现在我们已经有了一个基本框架(请参阅本系列的第 1 部分和第 2 部分),我们可以开始考虑将设计与 PHP 框架集成。现在,我们将专注于前端设计,包括如何轻松地“换肤”我们的新框架。
到目前为止,我们已经有了逻辑结构中的核心文件和由注册表访问的核心对象集。这些对象之一是我们的模板处理程序,它使我们可以轻松构建和生成 HTML 输出。输出是由一系列文件构建的,包括构成“皮肤”的图像、CSS 和模板。
模板的通用前端设计可能很难正确思考。如果设计的基本 HTML 模板包含您可能使用该框架创建的任何网站的所有内容,那么它会很有用。我考虑的最低限度是:
#content
.
#content
.
 。
。我们将从为页面创建基本的 XHTML 结构开始。我们首先从本节开始:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
您可以更改文档类型以匹配,甚至可以在使用框架创建的每个网站的设置中定义它,并且能够更改文档类型也很有用
lang
。将样式表也定义为设置会很有用,我们将在以后的教程中介绍这一点。
此外,元描述和元键属性可以硬编码到您创建的每个网站的皮肤中,但明智的做法是为每个页面提供不同的描述和关键字集以防止页面被破坏出现在 Google 的补充索引中。
{pagetitle} 占位符将用于将当前页面的标题插入到模板中。
现在,我们可以继续讨论模板 XHTML 文件的主体,为我们的框架进行通用前端设计。我们暂时保持布局简单,假设我们将使用该框架创建的大多数网站将使用传统的页眉、内容、列和页脚方案。
<div id="wrapper"> <div id="header"> </div> <div id="content"> </div><!--/content--> <div id="column"> </div><!--/column--> <div id="footer"> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
正如所承诺的,我们将填写一些基本内容,以便我们可以设计样式,以便我们至少拥有可能出现在已准备好样式的页面中的大多数标签:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "skins/fmwk/style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2><a href="#" title="Website name">Website name</a></h2>
</div>
<div id="content">
<h1>{pagetitle}</h1>
<img class="photo" src="photo.jpg" alt="Photo test" />
<p>
Lorem ipsum dolor sit amet, <strong>consectetuer adipiscing elit</strong>. Quisque urna augue, fringilla quis, pulvinar non, feugiat in, pede. Curabitur vitae pede. Cras vehicula varius tellus. Sed consequat, enim tristique euismod volutpat, <em>tellus magna aliquet risus</em>, id aliquet eros metus at purus.
</p>
<h2>Secondary heading</h2>
<p>
Aliquam dictum, nibh eget <a href="#" title="Test link">ullamcorper condimentum</a>, magna turpis placerat pede, tempor facilisis tortor urna commodo turpis. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Cras luctus cursus velit. Nullam imperdiet turpis.
</p>
<h3>Tertiary heading</h3>
<table>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
<tr>
<th>Heading</th>
<td>Data</td>
</tr>
</table>
<p>
<img src="image.jpg" alt="Generic image" />
Cras a eros eget lorem fermentum malesuada. Phasellus condimentum libero vel lacus. Donec lectus nisl, adipiscing malesuada, sodales tincidunt, sagittis vitae, lacus. Proin nec pede. Maecenas adipiscing adipiscing risus.
</p>
</div><!--/content-->
<div id="column">
<ul>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ul>
<ol>
<li>List item</li>
<li>List item</li>
<li>List item</li>
<li>List item</li>
</ol>
</div><!--/column-->
<div id="footer">
<p>
© Website name, 2008.
