在尝试执行基本在线任务时节省大量时间和侦查工作。这可能是为游客提供壮观的体验和为他们提供迷宫般的导航之间的区别。
除了传统的可访问性之外,ARIA 正在寻找一种技术,为标准交互提供新的视角。越来越多的语音系统、聚合浏览(例如汽车嵌入式计算机)和其他创新正在利用 ARIA,利用其增强的语义功能。
总体而言,ARIA 以语义上有意义的方式将元素连接在一起。它为用户提供了有关交互的附加含义。以下是一些如何使用它的实际示例:
我们已经讨论了 ARIA 的功能,现在让我们看一些最常见的示例。我们将在每个部分开始时简要说明我们希望实现的目标,然后是如何实现该目标的代码示例。
说到替代标签,大多数开发人员都熟悉alt属性,该属性常用于
ARIA 提供了一个名为aria-label的类似属性,该属性可以附加到任何 HTML 元素,不仅提高了图像的可访问性,还提高了网站部分、表单控件等的可访问性。下面是一个示例:

 A text description of the image, visible on the screen
A text description of the image, visible on the screen
HTML 已经提供了许多用于创建网页的元素,但它们的主要焦点通常是一般性地定义一个区域并向用户呈现网站的结构。 ARIA 提供了几十个附加元素,这些元素更注重元素的使用方式,例如计时器、工具提示或进度栏。
此处使用的示例是您可能会在表单上找到的工具提示。创建模式的方法有很多种,从触发一些 JavaScript 的链接到悬停在上面时创建模式的元素。这里缺少的一点是,尽管它可能对视力正常的用户有效,但弱视用户可能甚至不知道工具提示的存在。
您可以使用 ARIA 定义工具提示,如下所示:
为了扩展这些 UI 元素,这里简要列出了一些可以定义的最有趣的“角色”。完整的列表可在参考的规范文档中找到。
搜索banner演示工具栏statusmenuitemlogdialoglink
现在让我们扩展一下我们之前讨论过的一点:HTML 的强制结构。虽然父母/孩子的关系有利于决定事情应该如何排序,但当需要更有意义的联系时,它就显得不足了。兄弟元素就是一个例子。一些库添加了遍历兄弟元素或其他形式的元素关系的功能,但这通常发生在 JavaScript 或标记之外的其他语言中。
ARIA 使我们能够在标记中直接定义这些关系,从而更轻松地对菜单项进行分组、创建非标准导航以及将控件附加到通常难以完成的元素区域。
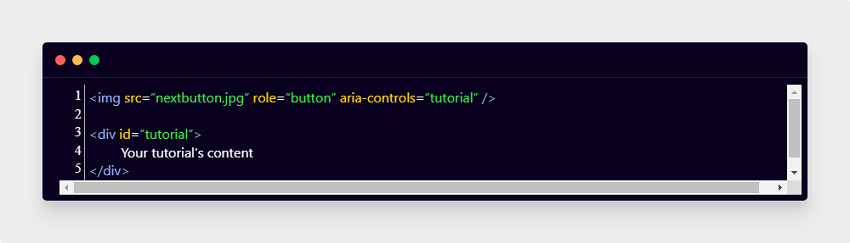
让我们看一下如何使用它来将一些控件连接到内容区域:
 Your tutorial's content
Your tutorial's content
此代码段表示nextbutton.jpg图像是一个按钮,它是下面教程div的控件。
我们将在此处介绍的 ARIA 的最后一个功能是aria-live属性。虽然 ARIA 的大多数其他功能都处理语义连接,但这一功能直接涉及向用户提供内容或元素更改通知的想法。
对于许多视力不佳的人来说,可能无法立即清楚他们与您网站的交互是否导致了页面其他位置的变化。对于细微的变化尤其如此,例如可能会发生变化但保持相对相同长度的小文本摘要。通过使用此属性,每次定义元素内的内容发生更改时,您的用户都会收到通知。
我们可以将此属性添加到元素中,如下所示:
Content that updates, ie. guided directions
略多于 2% 的美国人口带有某种形式的低视力标签,提高网站的可访问性可以显着提高网站的覆盖范围。对于那些网站覆盖多个国家的公司来说,这个数字会更大。除了可访问性之外,ARIA 还为非浏览器界面提供了一种利用您的网站的方法,许多基于语音的设备已经提供了支持。
实施 ARIA 可以帮助您的用户,也可以帮助您的流量,所以开始吧!
我是否遗漏了任何细节,或者您还有其他问题吗?请在下面发表评论!
如果您想深入了解完整的 ARIA 文档或尝试官方测试工具,请查看以下链接:
以上是从 ARIA 开始:增强网站的可访问性的详细内容。更多信息请关注PHP中文网其他相关文章!




