monorepo是具有多个相关服务、项目和组件的单个存储库,不同的团队可以使用它来存储相关或不相关项目的代码。monorepo 一词源自 mono,意思是单个,而 repo 是存储库的缩写。
以下是使用 monorepo 的一些主要好处:
每个工具都提供特定的优点和功能,因此选择取决于您的项目的要求和偏好。
Lerna是一个设计用于管理包含多个 npm 包的存储库的工具。它简化了在单个git存储库中的多包存储库中处理依赖项、发布和发布包的过程。Lerna 对于 monorepo 特别有用,因为它可以在同一存储库中处理不同 npm 包的开发人员之间实现高效的代码共享和协作。它允许开发人员将具有多个包的项目视为单个实体,从而改进开发生命周期管理。
npm -v。
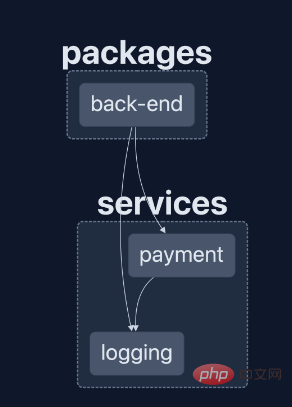
我们正在创建一个单一存储库,其中包括后端服务器使用的支付服务。此外,后端服务器和支付服务将共享日志服务。

现在让我们深入研究使用 Lerna 实现 Monorepo。
导航到项目的根目录并初始化 Lerna:
mkdir monorepo # create a repo directory of the monorepo cd monorepo npx lerna@latest init # initalize the repo
上面的npxnpx命令将创建一个新的 Lerna 管理的存储库。lerna.json:配置文件包含Lerna行为的设置,例如版本控制模式、包位置等
package.json:整个存储库的根 package.json 文件。

git config user.name ${username}
git config user.email ${email}确保您位于项目的根文件夹中。
用于创建包的 Lerna 命令:npx lerna create #{packageName} #{directory}
这里,目录是默认的:packages命令将创建一个新的 Lerna 管理的存储库。
