Material UI 是一个流行的 CSS 库,我们可以用它来设计 React 应用程序的样式。它包含各种预先设计样式的 React 组件,我们可以通过将它们导入到代码中来直接在应用程序中使用它们。
‘dx-react-chart-material-ui’是Devexpress的一个NPM包,可以连接devexpress的material-ui和‘dx-react-chart’库。 “dx-react-chart”用于创建图表,Material UI 用于设置图表样式。
用户可以执行以下命令在React应用程序中安装Material UI。
npm install @mui/material @emotion/react @emotion/styled
此外,执行以下命令来安装 Devexpress NPM 包。
npm i @devexpress/dx-react-chart
用户可以按照以下语法使用 Devexpress 创建条形图。
<Chart data = {data}>
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit price" />
</Chart>
在上面的语法中,我们使用了 DevExpress 的“Chart”、“BarSeries”和“Title”组件。 “Chart”组件显示图表,“BarSeries”组件显示条形图,“Title”组件显示标题。
在下面的示例中,我们从 Material UI 导入了“Paper”组件。此外,我们还从“devexpress”NPM 包中导入了所需的组件。
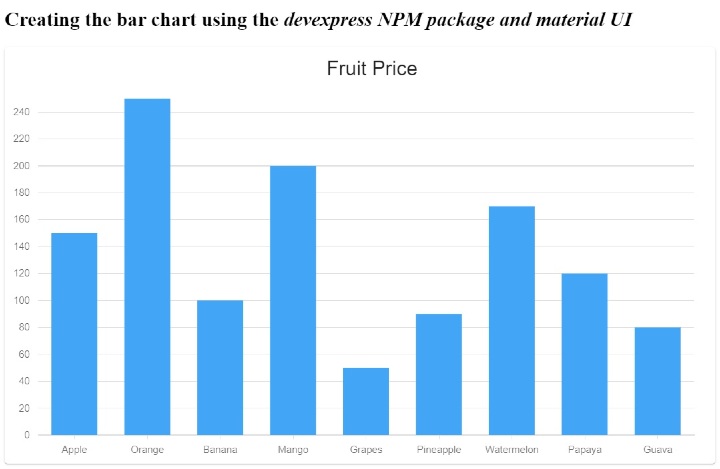
我们还定义了包含图表数据的 data[] 数组。它包含水果的名称和价格。我们创建一个简单的条形图来比较水果价格。在输出中,用户可以观察条形图。
import React, { useState } from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
} from "@devexpress/dx-react-chart-material-ui";
import { Animation } from "@devexpress/dx-react-chart";
const data = [
{ fruit: "Apple", price: 150 },
{ fruit: "Orange", price: 250 },
{ fruit: "Banana", price: 100 },
{ fruit: "Mango", price: 200 },
{ fruit: "Grapes", price: 50 },
{ fruit: "Pineapple", price: 90 },
{ fruit: "Watermelon", price: 170 },
{ fruit: "Papaya", price: 120 },
{ fruit: "Guava", price: 80 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {data}>
<ArgumentAxis />
<ValueAxis max = {200} />
<BarSeries valueField = "price" argumentField = "fruit" />
<Title text = "Fruit Price" />
<Animation />
</Chart>
</Paper>
</div>
);
}
export default App;

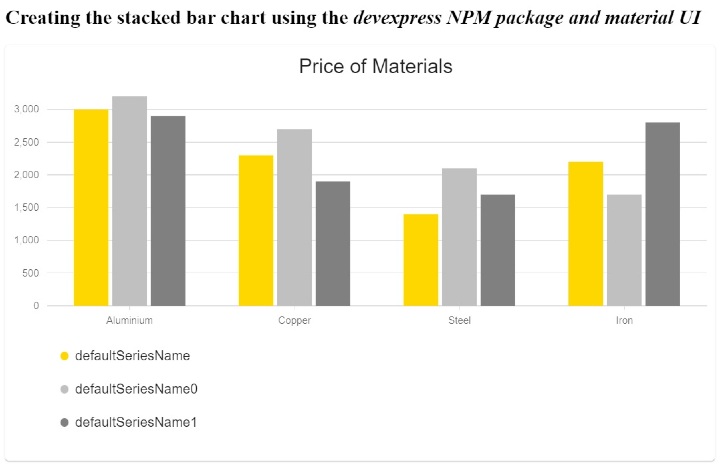
在下面的示例中,我们演示了如何创建并排条形图。该数据包含根据颜色的材料名称和价格。
该图表包含单一材料的一系列 3 个条形图,每个条形图代表不同的颜色。我们使用“Barseries”组件为每种材料创建一个条形。此外,我们还设置了组件的标题。
在输出中,用户可以观察并排的条形图,每个条形根据颜色比较不同材料的价格。
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ material: "Aluminium", yellow: 3000, silver: 3200, grey: 2900 },
{ material: "Copper", yellow: 2300, silver: 2700, grey: 1900 },
{ material: "Steel", yellow: 1400, silver: 2100, grey: 1700 },
{ material: "Iron", yellow: 2200, silver: 1700, grey: 2800 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
stacked bar chart using the <i> devexpress NPM package and material UI </i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis />
<BarSeries
Name = "yellow color"
valueField = "yellow"
argumentField = "material"
color = "#ffd700"
/>
<BarSeries
Name = "Silver color"
valueField = "silver"
argumentField = "material"
color = "#c0c0c0"
/>
<BarSeries
Name = "grey color"
valueField = "grey"
argumentField = "material"
color = "grey"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "Price of Materials" />
<Stack />
</Chart>
</Paper>
</div>
);
}
export default App;

