使用 WPBakery(视觉作曲家)设计适合移动设备的登陆页面
WPBakery Page Builder(以前称为 Visual Composer)是一个 WordPress 插件,允许您为 WordPress 网站创建自定义页面,而无需编写任何 HTML 或 CSS 代码。其直观的编辑器非常适合非编码设计师,他们希望将其设计快速转换为功能齐全的 WordPress 页面。然而,经验丰富的 Web 开发人员也可以通过将其添加到他们的开发工作流程中来节省大量时间和精力。
在之前的教程中,我向您介绍了 WPBakery Page Builder 的用户界面。今天,我将向您展示如何使用它来创建一个简单的响应式登陆页面。
先决条件
要继续操作,请确保您已:
- WordPress 5.0 或更高版本
- 最新版本的WPBakery Page Builder
如果您需要设置插件的帮助,请参阅以下教程:
1.创建一个新页面
着陆页通常是为了将营销活动产生的流量转化为潜在客户或销售而构建的页面。为了使其有效,必须有明确的目标。在本教程中,为了提供一个实际的示例,我们将创建一个登陆页面来说服访问者购买电子书。
首先打开 WordPress 实例的管理仪表板并导航至页面标签。然后按添加新按钮创建一个空白页面。
由于如今人们的注意力持续时间很短,因此经过充分优化的着陆页应该很少有干扰,并且具有非常明显的号召性用语。然而,大多数 WordPress 主题会自动将页眉、侧边栏、页脚和导航栏等元素添加到新创建的页面中。这些元素可能会分散访问者的注意力,因此通常最好删除它们。
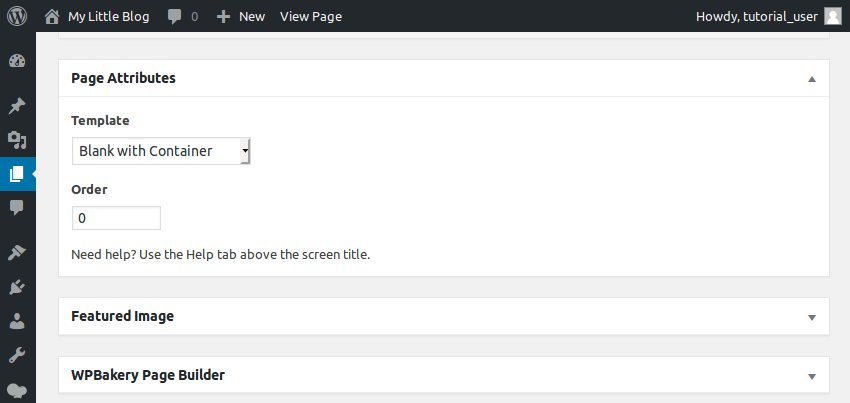
最简单的方法是使用页面属性部分将空白的单列模板应用到页面。但是,模板的确切名称将取决于您当前的主题。例如,如果您使用免费且开源的 WP Bootstrap Starter 主题,则可以选择Blank with Container模板。