lerna.json🎜:配置文件包含Lerna行为的设置,例如版本控制模式、包位置等🎜🎜🎜package.json🎜:整个存储库的根 package.json 文件。🎜🎜 🎜
🎜
npx lerna create back-end //or //this will skip the questionnaire related to package npx lerna create back-end -y
npx lerna create #{packageName} #{directory}🎜🎜🎜这里,目录是默认的:🎜packages🎜npx lerna create back-end //or //this will skip the questionnaire related to package npx lerna create back-end -y
上面的命令,不带-y 会提示你各种问题,比如覆盖包名、添加描述等等。但是,这些详细信息对于本示例来说并不重要,因此请按“Enter”键。
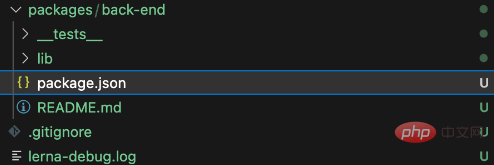
运行后,包后端将如下所示:

再次执行相同的过程,但指定要创建的服务的目录,因为我们希望包位于该"services/"目录中。
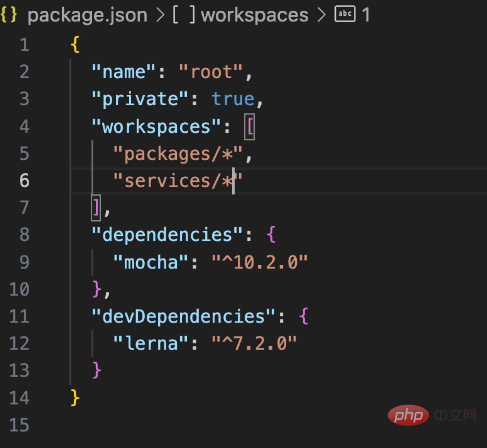
在根package.jsonpackage.json文件中,您还必须告知 Lerna 目录中的包services/。编辑package.json工作区配置并添加"services/*"到其中。配置应类似于以下内容:
在根级别的主package.json文件中,您必须告知 Lerna services/ 目录中的软件包。修改工作区配置package.json并包含"services/*"文件中,您还必须告知 Lerna 目录中的包services/。编辑
package.json工作区配置并添加"services/*"到其中。 配置应类似于以下内容:
配置应类似于以下内容:
package.json🎜🎜文件中,您必须告知 Lerna services/ 目录中的软件包。🎜🎜修改工作区配置🎜🎜package.json🎜并包含🎜"services/*"🎜🎜. 🎜🎜配置应如下所示:🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜🎜npx lerna create payment services -y npx lerna create logging services -y
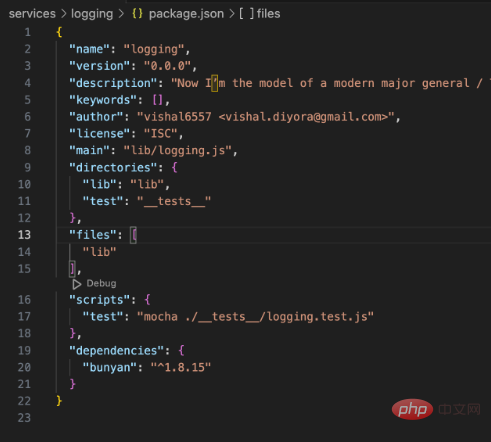
在该目录中,通过简单的配置使用 Bunyan 库services/logging设置日志记录服务。
在日志服务中安装 Buyan 库,并将 Mocha 作为开发依赖项安装在根目录中,以测试所有服务。
// root folder install test dependencies npm install mocha --save-dev //inside logging cd services/logging npm install bunyan
替换日志功能文件的内容services/logging/lib/logging.js
const bunyan = require('bunyan');
const logger = bunyan.createLogger({
name: 'my-logging-service',
level: 'info',
});
module.exports = logger;services/logging/__tests__/logging.test.jsconst loggingService = require('../lib/logging'); // Import the logging service
describe('Logging Service', () => {
it('should log messages', () => {
loggingService.info('Test log message');