</p>
</div><!--/footer-->
</div><!--/wrapper-->
</body>
</html>
现在内容已准备好进行一些简单的样式设置。
我们首先使用 CSS 重置 XHTML 文档中元素的边距和填充:
body, * {
margin: 0;
padding 0;
}
我们将花一些时间为 body 元素指定样式,并确保文档中的链接适当突出显示:
body {
background: #FFF;
color: #000;
font-family: "helvetica", "arial", "verdana", sans-serif;
font-size: 62.5%;
}
a, a:active, a:link {
color: #1A64AC;
text-decoration: underline;
}
a:visited {
color: #0D2F4F;
}
接下来,我们将把我们的设计集中在 #wrapper div 中,并为每个 div 分配一个微弱的边框,以便我们能够在设计样式时看到它们。
#wrapper {
margin: 0 auto;
width: 950px;
}
<br />
#wrapper, #header, #content, #column, #footer {
border: 1px #DDD solid;
}
虽然上述 CSS 不会在 Internet Explorer 6 中集中此设计,但 CSS 已保持基本状态以实现最大的灵活性。有了更多的 CSS,我们就几乎有了一个完整的框架前端的骨架设计 - 剩下的只是一些简单的定位:
#column, #content {
float: left;
font-size: 125%;
padding: 5px;
}
#column {
width: 200px;
}
#content {
margin-left 5px;
width: 725px;
}
#header, #footer {
clear: both;
}
现在剩下的就是图像了:
#column img, #content img {
border: 2px #DDD solid;
float: left;
margin: 0 5px 0 10px;
}
img.photo {
background: #DDD;
float: right !important;
padding: 25px 2px;
}
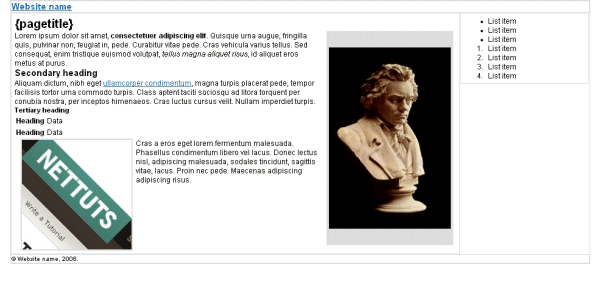
现阶段我们剩下的是一个简单的网站布局,我们可以将其用作 PHP 框架前端的基础:

当然,为了获得额外的灵活性,默认情况下允许 2 列内容可能会很有用,这可以通过添加更多的 XHTML 和 CSS 来完成。
下一步是将 XHTML、CSS 和图像传输到适合我们 PHP 框架的皮肤。为此,我们需要将 XHTML 分成三个模板:页眉、主模板和页脚。由于模板系统的结构方式,可以从任意数量的模板生成页面,但是建议至少使用页眉、页脚和主模板,这意味着,一般来说,我们只需要复制和更改如果我们要创建一个结构略有不同的新页面,则使用主模板文件。
PHP 框架的标头模板应包含 XHTML 部分,以及
的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>{pagetitle}</title>
<meta name="description" content="{metadesc}" />
<meta name="keywords" content="{metakey}" />
<style type="text/css" title="Default page style" media="screen"><!--@import "style.css";--></style>
<link rel="icon" href="favicon.ico" type="image/x-icon" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
</head>
<body>
<div id="wrapper">
<div id="header">
<h2><a href="#" title="Website name">Website name</a></h2>
</div>
主模板应包括包含主要内容和列中任何内容的 div。我们现在可以为此内容插入占位符,而不是复制我们用来设置段落、有序列表和表格等元素样式的虚拟文本,占位符将根据内容所在的位置进行更新。
占位符内容是:
<div id="content">
<h1>{pagetitle}</h1>
{maincontent}
</div><!--/content-->
<div id="column">
<!-- START rcolumn -->
<h2>{btitle}</h2>
{bcontent}
<!-- END rcolumn -->
</div><!--/column-->
最后,剩余的 XHTML 放入页脚文件中,该文件关闭 XHTML 文档和正文部分。我们通常使用它来在我们的网站上包含版权声明和“网页设计者”链接。
<div id="footer"> <p> © Website name, 2008. </p> </div><!--/footer--> </div><!--/wrapper--> </body> </html>
对于我们系列中 PHP 的中断表示歉意,但为我们的框架和使用它的应用程序构建皮肤格式的相关模板非常重要。 PHP5 框架开发系列中的第 4 部分将介绍基本的安全注意事项和基本的身份验证处理程序,然后我们将继续创建内容管理模型,并在第 5 部分中研究模型如何组合在一起。该系列中的内容:发送电子邮件、扩展我们的框架以及以创新的方式记录用户事件流。
以上是构建一个PHP5框架:第三部分的详细内容。更多信息请关注PHP中文网其他相关文章!




![PHP实战开发极速入门: PHP快速创建[小型商业论坛]](https://img.php.cn/upload/course/000/000/035/5d27fb58823dc974.jpg)