我们现在准备开始向页面添加内容。
2.创建英雄部分
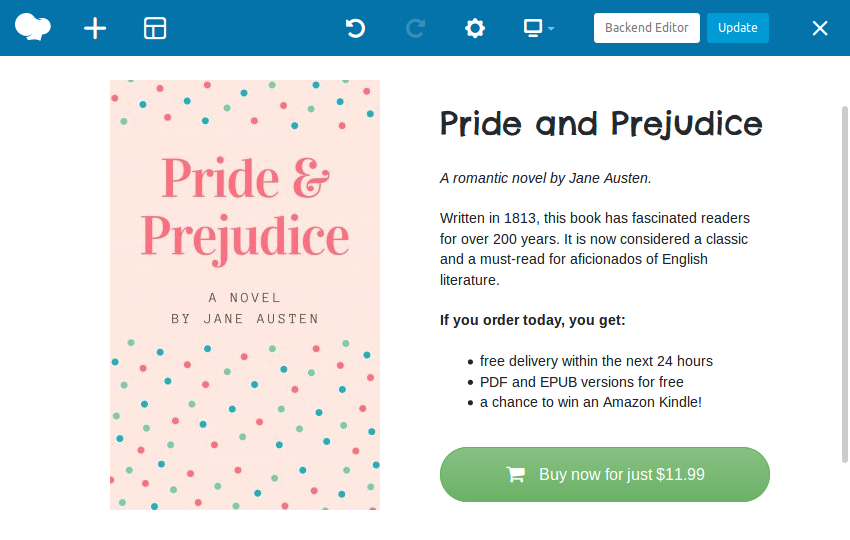
我们页面的第一个也是最突出的部分将是英雄部分。它将包含电子书的标题、封面图片、有关该书的一些详细信息以及购买按钮。随意使用任何照片作为封面图片。或者,您可以使用 Canva 快速创建一个。
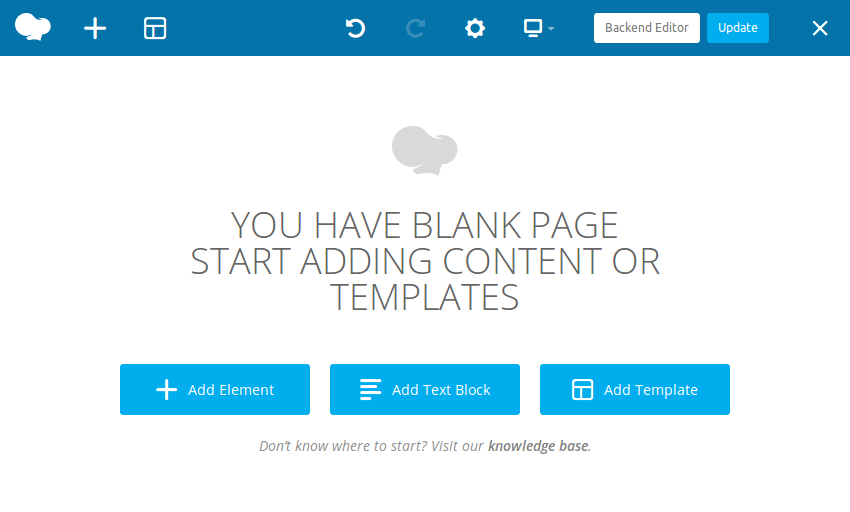
我们将使用 WPBakery Page Builder 提供的 WYSIWYG 前端编辑器来创建我们的页面。要激活它,请点击前端编辑器按钮。

我们将在着陆页中广泛使用 Row 元素。这样做可以确保页面既模块化又响应灵敏。我们的第一行将作为英雄部分的容器。现在通过添加元素>行来创建它。
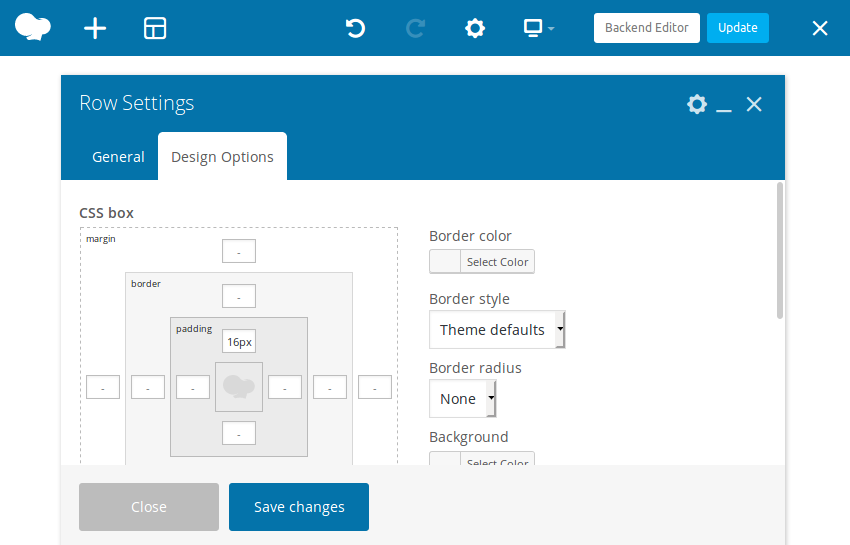
在行设置对话框中,切换到设计选项标签,并为该行提供大约16像素的顶部内边距。