});
});"test": "mocha ./__tests__/logging.test.js"

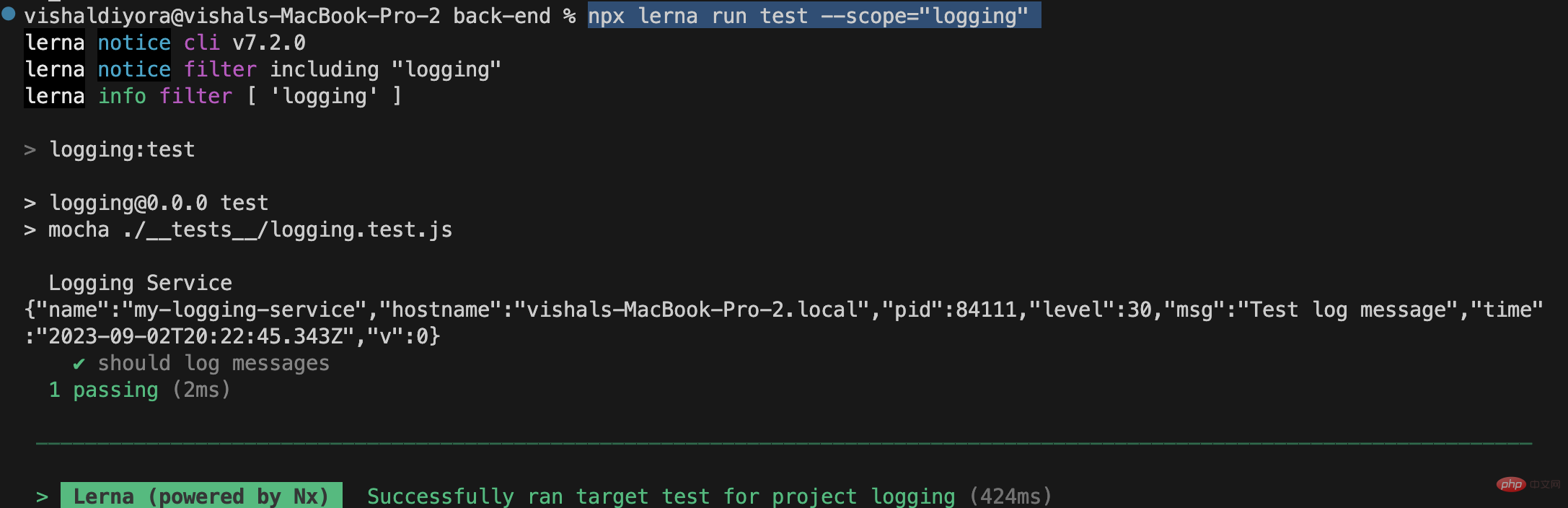
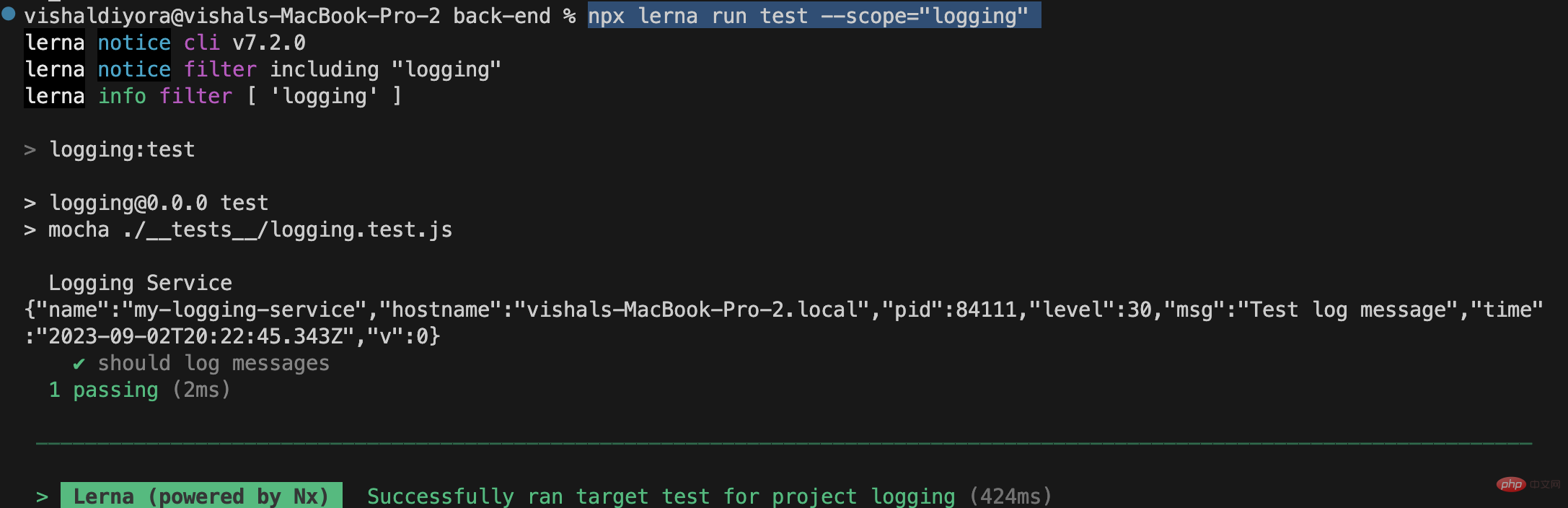
npx lerna 运行测试 --scope="logging" 
npx lerna run test --scope="logging"

付款服务具有一个名为 的函数makePayment,它接受单个参数作为金额并利用记录器服务来记录活动。
在services/payment
🎜付款服务一个名为 的函数🎜makePayment🎜,它接受单个参数作为金额并记录使用器服务来记录活动。🎜🎜
🎜在🎜服务/支付🎜目录内,并通过简单的功能设置支付服务。🎜🎜
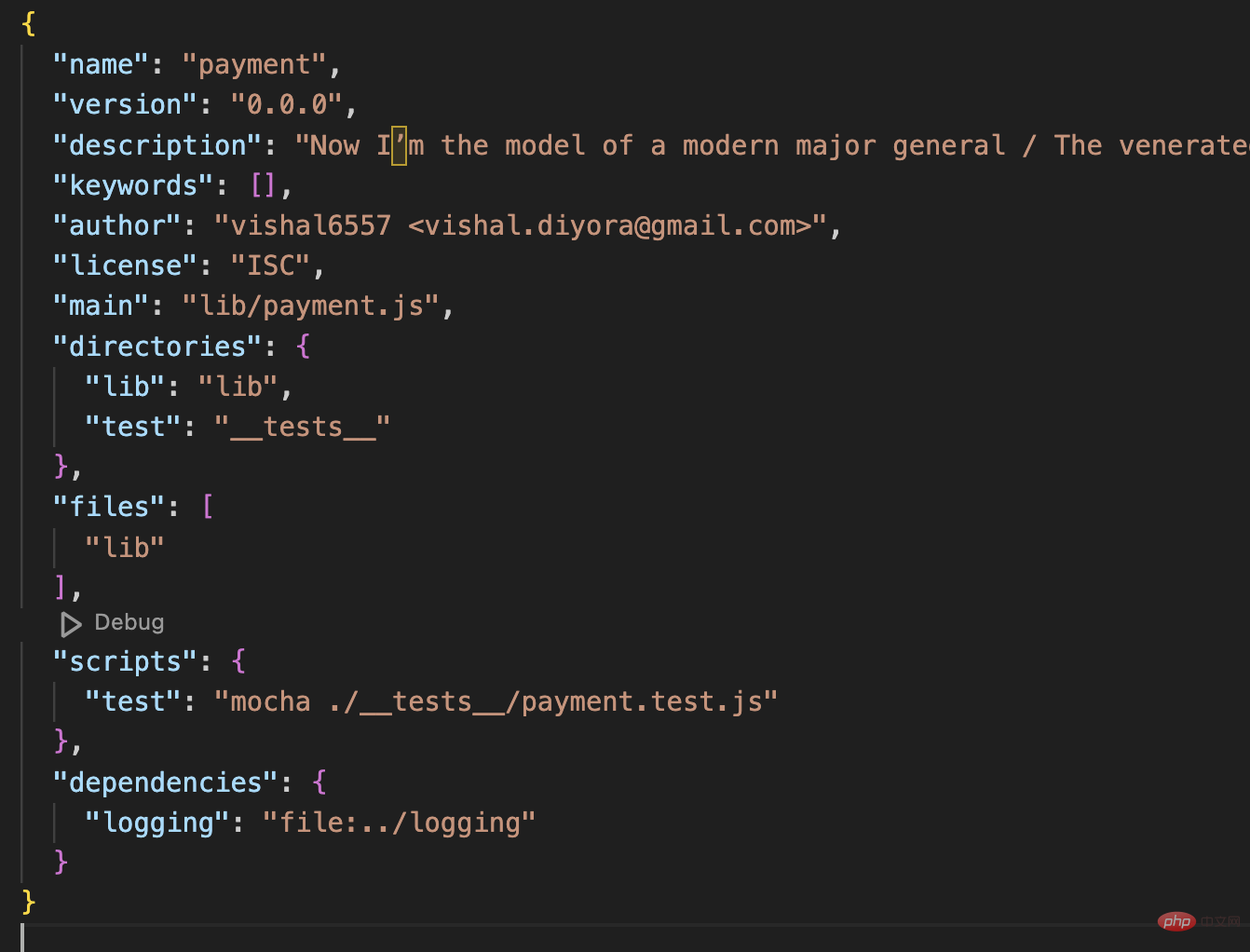
npm i在services/payment目录中运行进行安装。"scripts": {
"test": "mocha ./__tests__/payment.test.js"
},
"dependencies": {
"logging": "file:../logging"
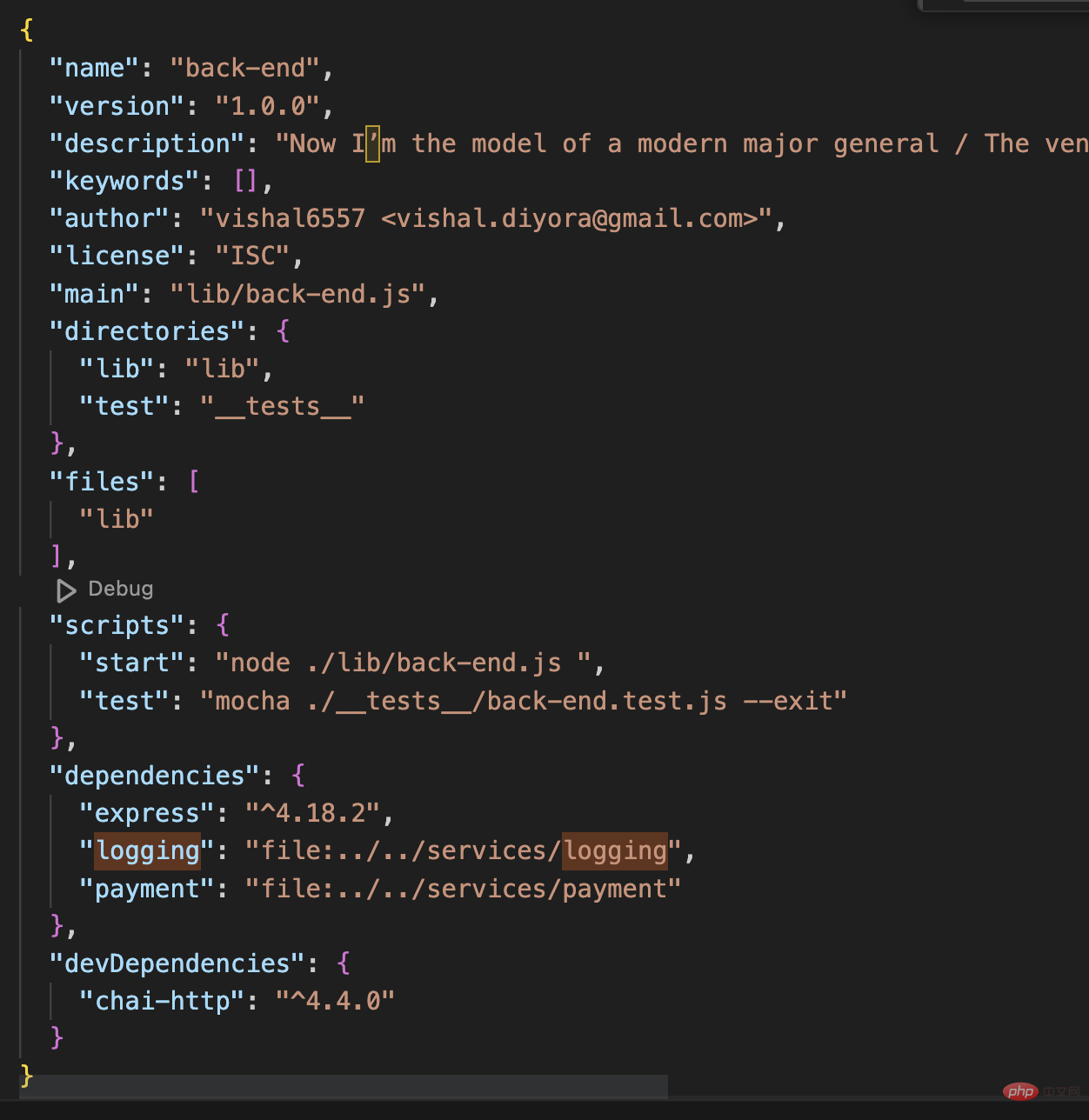
}package.json应该如图片所示
services/payment/lib/payment.jsconst loggingService = require('logging');
const paymentService = {
makePayment: (amount) => {
loggingService.info('Payment processing initiated');
// Implement payment logic here
loggingService.info('Payment processed successfully');
