今天,我们将讨论 WordPress 的 Formidable Forms 插件,它可以让您轻松创建不同类型的表单。具体来说,我们将了解如何使用此插件为您的网站构建联系表单。我们将首先探索此插件提供的基本设置,然后,我们将通过一个实际示例来使用此插件构建联系表单。
作为网站所有者,您可能希望获得用户和客户对您的服务的反馈,这有助于您更好地为他们服务。因此,网站上的联系表单是收集用户反馈的必备功能之一。
如果您是一名 WordPress 开发人员或者您的爱好是使用 WordPress 构建网站,您已经知道 WordPress 为您能想到的几乎所有功能提供了大量插件,并且可能很难选择哪一个使用。在这篇文章中,我选择了该类别中最好的形式之一:强大的表单,我将在本教程的整个过程中向您展示如何使用它。
在这篇文章中,我使用了 WordPress 5.1,Formidable Forms 插件版本为 3.06。如果您想按照这篇文章进行操作,我建议您安装它。要安装 Formidable Forms 插件,您只需遵循标准安装流程即可。
在接下来的几节中,我们将探讨 Formidable Forms 插件的基础知识以及设置过程。然后,我们将构建一个真实的示例来演示该插件的使用。同时,我们还将介绍该插件的几个重要方面,它允许您创建可以收集数据的不同类型的表单,而不仅仅是联系表单。
Formidable Forms 插件是一个功能强大的表单构建器插件,它允许您创建不同类型的表单来收集用户信息。它在后端提供了一个拖放界面,使整个过程变得轻而易举。事实上,您可以使用此插件创建您能想到的任何类型的表单,而不仅仅是联系表单。
让我们快速浏览一下它提供的功能:
正如您所看到的,该插件提供了许多令人兴奋的功能,您可以使用它们在您的网站上构建出色的表单。而且它也是可扩展的,这是一个重要的功能,因为它为开发人员提供了改变插件的某些方面和核心行为的机会。
在下一节中,我们将讨论该插件的几个核心元素,如果您想有效地使用该插件,理解这些元素非常重要。
安装 Formidable Forms 插件后,它将在左侧边栏中添加一个链接。让我们简要浏览一下每个部分。
在此部分中,您可以创建新表单、编辑现有表单以及查看已创建表单的列表。
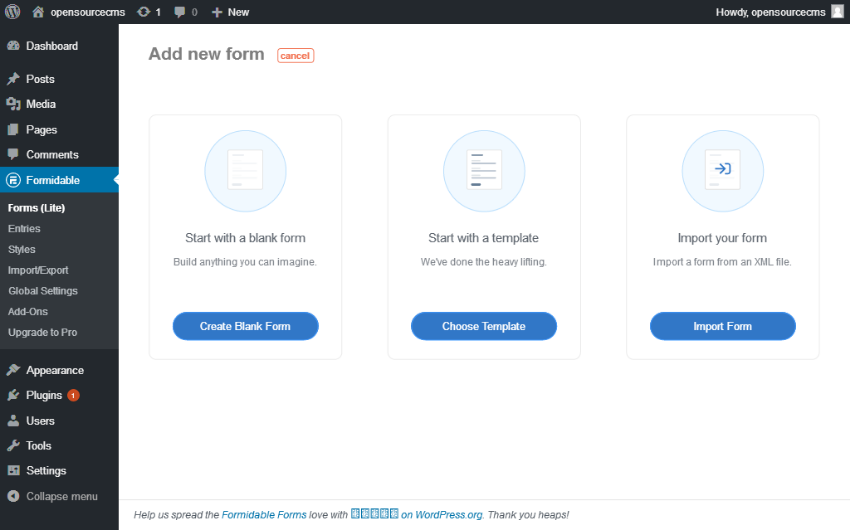
它提供了三种不同的方式来创建新表单。您可以使用拖放界面从头开始构建表单。或者您可以从内置表单模板中进行选择来开始创建新表单。最后,您还可以从 XML 文件导入表单。无论如何,您最终都会创建一个表单,该表单将使用短代码显示在前端。
这是一个条目列表页面,列出了前端提交的所有记录。有一个过滤器允许您按表单类型过滤记录。除了列表之外,您还可以在表单详细视图中详细查看条目。最后,还有一个删除选项,如果您希望清除旧记录,可以使用该选项。
在本部分中,您可以管理不同的表单样式,这些样式可用于在前端显示表单时设置表单样式。
表单样式允许您配置和自定义表单的不同元素(例如表单标题、字段标签或按钮)的显示方式。已有一种可用的默认样式,您可以根据自己的要求使用和自定义。另外,如果您不想使用任何表单样式,您可以禁用样式并使用自定义 CSS。
此部分允许您导入和导出由此插件创建的表单。如果您想在不同的 WordPress 安装之间移动表单,这是一个非常有用的功能。
例如,如果您在本地设置中创建了几个表单,并且想要将这些表单移至实时站点,您会在实时站点上再次创建它吗?事实上,您可以仅以 XML 或 CSV 格式导出这些表单,然后使用此功能将它们导入到实时安装中。我想说这是一个必备功能!
在此部分中,您可以配置全局适用于所有表单的设置。您可以配置此插件的不同方面,例如:
在下一节中,我们将构建一个实际示例作为演示。
在本部分中,我们将构建一个真实示例来演示如何使用 Formidable Forms 插件在您的网站上创建联系表单。
在我们继续之前,如果您想继续操作,请确保您已在 WordPress 网站中安装了 Formidable Forms 插件。
您可以使用此插件附带的内置联系表单,但我们将从头开始创建一个新表单来了解整个过程。继续访问后端左侧边栏中的强大的> Forms链接。这应该列出系统中所有现有的表单。单击添加新按钮创建一个新表单,系统会要求您选择以下三个选项之一。

