canvas 元素是在 HTML5 中引入的,作为使用 JavaScript 绘制图形的地方。你可以用它来做很多事情。这包括编辑图像、绘制简单或复杂的形状以及动画。
在本文中,我们将介绍一些 JavaScript 中最好的免费画布库。这些可用于可视化数据或创建简单的动画和粒子系统。让我们开始吧。
在可视化任何类型的数据时,D3.js 库是最受欢迎的选择之一。它使用 SVG、Canvas 和常规 HTML 的功能来创建令人惊叹的图形和图表。该库本身对如何向用户呈现数据几乎没有任何限制。您可以使用它来创建赛车条形图、面积图或树形图。如果您能想象一种令人兴奋的新方式来呈现数据,那么您很可能可以使用 D3.js 来构建它。
可能阻碍您使用 D3.js 的原因之一是其陡峭的学习曲线。它由30多个模块和1000多个方法组成。这可能非常令人生畏。但是,有很多教程和详细文档可以帮助您了解有关该库的所有内容。
上图中的这棵弹力树是由 Artem Zubkov 在画布上使用 D3.js 创建的。您可以在 D3 主页上看到更多示例。
Particles.js 库非常适合想要创建基于画布的粒子系统的人。它是轻量级的并且没有任何依赖性。大约需要半个小时的时间来熟悉该库的所有功能。之后,您可以尝试不同参数的值,看看哪些参数可以创建您喜欢的粒子系统。
该库使您可以控制许多参数。您可以指定粒子的颜色和总数。不同形状的粒子(例如圆形和三角形)很容易创建。您甚至可以使用图像作为粒子。可以使粒子具有交互性,以便它们响应彼此的存在或响应您的单击和悬停等操作。
我能够使用 Particles.js 用几行代码创建这个星空背景。您可以阅读此介绍性教程来开始使用该库。
matter-js 库是一个用 JavaScript 编写的 2D 刚体物理引擎。您可以使用它在画布上模拟简单的物理系统。它配备了许多模块来帮助您完成不同的任务。
您可以创建简单的刚体或复合体,并赋予它们质量、面积、密度等属性。您还可以控制您创建的世界中的重力和摩擦力。支持弹性和非弹性碰撞。当您长时间使用该库时,您可能会注意到的一件事是,随着时间的推移,系统会不断损失一些能量。这可能会或可能不会破坏您的交易。该库让您可以选择使用其自己的内置渲染器或采用您自己的方式。
尝试单击强制按钮来移动球。您可以通过按减少摩擦按钮来减少系统中的摩擦。
上面的 CodePen 演示取自我们关于 Matter-js 的介绍性教程之一,它为您提供了该库的完整概述。它将通过解释使用此引擎时可用的不同方法和属性来帮助您快速入门。
Paper.js 是一个基于 JavaScript 的开源库,为您提供在画布上创建令人惊叹的图形的工具。该库让您可以选择使用它自己的 JavaScript 版本,称为 PaperScript。它与 JavaScript 类似,但使库的使用更加容易。如果您不想使用 PaperScript,您仍然可以继续使用纯 JavaScript。
该库有很多功能。您可以使用嵌套图层、组、路径和复合路径等。它还支持对其 Point 和 Size 对象进行简单的数学计算,使计算更加容易。混合模式可以使不同层之间的交互成为可能。
