您是否正在努力确保所有人都可以访问您的 WordPress 网站?您不确定如何使您的 WordPress 网站符合 ADA 要求吗?

ADA 合规性是网页设计和开发的一个重要方面,有助于使您的网站更适合所有人(包括残障人士)使用。
本文将引导您完成如何使您的网站符合 ADA 合规性的实际步骤,例如了解要求、实施最佳实践以及合规性测试。
准备好为每个人创造用户友好的体验了吗?让我们开始吧!

简单地说,《美国残疾人法案》(ADA) 要求您的 WordPress 网站符合 ADA 要求。
此合规性的目的是确保每个人(包括残障人士)都可以访问和使用网站。忽略这些准则可能会使您的网站面临法律纠纷,流失潜在流量并对您的在线声誉产生负面影响。
WordPress 网站自然会遵守网页内容可访问性指南 (WCAG)。借助 Divi 等主题(以其更好的 ADA 兼容性措施而闻名),创建一个可访问的网站可以很容易。

要创建符合 ADA 要求的网站,首先要了解可访问性的要求,然后检查您网站当前的合规级别,这一点非常重要。实施可访问性最佳实践至关重要,使用专门为 ADA 合规性设计的插件可以极大地增强网站的可访问性。
以下是 WordPress 网站为了符合 ADA 要求而需要遵守的主要要求:
实施这些变更有助于满足每个人的需求,同时降低因不合规而引发诉讼的潜在风险。在此过程中,符合 ADA 要求的网站清单可以作为有用的指南。
了解这些要求将帮助您为每位访问者打造无障碍的网络体验。

创建遵守 ADA 指南的 WordPress 网站首先要准确评估您当前的合规水平。您可以采取以下步骤:
以下是一些关键提示,可帮助您使您的 WordPress 网站符合 ADA 要求,满足上面列出的九项要求:
使用标题标签(H1、H2、H3 等)按逻辑和层次结构构建内容。这有助于屏幕阅读器和其他辅助技术理解和导航内容。
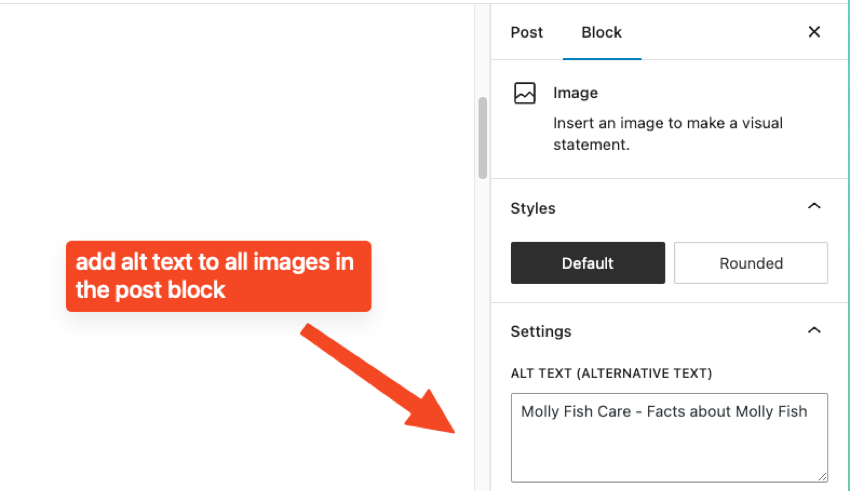
向您网站上的所有图像添加替代文本(alt text)。这有助于视障用户理解图像的内容。

