position 属性用于定位元素。即以下是定位元素 -
static- 元素框被布置为正常文档流的一部分,如下前面的元素和前面的后面的元素。
relative- 元素的框被布局为正常流的一部分,然后偏移一些距离。
绝对- 元素的框相对于其包含块进行布局,并且完全从文档的正常流程中移除。
固定- 元素的框是绝对定位的,具有针对位置描述的所有行为:绝对。
以下是使用 CSS 定位元素的代码 -
实时演示
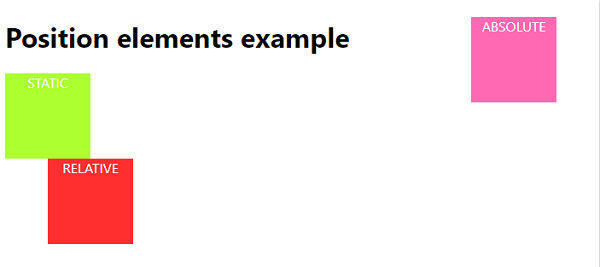
上面的代码将产生以下输出 -

以上是CSS 定位元素的详细内容。更多信息请关注PHP中文网其他相关文章!




