我们可以通过三种方式在 HTML 页面中包含 CSS。它们是 -
这里我们在元素的 style 属性中指定 CSS 样式。不过,建议通过 CSS 的内部或外部链接来模块化文件。
我们可以在
我们可以使用链接可以放置在本地或服务器上的 .css 文件标签。通过使用文件的外部链接来重构文件,我们可以拥有一个可以在多个网页上使用的通用 CSS 文件。
语法在HTML中包含CSS文件如下
以下示例说明了如何将 CSS 文件包含在 HTML 页面中
实时演示
这给出了以下输出 -

实时演示
这给出了以下输出 -

实时演示
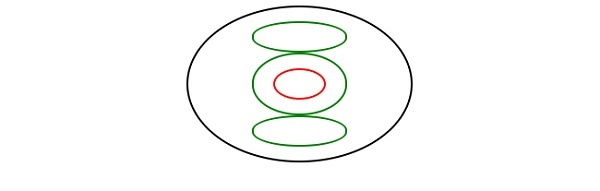
div { margin: auto; padding: 15px; width: 33%; border: 2px solid; border-radius: 50%; } div > div { border-color: green; } div > div > div { border-color: red; }
这给出了以下输出 -

以上是如何在 HTML 页面中包含 CSS的详细内容。更多信息请关注PHP中文网其他相关文章!




