SASS 是 Syntropically Awesome Style Sheets 的缩写。它是编译SCSS代码并将其转换为CSS(级联样式表)的预处理。它是 CSS 的超集。
本教程将教我们使用终端编译 SCSS 代码。
用户应按照以下步骤从终端运行 SASS 代码。
第 1 步 - 用户应该在本地计算机上安装 Node.JS。如果没有,请访问 https://nodejs.org/en/download,从那里下载并安装。
第 2 步 - 现在,我们需要创建一个 Node 项目。在项目目录中打开终端,并在终端中运行以下命令来启动新的 NodeJS 项目。
npm init -y
第 3 步 - 现在在终端中运行以下命令以在当前节点项目中安装 SASS。
npm i node-sass
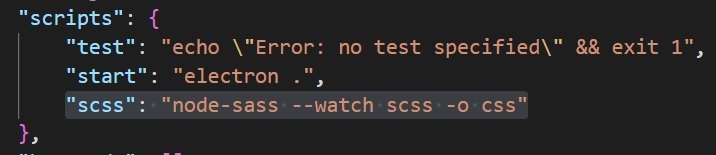
步骤 4 - 打开当前项目的 package.json 文件,并在“scripts”对象中添加以下行。
"scss": "node-sass --watch scss -o css"

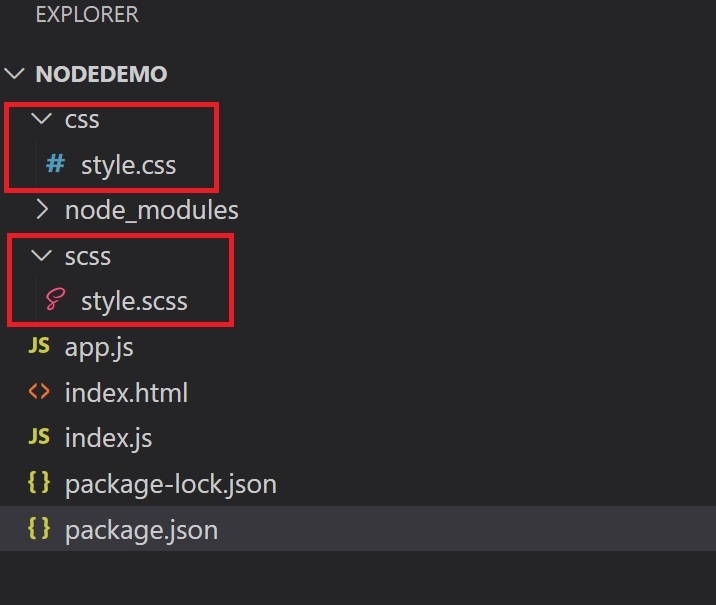
步骤 5 - 在项目目录中创建 SCSS 和 CSS 文件夹。另外,在 SCSS 目录中添加 style.scss 文件,在 CSS 目录中添加 style.css 文件。
这是项目目录结构。

第 6 步 - 现在在 style.scss 文件中添加以下 SASS 代码。
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
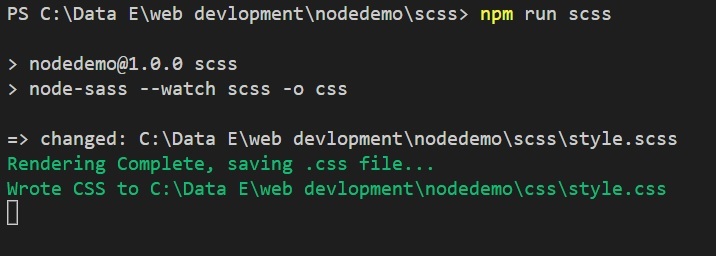
第 7 步 - 现在,在终端中运行以下命令来编译 SCSS 代码。
npm run scss

步骤 8 - 它将在 style.css 文件中生成以下输出代码。如果不是,请在脚本运行时更改scss文件的代码。
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
现在,每当用户对 style.scss 文件进行更改时,style.css 文件中的输出也会发生更改。
使用 SASS 比 CSS 有很多好处。
变量 - Sass允许我们创建变量,这可以简化CSS代码并降低复杂性。例如,我们可以定义一个backgroundColor变量并为其分配适当的值。之后,我们可以在整个代码中使用变量而不是硬编码的颜色值。
Mixins - Sass 允许我们定义 mixins,它们是可重用的代码块,就像我们可以在代码的其他部分使用的函数一样。
嵌套- Sass 允许我们将 CSS 选择器嵌套在一起,使我们的代码更有条理且更易于阅读。例如,我们可以在导航选择器中嵌套 ul 选择器来设置导航菜单的样式。
导入- 我们可以在 SASS 中创建部分 SCSS 文件并将其导入到其他 SCSS 文件中,将不同组件的代码分解为单独的文件。
以上是哪个命令用于从命令行运行 SASS 代码?的详细内容。更多信息请关注PHP中文网其他相关文章!