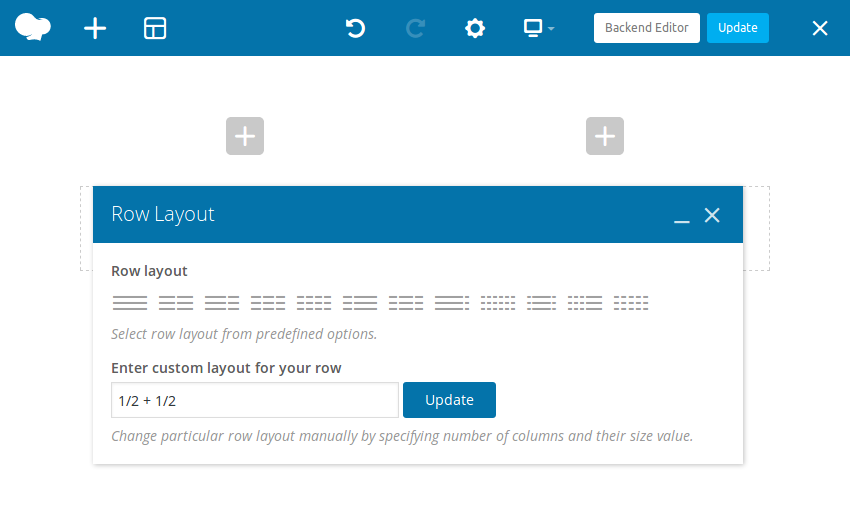
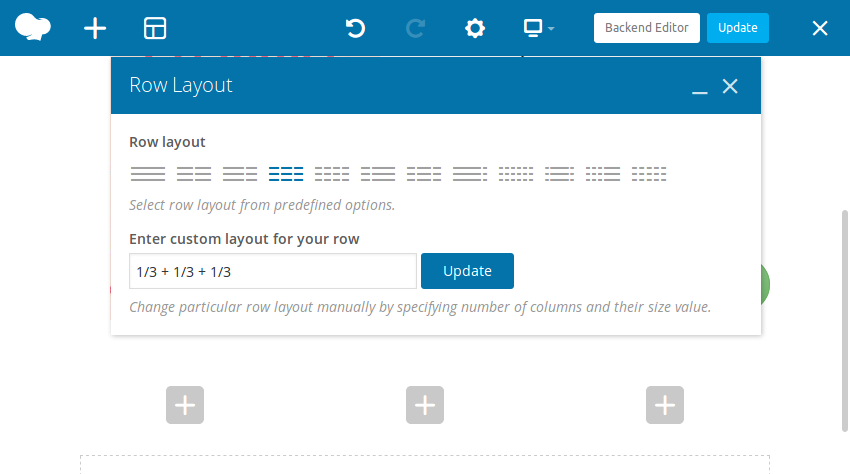
接下来,打开行布局对话框并选择第二个,将该行拆分为两列布局选项。

我们将在该行的第一列中显示封面图像。因此,点击其中显示的加号,然后选择单个图像选项。在弹出的对话框中,上传封面图片并按设置图片按钮。

此时,我建议您使用单张图像设置对话框来设置 >图像尺寸设为中,图像对齐方式设为居中。如果您对图像的尺寸仍然不满意,请随时直接指定所需的尺寸(以像素为单位)。
该行的第二列将包含标题、说明和按钮。对于标题,我们将使用自定义标题元素。与常规的文本块元素不同,此元素允许我们在设置文本样式时使用 Google 字体。
弹出自定义标题设置对话框后,在文本字段中输入图书的标题,然后使用字体系列下拉列表选择您想要的 Google 字体系列。

如果您认为字体太小,可以使用字体大小来更改> 字段或使用元素标记字段选择较大的标题样式,例如h1。
对于说明,请继续向同一列添加文本块。使用弹出的富文本编辑器,您不仅可以输入所有文本,还可以对其应用简单的样式。

添加 Button 元素作为该列的最后一个元素。在其配置对话框中,为按钮添加标签并指定您希望其打开的页面的 URL。目前,您可以使用任何虚拟 URL。
要使按钮看起来更精致,请将其样式设置为现代,将形状设置为圆形,并将其尺寸设置为大。默认情况下,该按钮具有微妙的灰色背景。将其颜色更改为经典绿色可以使其更加引人注目。
当然,您可以自由尝试 WPBakery Page Builder 提供的所有其他样式和形状。