return `Payment of ${amount} processed successfully`;
},
};
module.exports = paymentService;makePayment支付服务功能测试用例。services/payment/__tests__/payment.test.jsconst chai = require('chai');
const paymentService = require('../lib/payment'); // Import the payment service
const expect = chai.expect;
describe('Payment Service', () => {
it('should make a payment successfully', () => {
const paymentResult = paymentService.makePayment(100);
expect(paymentResult).to.equal('Payment of 100 processed successfully');
});
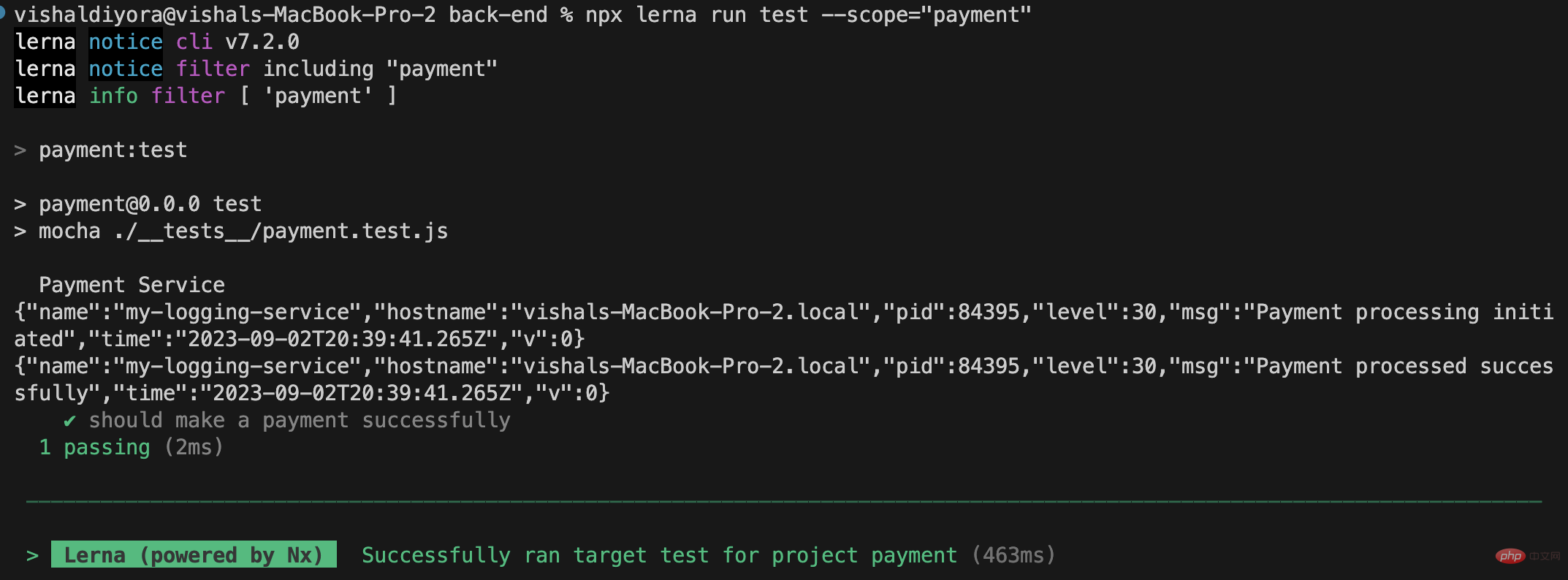
});npx lerna run test --scope="payment"
我们将使用基本的 GET API 配置服务器,该 API 利用记录器和支付服务。此设置将有助于付款和记录相应的活动。
//from root cd packages/back-end npm install express
packages/back-end/lib/back-end.jspackage.jsonof的依赖项中添加以下代码片段packages/back-end "logging": "file:../services/logging", "payment": "file:../services/payment"
"scripts": {
"start": "node ./lib/back-end.js",