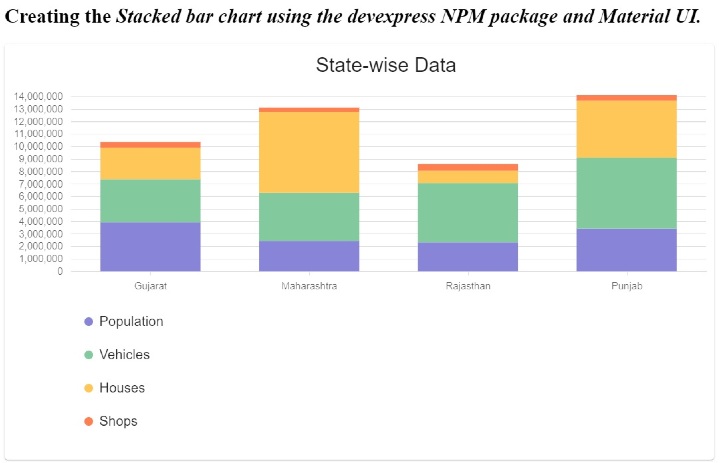
在下面的示例中,我们演示了如何创建堆积条形图。我们根据各州准备了人口、车辆、房屋和商店数据,以创建条形图。
在下面的示例中,我们演示了如何创建堆积条形图。我们根据各州准备了人口、车辆、房屋和商店数据,以创建条形图。
import React from "react";
import Paper from "@mui/material/Paper";
import {
Chart,
BarSeries,
Title,
ArgumentAxis,
ValueAxis,
Legend,
} from "@devexpress/dx-react-chart-material-ui";
import { Stack, Animation } from "@devexpress/dx-react-chart";
const chartData = [
{ state: "Gujarat", population: 3938223, vehicles: 3456800, houses: 2535447, shops: 454464 },
{ state: "Maharashtra", population: 2446456, vehicles: 3864500, houses: 6485534, shops: 344654 },
{ state: "Rajasthan", population: 2332543, vehicles: 4756549, houses: 981496, shops: 545621 },
{ state: "Punjab", population: 3434657, vehicles: 5686564, houses: 4569847, shops: 448734 },
];
function App() {
return (
<div>
<h2>
Creating the{" "}
<i>
Stacked bar chart using the devexpress NPM package and Material UI.
</i>
</h2>
<Paper>
<Chart data = {chartData}>
<ArgumentAxis />
<ValueAxis max = {50000000} />
<BarSeries
name = "Population"
valueField = "population"
argumentField = "state"
color = "#8884d8"
/>
<BarSeries
name = "Vehicles"
valueField = "vehicles"
argumentField = "state"
color = "#82ca9d"
/>
<BarSeries
name = "Houses"
valueField = "houses"
argumentField = "state"
color = "#ffc658"
/>
<BarSeries
name = "Shops"
valueField = "shops"
argumentField = "state"
color = "#ff7f50"
/>
<Animation />
<Legend position = "bottom" />
<Title text = "State-wise Data" />
<Stack stacks = {[{ series: ["Population", "Vehicles", "Houses", "Shops"] }]} />
</Chart>
</Paper>
</div>
);
}
export default App;

我们学习了使用 Devexpress 和 Material UI 库来创建和设计图表。 Devexpress NPM 包是 Material UI 和 Devexpress 图表库之间的桥梁。此外,我们在本教程中学习了创建各种类型的条形图。
以上是如何使用 Material UI 和 Devexpress 在 React 中创建条形图?的详细内容。更多信息请关注PHP中文网其他相关文章!