值得注意的是,如果您希望按钮与列一样宽,您还必须设置将对齐属性设置为居中,然后选中设置全宽按钮?选项。
WPBakery 页面生成器允许您轻松地将多个不同图标库中的图标添加到您的按钮。要向按钮添加图标,您必须首先选中添加图标属性。然后您就可以选择所需的图标库和图标。

我们的简单英雄部分已准备就绪。它应该看起来像这样:

3.创建评论部分
评论或推荐是大多数着陆页的重要组成部分。一些良好且真实的评论通常足以赢得访问者的信任。现在,我们向页面添加三个评论。
我们将使用另一个Row元素作为所有评论的容器。将其添加到英雄部分行的正下方,并使用其行布局对话框将其分成三列。

要使评论部分与英雄部分区分开来,请切换到设计选项标签并将其背景颜色更改为浅灰色。
我们可以使用文本块元素来显示评论。不过,要尝试不同的方法,我们可以使用消息框元素。两者之间的主要区别在于消息框可以在其文本旁边显示一个大图标。此外,消息框还带有更多预定义的样式和颜色。
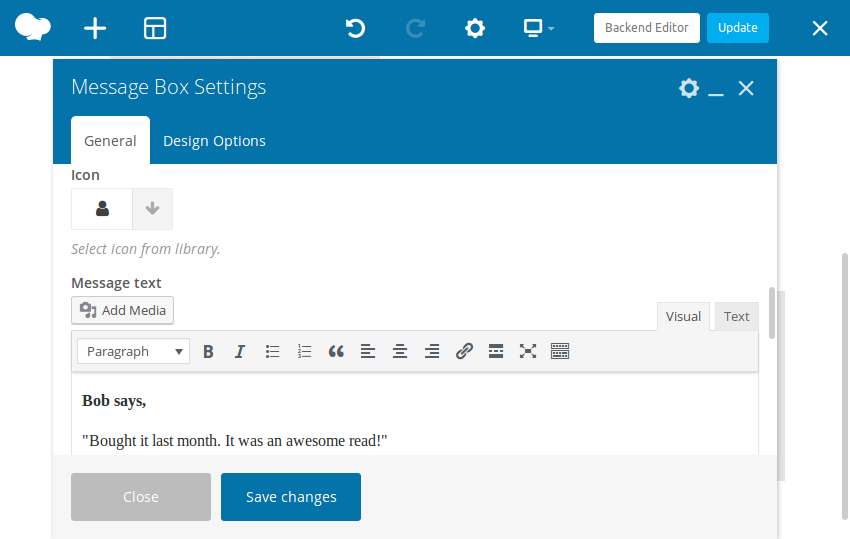
在第一列内添加第一个消息框。在消息框设置对话框中,将样式设置为3D,然后选择要显示的图标。然后像往常一样使用文本编辑器输入评论文本。

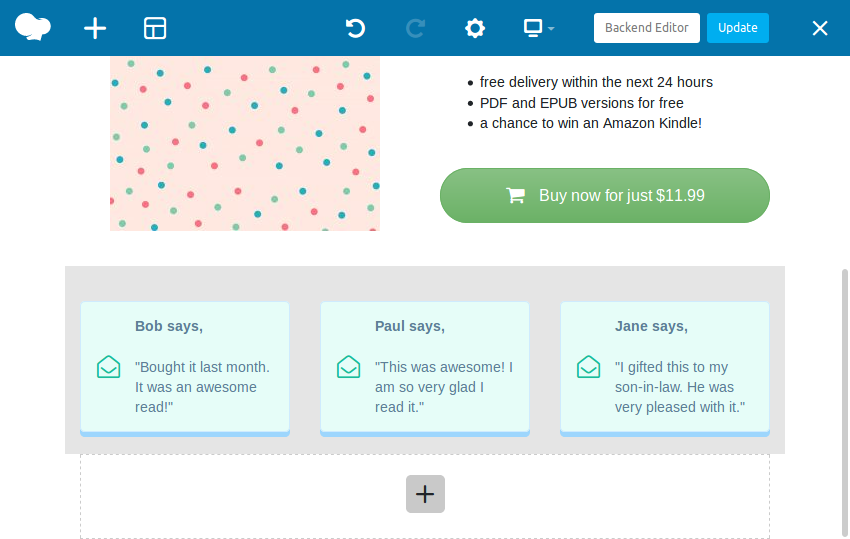
对于其他两条评论,您不必从头开始创建消息框。相反,请使用复制按钮创建第一个消息框的两个副本。更改其文本内容后,您只需将它们拖放到第二列和第三列即可。
评论部分现在应如下所示:

4.创建表单
一些访问者可能仍然不确定是否要购买。为了说服他们,您可以采取几种不同的方法。例如,您可以尝试免费将本书的第一章作为电子邮件发送给他们。或者您可以邀请他们订阅您的时事通讯,并给他们一个赢得这本书的机会。无论您选择哪种方法,您都需要一个表格来获取访问者的联系信息。
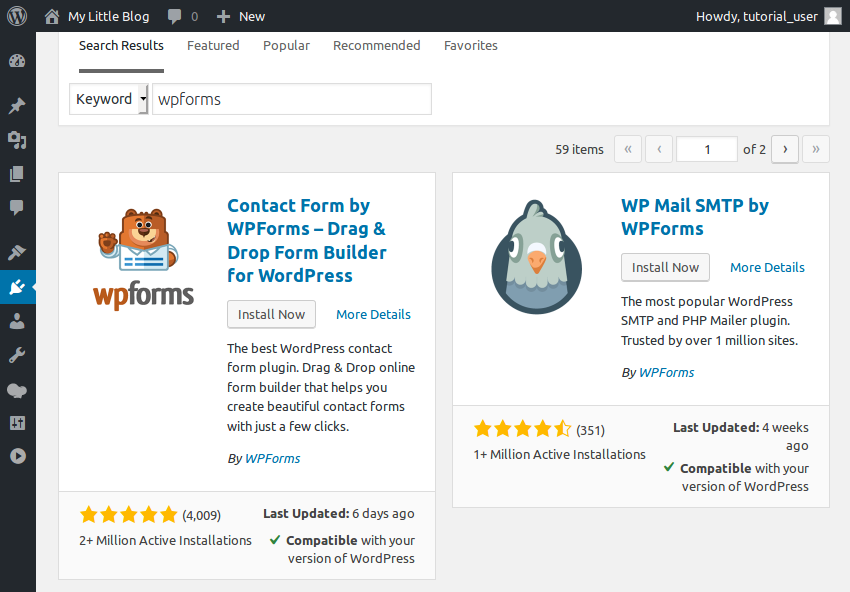
WPBakery 页面生成器与大多数现代表单生成器插件兼容。在本教程中,我们将使用免费的 WPForms 插件(该插件拥有超过 200 万活跃用户)来创建表单。要安装它,请转到管理仪表板并导航至插件 > 添加新。在那里搜索 wpforms,然后按立即安装按钮开始安装。

安装完成后,按激活按钮开始使用该插件。
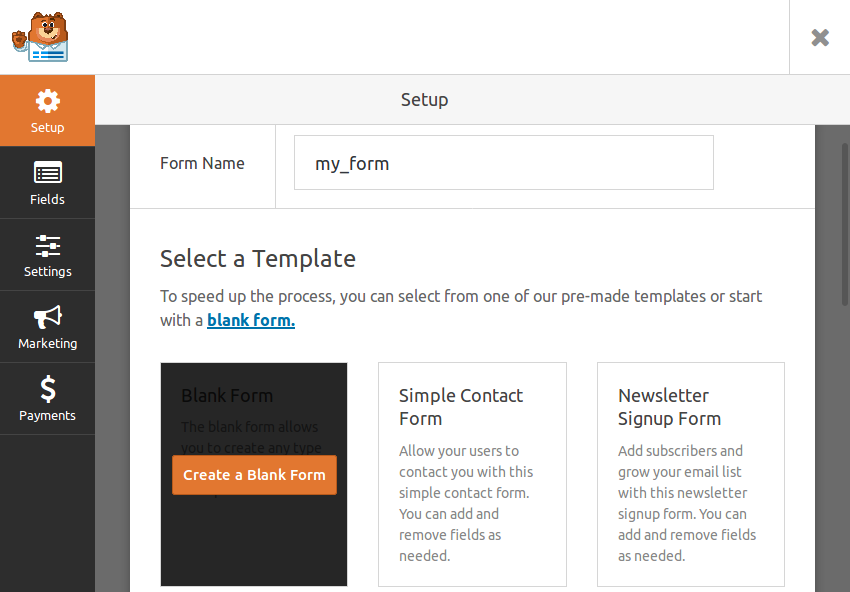
为了简单起见,我们创建一个仅接受访问者姓名和电子邮件地址的表单。因此,请转到WPForms > 添加新内容。在表单创建向导中,为表单命名并选择空白表单模板。