使用清晰描述链接目标的描述性链接文本。避免使用“点击此处”或“阅读更多”等通用文本。
确保可以使用键盘访问所有网站功能。这对于无法使用鼠标或其他指点设备的用户来说非常重要。
为所有多媒体内容(包括视频和音频文件)提供字幕和文字记录。这可以帮助耳聋或有听力障碍的用户理解内容。
确保文本和背景颜色之间有足够的颜色对比度。这有助于有视觉障碍的用户阅读内容。
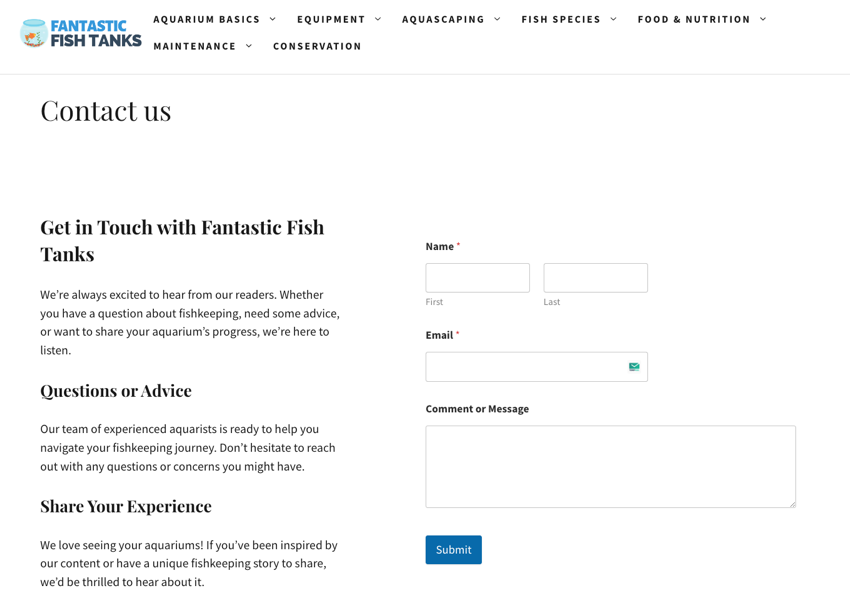
使用易于浏览和理解的无障碍表单。这包括为表单字段提供清晰的标签并确保表单控件与其标签正确关联。

使用清晰简洁的语言来传达您的信息。避免使用某些用户可能难以理解的复杂语言或术语。
使用屏幕阅读器和放大器等辅助技术测试您的网站,以确保兼容性和可访问性。
为了确保您的 WordPress 网站符合 ADA 要求,寻求残障用户的反馈至关重要。这些见解将帮助您了解他们在访问您的网站时可能遇到的任何挑战。
通过积极让残疾人参与测试过程,您可以在浏览网站的内容和功能时更好地了解他们的需求和偏好。
这种方法不仅有助于提高网站的可访问性,还能确保为所有访问者提供更具包容性和用户友好的体验。寻求反馈可以让您发现在开发过程中可能被忽视的 ADA 合规性方面的任何潜在差距。
通过采纳残障用户的建议,您可以进行必要的调整和增强,以满足他们的特定需求。
请记住,辅助功能是一个持续的过程,应定期寻求反馈,作为维护 WordPress 网站 ADA 合规性的一部分。

维护 WordPress 网站的 ADA 合规性需要定期监控和更新,以确保持续的可访问性。随时了解最新的 ADA 指南和法规,并在新标准发布时对您的网站进行必要的更改。
定期监控和更新您的网站对于维护 WordPress 网站的 ADA 合规性至关重要。通过密切关注您的网站并确保其保持最新状态,您可以继续为所有用户提供包容性的体验。以下是需要遵循的一些关键步骤:
需要向您的 WordPress 网站添加必要的功能吗?查看以下资源,其中涵盖了您今天可以下载的一些最佳 WordPress 插件!
确保您的 WordPress 网站符合 ADA 规定对于打造更具包容性的在线体验至关重要。通过了解要求、评估当前的合规性水平并实施最佳实践,您可以使所有用户都可以访问您的网站。
使用插件并执行定期审核以保持 ADA 合规性并随时了解指南和法规。请记住,使您的 WordPress 网站符合 ADA 要求不仅有利于残障人士,还可以提高所有访问者的整体可用性。
立即采取行动,为每个人的无障碍环境带来改变。
正在为您的 WordPress 网站寻找更多出色的工具? Envato Elements 为您的 WordPress 网站和您正在从事的任何创意项目提供了大量工具。
以上是确保您的 WordPress 网站符合 ADA 要求的详细内容。更多信息请关注PHP中文网其他相关文章!