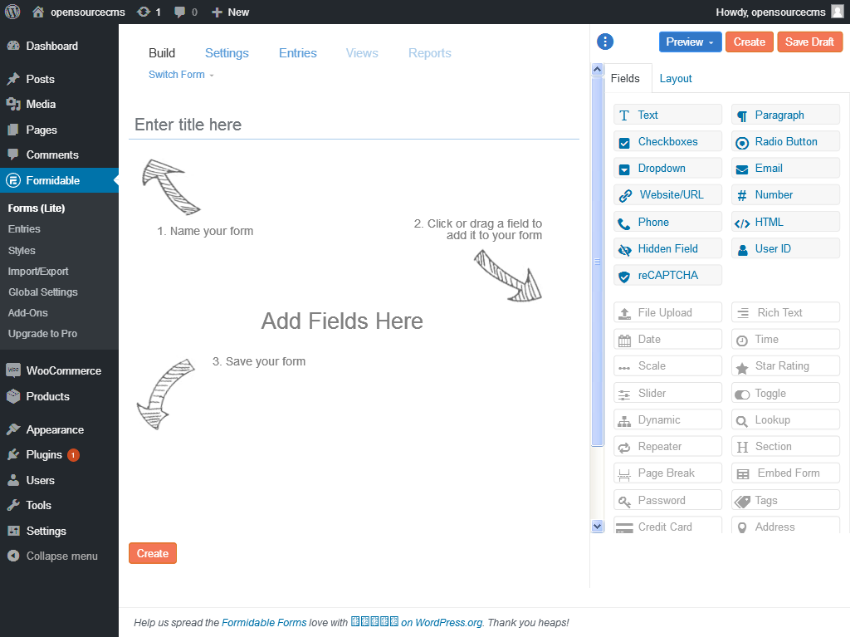
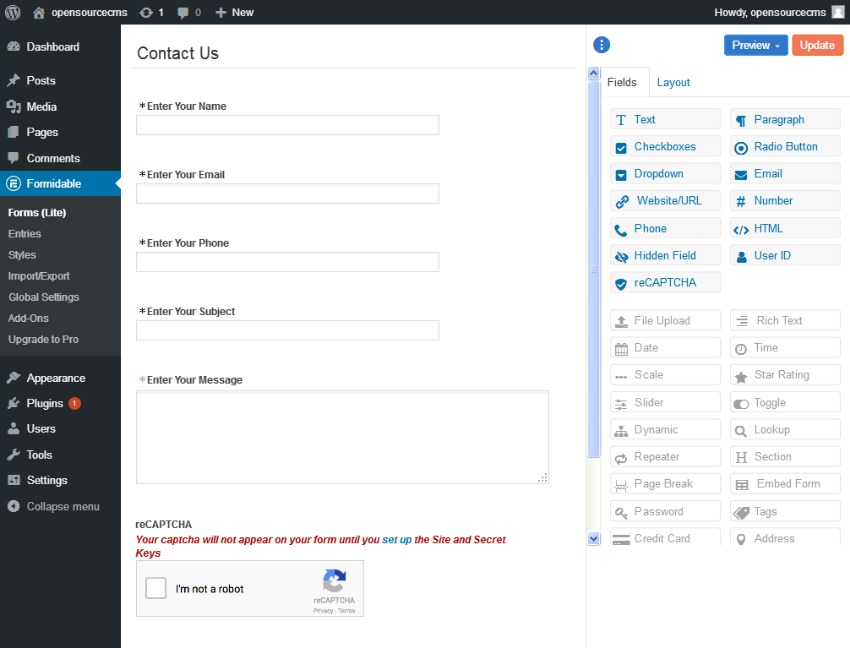
您应该熟悉这三个选项 - 我们刚刚在上一节中讨论过它们。继续并点击创建空白表单从头开始创建表单,这将向您显示以下界面。