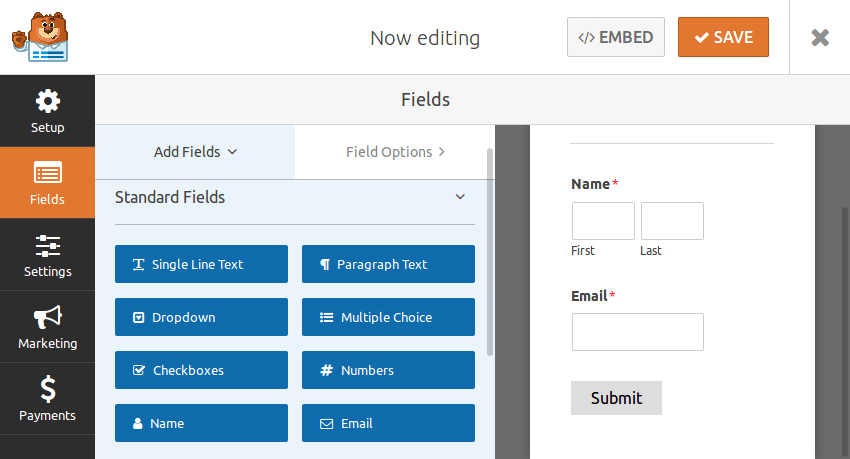
在下一个屏幕中,拖放名称字段和电子邮件 将字段添加到表单上。

表单已准备就绪,因此请保存并返回表单概览页面以获取其独特的短代码。
您现在需要做的就是将表单嵌入到登录页面中。为此,请返回 WPBakery Page Builder 的前端编辑器,并在页面底部添加第三个 Row 元素。在其中添加一个文本块元素。
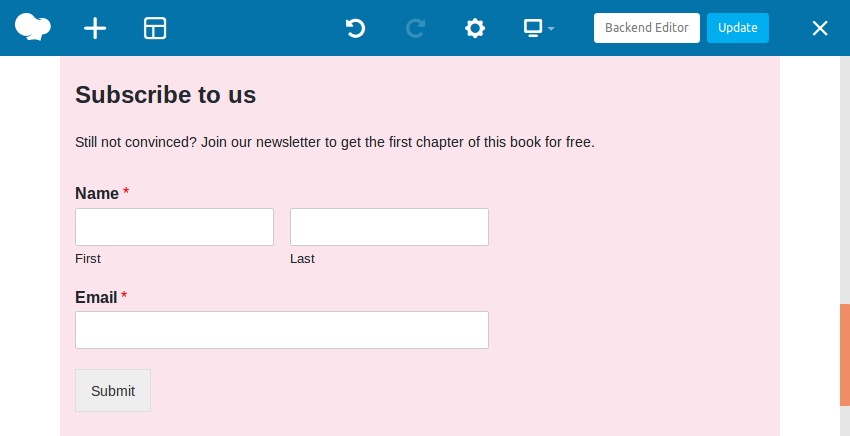
在文本块设置对话框中,首先添加一些文本,向访问者解释为什么他们应该填写表单,然后输入表单的短代码。按保存更改按钮后,您应该能够看到全新的表单:

结论
在本教程中,您学习了如何使用 WPBakery Page Builder 提供的多种不同元素来创建简单的登录页面。您还学习了如何使用短代码与第三方插件交互。
CodeCanyon 充满了 WPBakery Page Builder 的高级插件。通过使用它们,您可以更快地向页面添加复杂的功能。以下文章向您介绍了我们发现的最有趣的 WPBakery 插件:
以上是使用 WPBakery(视觉作曲家)设计适合移动设备的登陆页面的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何将git与WordPress一起使用
Jun 26, 2025 am 12:23 AM
如何将git与WordPress一起使用
Jun 26, 2025 am 12:23 AM
使用Git管理WordPress项目时,应只将主题、自定义插件和配置文件纳入版本控制;设置.gitignore文件以忽略上传目录、缓存和敏感配置;利用webhook或CI工具实现自动部署并注意数据库处理;采用两分支策略(main/develop)进行协作开发。这样做可避免冲突、保障安全,并提升协作与部署效率。
 如何以编程方式刷新规则
Jun 27, 2025 am 12:21 AM
如何以编程方式刷新规则
Jun 27, 2025 am 12:21 AM
在WordPress中,当新增自定义文章类型或修改固定链接结构后,需手动刷新重写规则,此时可通过代码调用flush_rewrite_rules()函数实现。1.可在主题或插件激活钩子中添加该函数以自动刷新;2.仅在必要时执行一次,如添加CPT、分类法或修改链接结构后;3.避免频繁调用以免影响性能;4.多站点环境下需视情况为每个站点单独刷新;5.某些托管环境可能限制规则保存。此外,访问“设置>固定链接”页面点击保存也可触发刷新,适合非自动化场景。
 如何创建一个简单的Gutenberg块
Jun 28, 2025 am 12:13 AM
如何创建一个简单的Gutenberg块
Jun 28, 2025 am 12:13 AM
创建Gutenberg块的关键在于理解其基本结构并正确连接前后端资源。1.准备开发环境:安装本地WordPress、Node.js和@wordpress/scripts;2.使用PHP注册块并用JavaScript定义块的编辑和显示逻辑;3.通过npm构建JS文件以使更改生效;4.遇到问题时检查路径、图标是否正确或使用实时监听构建避免重复手动编译。按照这些步骤,可以逐步实现一个简单的Gutenberg块。
 如何使WordPress主题响应迅速
Jun 28, 2025 am 12:14 AM
如何使WordPress主题响应迅速
Jun 28, 2025 am 12:14 AM
要实现响应式WordPress主题设计,首先要使用HTML5和移动优先的Meta标签,在header.php中添加viewport设置以确保移动端正确显示,并用HTML5结构标签组织布局;其次,利用CSS媒体查询实现不同屏幕宽度下的样式适配,按移动优先原则编写样式,常用断点包括480px、768px和1024px;第三,弹性处理图片和布局,为图片设置max-width:100%并使用Flexbox或Grid布局替代固定宽度;最后,通过浏览器开发者工具和真实设备进行充分测试,优化加载性能,确保响应
 如何在WordPress htaccess中设置重定向
Jun 25, 2025 am 12:19 AM
如何在WordPress htaccess中设置重定向
Jun 25, 2025 am 12:19 AM
tosetupredirectsinwordpressingthe.htaccessfile,locateThEfileInyourSite'sRootDirectorectoryAndDrectRectrulesabovethe#beginWordPresssection.forbasic301redirects,USETHEETHEETERECTREFTATRECTATREDERTREFTATREDERTREFTATRECTRECTATRECTRECTATREDECT301/OLD-PAGEHTTPS:
 如何将第三方API与WordPress集成
Jun 29, 2025 am 12:03 AM
如何将第三方API与WordPress集成
Jun 29, 2025 am 12:03 AM
TOINTEGRATETHIRD-PARTYAPISINTOWORDPRESS,关注台词:1.SelectAutableabepianDobtainCredentialslikeapikeYsoroAuthtoKensByEnterRegisteringThemSecure.2.ChooseBeteBetBeteBetBeteBetBetebetInpliCityOorcustimplicityOrcustomPliCoseTompliCoseTomploomcoseusionfunctionfunctionfunctibunitiacuciencipuity forfunigation。
 如何使用SMTP从WordPress发送电子邮件
Jun 27, 2025 am 12:30 AM
如何使用SMTP从WordPress发送电子邮件
Jun 27, 2025 am 12:30 AM
UsingsMtpForWordPresseMailSimProvesDeliverabilitialComparedComparedTothEdeDefaultPhpMail()函数.1.smtpauthenticateswithyouremailserver.2.somemomehostsdisablesablephpmail()
 如何使用WordPress Cron事件列表
Jul 01, 2025 am 12:10 AM
如何使用WordPress Cron事件列表
Jul 01, 2025 am 12:10 AM
1.使用插件如WPCrontrol或AdvancedCronManager可直接在后台查看Cron事件;2.也可通过访问数据库wp_options表解码cron键值查看;3.调试异常时可禁用WP-Cron并设置系统Cron任务提升可靠性;4.手动运行或删除事件可通过插件或添加代码实现。建议优先使用插件管理,熟悉SQL的用户可选数据库操作,调试时注意触发机制和访问量影响。







