FlatList 是一个可用于加载列表项的容器。它提供页眉和页脚支持、多列支持、垂直/水平滚动、延迟加载等。
以下是 FlatList 的一些重要功能 -
FlatList的基本结构如下 -
<FlatList
data={DataContainer} renderItem={ yourenderItem} keyExtractor={item => item.id} />FlatList 是通过 VirtualizedList 组件实现的,该组件负责显示适合移动屏幕当前视图端口的有限数量的项目。其余数据在用户滚动时呈现。 data 和 renderItem 等基本属性可用于创建 FlatList。
要使用 FlatList,您需要从 React-Native 导入它,如下所示 -
import { FlatList} from "react-native";下面列出了 FlatList 的一些重要属性 -
| Props< /th> | 描述 |
|---|---|
| 数据 | 包含要显示的数据的数组。 |
| renderItem | renderItem({ item, index, seperators });
separators.highlight(), separators.unhighlight(), separators.updateProps(). 登录后复制 |
| ListEmptyComponent | 当列表为空时将被调用的组件类、渲染函数或渲染元素。如果您想在列表为空时执行某些操作,此组件将会很有帮助。 |
| ListFooterComponent | 将在所有项目底部渲染的组件类、渲染函数或渲染元素。 |
| ListFooterComponentStyle | 页脚组件所需的样式可以在此处完成。 |
| ListHeaderComponent< /strong> | 组件类、渲染函数或渲染元素,将在所有项目的顶部渲染。 |
| ListHeaderComponentStyle | 标题组件所需的样式可以在此处完成。 |
| 水平 | 如果设置为 true,此属性将水平渲染项目。 |
| keyExtractor | 提取给定索引的唯一键。该键用于缓存,也用于跟踪项目重新排序。(item: object, index: number) => string; | < /tr>
该示例显示了 FlatList 的工作原理。要使用 FlatList,首先导入组件 -
import { FlatList , Text, View, StyleSheet } from "react-native";我需要 FlatList 以及其他组件,如文本、视图、样式表等。它们的导入方式如上所示。
导入完成后,我需要在 FlatList 中显示数据。数据存储在 this.state.data 中,如下所示 -
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};下面的函数负责获取项目并在文本组件中显示相同的项目,如下所示 -
renderItem = ({ item }) => {
return (
<View style={styles.item}>
<Text style={{ fontWeight: (item.isTitle) ? "bold" : "", color: (item.isTitle) ? "red" : "gray"}} >{item.name}</Text>
</View>
);
};文本组件包装在视图组件内。 item.isTitle 是一个变量,检查它的 true/false,并相应地将其设置为粗体,并为其指定颜色。
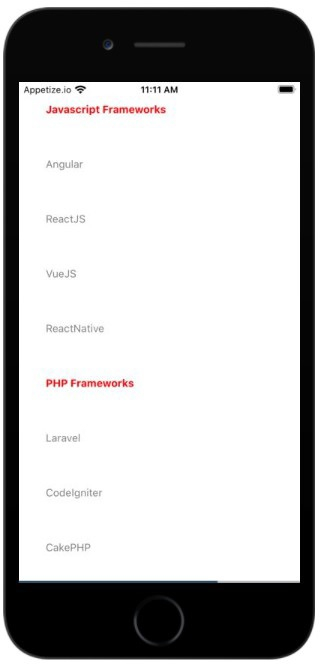
这里是具有 data 和 renderItem 属性的 FlatList 实现。
<View style={styles.container}>
<FlatList data={this.state.data} renderItem={this.renderItem} keyExtractor={item => item.name} />
</View>this.state.data 被赋予 data 属性和 >this.renderItem 函数分配给 renderItem 属性。
根据您的数据,您可以判断关键属性这将是数据数组中唯一的一个,并且应该为 props keyExtractor 提供相同的值。如果没有给出,它将把数组索引视为key值。< /p>
因此我们将名称视为唯一的Key,并将其分配给keyExtractor。
keyExtractor={item => item.name}这是实现 FlatList 的完整代码。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 
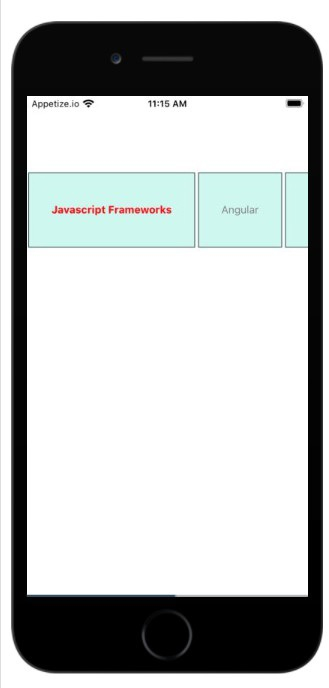
要水平显示 FlatList 项目,您只需将 props Horizontal={true} 添加到您的 FlatList 组件即可。
import React from "react";
import { FlatList , Text, View, StyleSheet, StatusBar } from "react-native";
export default class App extends React.Component {
constructor() {
super();
this.state = {
data: [
{ name: "Javascript Frameworks", isTitle: true },
{ name: "Angular", isTitle: false },
{ name: "ReactJS", isTitle: false },
{ name: "VueJS", isTitle: false },
{ name: "ReactNative", isTitle: false },
{ name: "PHP Frameworks", isTitle: true },
{ name: "Laravel", isTitle: false },
{ name: "CodeIgniter", isTitle: false },
{ name: "CakePHP", isTitle: false },
{ name: "Symfony", isTitle: false }
],
stickyHeaderIndices: []
};
}
renderItem = ({ item }) => {return ({item.name} 
以上是什么是 FlatList 组件以及如何在 React Native 中使用它?的详细内容。更多信息请关注PHP中文网其他相关文章!




