当 WordPress 3 向我们提供新的菜单功能时,它永远改变了我们查看导航菜单的方式。我们不再必须使用普通的页面列表功能或构建我们自己的自定义菜单功能来集成类别和页面菜单以及导航菜单中的外部或硬链接项目。但我们可以如何利用这个新功能进行定制呢?在本教程中,我们将深入探讨 wp_nav_menu 函数可以执行的所有操作,使用 Walker 类添加子描述,并触及其一些相关函数。
该函数有多个参数可供使用。以下是 WordPress.org Codex 中列出的默认值:
,
'menu' => ,
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => ,
'menu_class' => 'menu',
'menu_id' => ,
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => ,
'after' => ,
'link_before' => ,
'link_after' => ,
'items_wrap' => '%3$s',
'depth' => 0,
'walker' =>
);
?>
使用此参数,我们可以设置主题位置,然后在“菜单”页面上使用该位置来设置在主题的该部分中工作的菜单,而无需手动定义应在此处显示的菜单。这对于主题分发者非常有帮助,因为仅当用户为该位置定义了菜单时,您才能使用条件来显示菜单。唯一的其他要求是您使用函数 register_nav_menu() 来注册这些位置。当您设置菜单支持时,这通常是通过函数文件完成的。
让我们开始构建自定义菜单功能参数,假设我们已经注册了一个名为“primary”的主题位置。
$params = array( 'theme_location' => 'primary' );
此参数用于手动定义应使用哪个菜单。在我们的示例中,我们仅设置一个通用菜单位置,而不是定义要使用的确切菜单位置,但如果我们想要告诉函数使用名为“主导航”的菜单,我们的参数将如下所示:
$params = array( 'theme_location' => 'primary', 'menu' => 'Primary Navigation' );
默认情况下,我们的菜单将包含在 div 中,但如果您像我一样,通常不需要这个,并且可能希望减少 divs 和其他标签的使用量尽可能保持代码整洁。您还可以使用此参数定义不同的标签,例如 html5 或 。对于我们的示例,我们不希望容器更改默认容器值,因为二十一主题样式依赖于它的存在。
您几乎可以猜到,这些参数用于设置容器的类和 ID。由于我们完全忽略了这一点,因此我们不需要定义值。
这些工作方式与前面的参数类似,只是这次我们肯定要设置“nav”的 ID,因为这是我们将在样式表中用于设置导航栏样式的 ID。
$params = array( 'theme_location' => 'primary', 'container' => false, 'menu_id' => 'nav' );
您可以使用此参数来决定是否要显示(回显)结果,或返回它以在 PHP 中使用。该项目是布尔值,因此要返回它,只需将此参数设置为 0。
这是一个回调函数,如果没有找到菜单,您可以回退到该函数。默认情况下,它使用旧的支持 wp_page_menu() 并将所有相同的参数传递给该函数。
这些项目用于定义可以在锚标记之前和之后放置的内容 ()。您可以使用它们在每个项目之前添加一个竖线,或者将导航项目包装在 span 标记中。
它们的工作方式与我们之前介绍的项目相同,只是您定义的任何内容都将位于锚标记内。我们的示例不要求我们使用这些,因此我们将忽略它们并保留默认的空项目。
默认情况下,项目包含在带有菜单 ID 和菜单类的无序列表中。如果您愿意,您可以通过此参数进行更改。
当您想要使用同一菜单两次但不希望任何子项显示在您使用 wp_nav_menu() 函数设置的位置时,此参数非常有用。例如,如果您希望主导航包含二级下拉菜单,您可以将其保留为默认设置。然后,如果您想在页脚导航中使用相同的父项并省略子项,您可以将此参数设置为深度 1。默认“0”表示将输出所有级别。为了使示例简洁,我们假设主导航不包含任何子项。
该参数用于定义一个walker对象,该对象可用于操纵整个函数如何工作并输出其信息。我们将在下一节中讨论一个很好的示例。
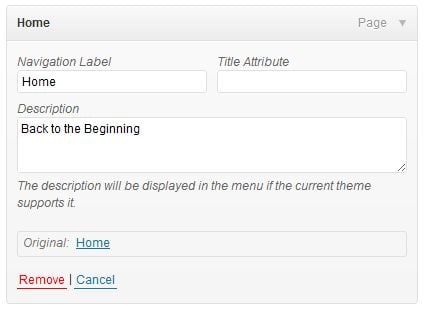
对于我们的示例,我们希望向每个主菜单项添加子描述。 WordPress 菜单系统中已经具备添加描述本身的功能。要打开此功能,请转到菜单,然后按右上角的屏幕选项选项卡。您需要确保单击的选项应为“描述”。选中此选项后,菜单项现在应如下所示:

填写完描述后,我们需要创建 walker 类并将其添加到 wp_nav_menu() 参数中。我们将调用该类 description_navigation 因此我们完整的参数代码应如下所示:
$params = array( 'theme_location' => 'primary', 'menu_id' => 'nav', 'walker' => new description_walker() ); wp_nav_menu($params);
现在我们准备使用 Walker 类添加这些描述:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '这里发生了很多事情。有关 Walker 类的更多信息,请参阅另一个教程:了解 Walker 类。您在这里应该理解的最重要的部分是我们正在重建每个链接项的输出并添加描述。在上面代码片段的第 19 行,您可以看到我们在哪里获取项目描述(如果存在),并将其设置为包含在 span 标记中的 $description 的值,以便我们可以单独设置描述的样式。然后,在第 24-29 行中,我们将链接项重新组合在一起,在锚标记结束之前添加描述,以便它成为链接本身的一部分。
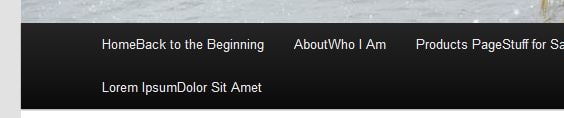
使用“二十一十一”主题,您现在应该拥有如下所示的内容:

让我们添加一些样式以使其更清晰:
#nav a {
line-height: 20px;
padding: 10px 15px;
}
#nav a span {
display: block;
font-size: 11px;
color: #ccc;
}
#nav a:hover span {
color: #999;
}
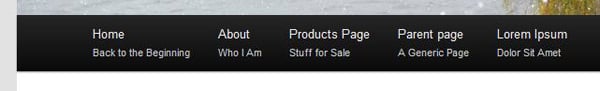
这将更改每个链接的高度和填充,导致 span 标记内的描述下降到自己的行,并稍微调整字体大小和颜色以获得如下所示的最终结果:

您不仅可以使用 wp_nav_menu() 输出包含所有自定义内容的菜单,您还可以进一步使用其一些相关功能。
has_nav_menu()此功能非常适合仅显示特定菜单(如果该菜单已分配给您的主题位置)。例如,您可能希望在主题上为用户可能不希望出现在主导航中的较少导航项创建顶部导航。这可能是主页链接、“与我们一起做广告”或其他较低级别的号召性用语。但作为主题分发者,如果您不知道这是否是用户想要使用的内容,只需使用如下条件:
if (has_nav_menu('top-menu')) {
wp_nav_menu('theme_location='top-menu');
}
wp_get_nav_menu_items()此函数将从特定菜单返回项目数组。如果您想在不使用 Walker 类的情况下构建自定义菜单列表,这可能特别有用。您会失去很多功能,例如菜单项的当前类,但这是循环遍历菜单项数组以获得简单解决方案的好方法。
当您更多地了解内置参数提供的灵活性并能够通过 Walker Class 进行更好的控制时,您可以做很多事情来自定义导航菜单。需要为每个项目添加另一个带有“icon”类的span标签来自定义图标吗?没问题。
能够完全控制菜单的放置和输出,可以扩展您作为主题开发人员的能力,带来不可估量的可能性。您可以使用 Walker 类来做哪些事情?
以上是解析功能:wp_nav_menu的考察的详细内容。更多信息请关注PHP中文网其他相关文章!