如您所见,表单生成器界面非常直观。您可以从右侧边栏的列表中向表单添加任意数量的字段。
首先,让我们输入表单的名称。在在此处输入标题字段中输入联系我们。
在我们的示例中,我们将为以下数据添加字段:
将文本字段从右侧边栏的字段列表中拖放到标题为添加字段此处的内容区域。它将在您的表单中添加一个新字段。
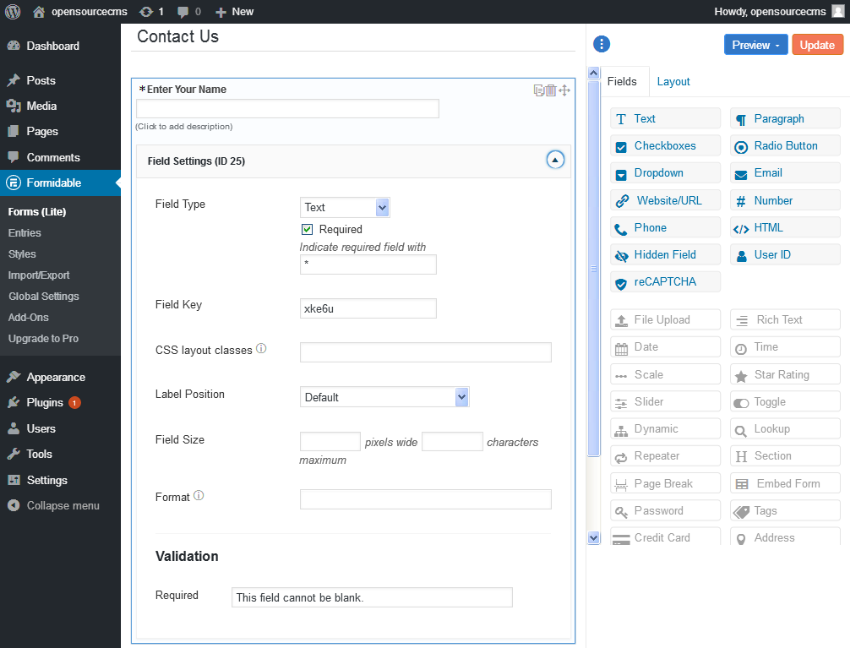
添加任何字段后,您需要配置该字段的某些设置。由于我们刚刚添加了一个新的文本字段,让我们看看如何配置它,使其成为名称字段。

如您所见,字段设置部分允许我们配置字段,例如是否为必填字段、标签位置或字段大小。继续配置名称字段。
接下来,使用相同的拖放界面添加电子邮件、电话和主题字段。到目前为止,我们添加的字段都是文本字段。
接下来,添加将充当表单中的消息字段的段落字段。这将是段落类型。
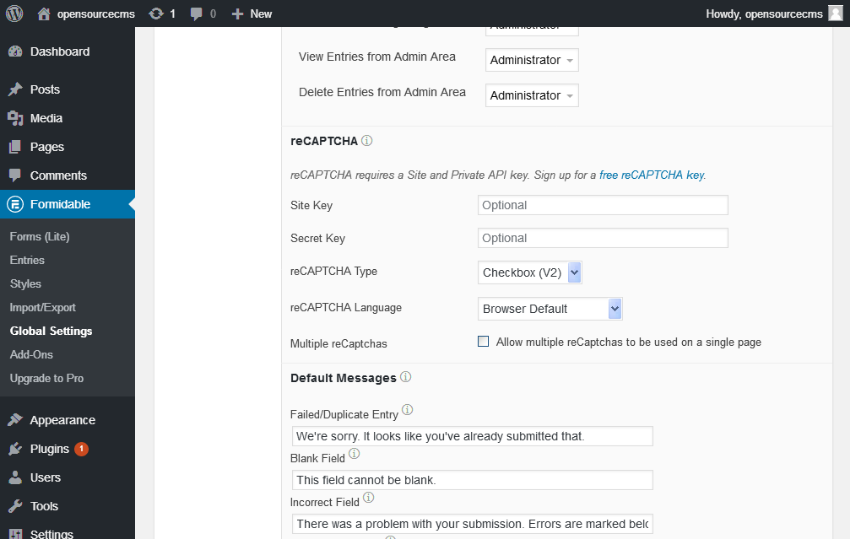
最后,添加一个 reCAPTCHA 字段以防止垃圾邮件。要启用reCAPTCHA垃圾邮件防护,您需要在强大的>全局设置> reCAPTCHA部分下配置站点密钥和秘密密钥,如下所示以下截图。

添加所有字段后,表单应如以下屏幕截图所示:

当然,这只是后端预览。您需要使用短代码在前端显示表单。您可以从表单列表页面复制表单的短代码。
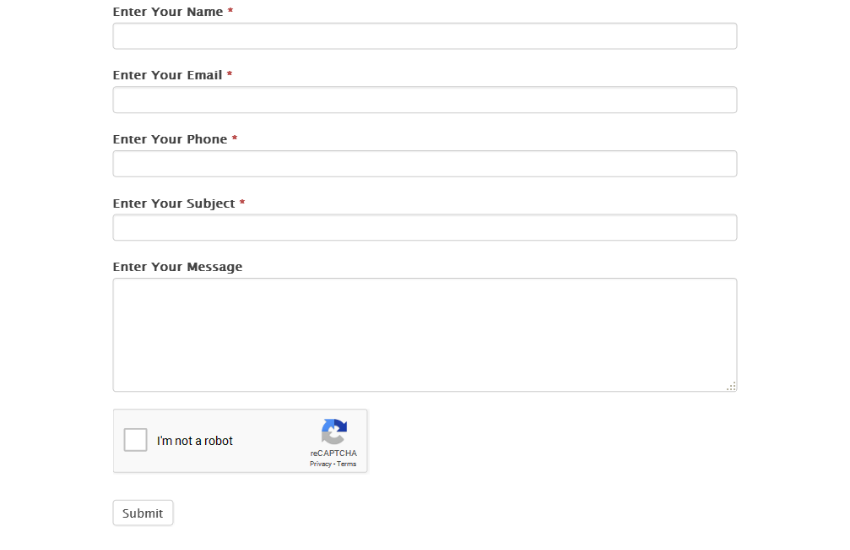
获取您刚刚创建的表单的简码。您可以在帖子或侧边栏中使用此短代码 - 无论您想在何处显示此表单。
它看起来像这样:

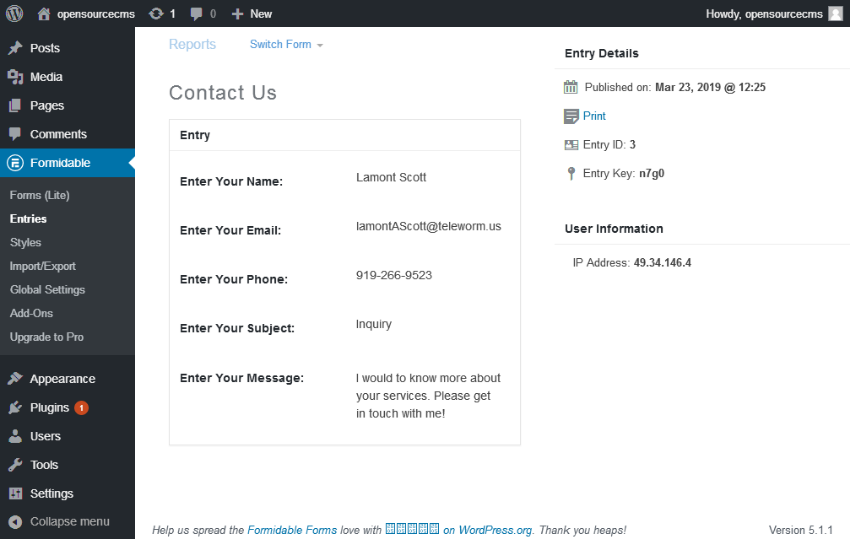
继续提交表单进行测试。您可以在强大的>参赛作品部分验证提交的参赛作品。

这样就可以创建一个表单,添加字段,最后在前端显示:使用短代码。事实上,您可以做更多的事情,因为 Formidable Forms 提供了更多的功能。我鼓励您探索此插件提供的其他设置 - 这应该很有趣!
正如我上面所展示的,Formidable Forms 是一个用于构建 WordPress 表单的优秀免费软件包。如果您的网站需要更多高级功能,请查看 CodeCanyon 提供的一些专业级表单生成器。只需花费很少的成本,这些插件就可以为您节省大量工作,并将您的 WordPress 网站提升到一个新的水平。


 阿什拉夫·哈蒂贝拉加尔地址>
WordPress
阿什拉夫·哈蒂贝拉加尔地址>
WordPress

 诺娜·布莱克曼地址>
WordPress
诺娜·布莱克曼地址>
WordPress


今天,我们讨论了如何使用 WordPress 中的 Formidable Forms 插件创建联系表单。我们还深入概述了这个插件并讨论了它的不同方面。
请随时使用下面的提要分享您的想法和反馈!如果您想分享您在网站上使用的其他联系表单插件的经验,我很乐意听取您的意见。
以上是使用免费插件在WordPress中创建联系表单的详细内容。更多信息请关注PHP中文网其他相关文章!