尝试在上述 CodePen 演示中的画布上单击并拖动。您应该在鼠标所遵循的路径上看到一些粉红色圆圈。圆圈的大小取决于您的移动速度。本教程介绍如何使用 Paper.js 添加基于鼠标和键盘事件的用户交互。
Fabric.js 库允许您轻松在画布上绘制简单的形状,如圆形、矩形和其他多边形。您不仅限于简单的形状。您还可以向画布添加图像和更复杂的形状。
在画布上绘制图像和形状后,该库允许您使用鼠标缩放、旋转和移动它们。绘制形状后还可以控制形状的颜色和不透明度等属性。该库采用了一系列技术,例如叠加画布,使事情尽可能快速和高效。
Arkellys 的上述 CodePen 是 Fabric.js 提供的功能的一个很好的示例。单击右上角的正方形、圆形或三角形,将它们绘制在画布上。之后,您可以拖动它们或使用鼠标缩放和旋转它们。
对于想要借助易于使用的画布库创建一些常见类型的图表的人来说,Chart.js 库是一个很好的选择。有八种不同的图表类型可让您可视化数据。这包括常用的折线图、条形图和饼图类型,以及雷达图和气泡图等其他类型。
有很多用于绘制图表和比例的自定义选项。您还可以更新颜色、更改数据或添加新数据集,同时进行平滑的动画过渡。您可以完全控制图表中的视觉元素。
上面的条形图是按照有关 Chart.js 中折线图和条形图的入门教程中的说明创建的。
Two.js 库对于想要绘制二维对象并为其设置动画的人来说是一个很好的解决方案。它与渲染无关,因此您可以使用相同的 API 通过 SVG、canvas 和 WebGL 进行绘制。
Two.js 库会跟踪您在画布上绘制的内容,并允许您稍后对它们进行更改。这包括旋转、缩放或平移这些对象。 Two.js 中有一个内置的动画循环,但您也可以轻松集成第三方动画库。详细的文档使初学者可以轻松地开始使用该库并创建一些有趣的东西。
尝试在上面的 CodePen 内部单击,它将开始创建不同元素的原子。每次点击都会不断在轨道中添加更多的旋转电子和原子核中的质子中子对。您可以在这个适合初学者的 Two.js 库教程中学习如何执行此类操作。
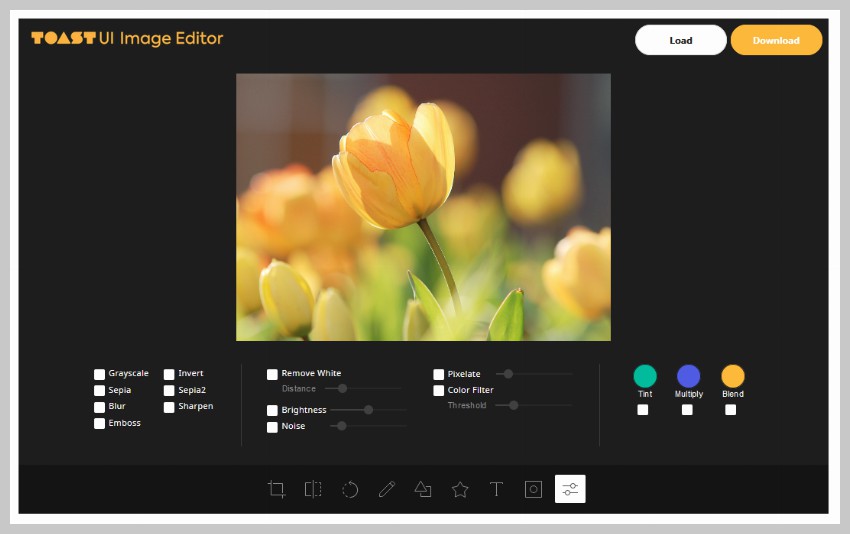
Toast UI 是一个功能齐全的基于画布的图像编辑器,可以执行很多操作,例如裁剪、翻转和旋转图像。您还可以应用滤镜对图像进行像素化、浮雕或添加噪点。该库允许您在图像加载到画布后使用图标或简单形状进行绘制。

Toast UI 图像编辑器附带四个默认主题,它们以不同按钮和控件的形式加载所有功能。
基于画布的图像编辑器的另一个替代方案是 CamanJS 库,它使您可以自由地从头开始设计自己的 UI。它只是为您提供所有图像处理功能,例如更改图像的亮度、鲜艳度、噪声和对比度。不幸的是,该库不再维护,但您仍然可以考虑使用它。
我们写这篇文章的目的是向您介绍一些可以完成各种任务的免费的基于画布的库。有很多库可用于借助画布进行绘图和动画处理。您可以使用 D3.js 等库可视化任何类型的数据或各种图表类型,并且您还可以选择使用 Chart.js 等库使事情变得简单。同样,您可以使用 Matter-js 创建基于物理的模拟,或使用 Two.js 制作 2D 形状的动画。我们将在其他文章中详细介绍每个用例。
以上是顶级免费 JavaScript Canvas 库的详细内容。更多信息请关注PHP中文网其他相关文章!