"test": "mocha ./__tests__/back-end.test.js --exit"
}package.json应该如所附图片所示
npm update。packages/back-end/lib/back-end.js为以下代码:get / API端口的服务器3000,并使用日志记录和支付服务。 const express = require('express');
const loggingService = require('logging');
const paymentService = require('payment');
const app = express();
app.get('/', (req, res) => {
// Use of logging service
loggingService.info('Backend server received a request');
// Use the payment service
const paymentResult = paymentService.makePayment(100);
loggingService.info('Payment result:', paymentResult);
res.send('Backend Server: Running!');
});
app.listen(3000, () => {
console.log('Backend server is running on port 3000');
});chai-http以对目录上的 API 进行单元测试packages/back-end。npm i chai-http --save-dev const chai = require('chai');
const chaiHttp = require('chai-http');
const app = require('../lib/back-end'); // Import the Express app
// using request server as chaiHttp;
chai.use(chaiHttp);
const expect = chai.expect;
describe('Backend Server', () => {
it('should log a request and process payment', (done) => {
chai.request(app)
.get('/')
.end((err, res) => {
expect(res).to.have.status(200);
expect(res.text).to.equal('Backend Server: Running!');
done();
});
});
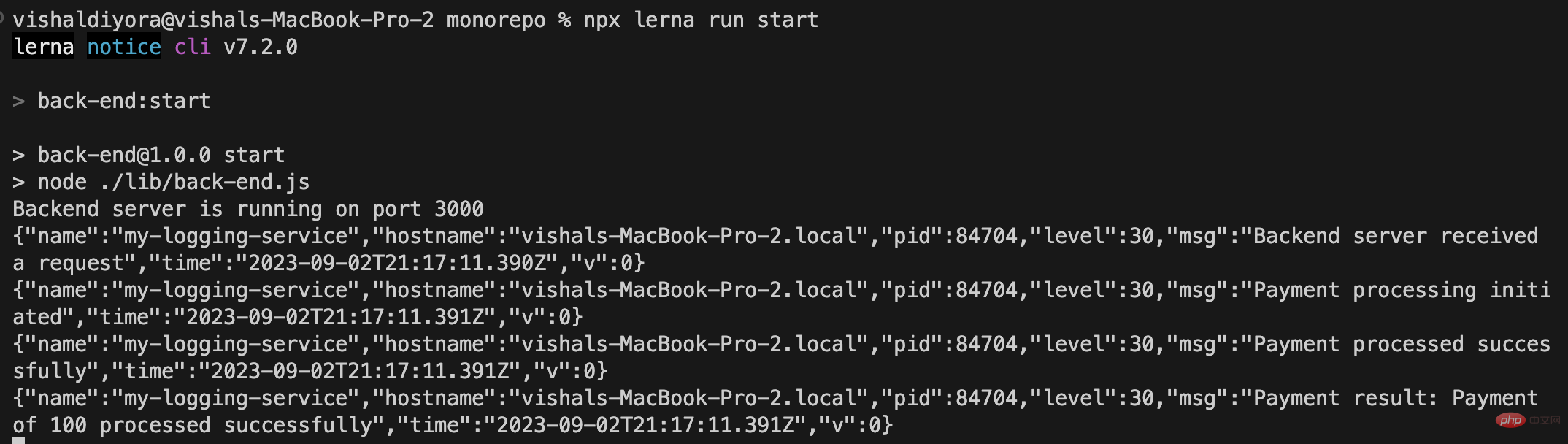
});lerna run start在根文件夹中执行。这将在端口 3000 上启动服务器。打开浏览器并导航至localhost:3000/。您将观察到输出“后端服务器:正在运行!” 显示在浏览器中。

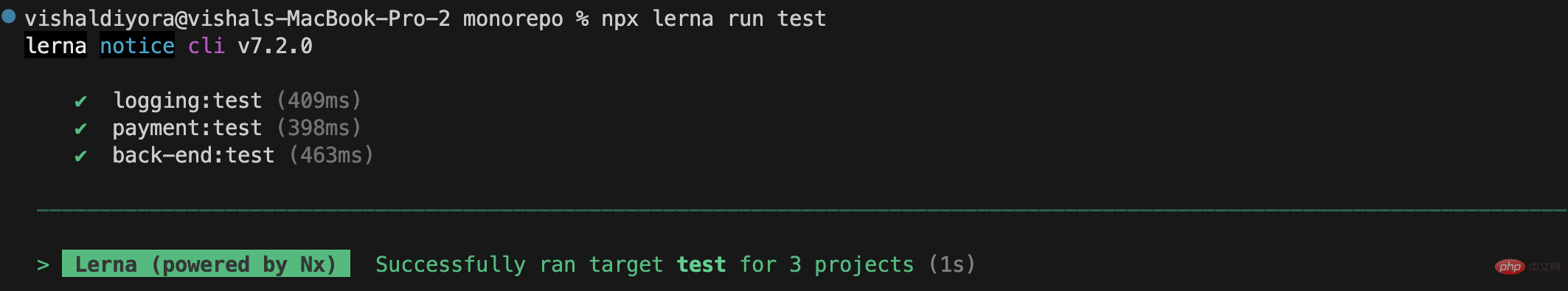
lerna run testlerna run test,这将运行所有微服务中的所有测试,因为所有微服务test,这将运行所有微服务中的所有测试,因为所有微服务test在脚本中都有命令。
创建具有后端服务器、支付服务和日志记录服务的 monorepo 凸显了统一开发方法的好处。此设置通过将相关组件整合到单个存储库中来促进高效的代码管理和共享。
将日志记录服务集成到支付服务和后端服务器中体现了代码可重用性和跨服务的一致日志记录实践的强大功能。
采用 monorepo 架构会带来一个有组织且协作的开发环境。模块化简化了开发,提高了效率和长期维护。它为复杂的应用程序提供了坚实的基础,具有透明的通信、代码可重用性和有效的测试。
🎜以上是玩转Lerna,助你轻松搭建Monorepo的详细内容。更多信息请关注PHP中文网其他相关文章!




