到目前为止,在所有 Crafty 教程中,您一直在使用正方形或矩形框来理解不同的概念,例如动画和键盘或触摸事件。虽然这是快速了解有关该库的更多信息的好方法,但您很可能喜欢在实际游戏中使用图像。
在本教程中,您将学习如何加载精灵表以在游戏中使用不同的图像。之后,您将学习如何使用精灵动画为不同的角色设置动画。
对于那些不熟悉精灵表的人来说,它们是包含多个较小图形排列在网格中的图像文件。这些较小的图形或精灵中的每一个都可以单独使用或与其他图像一起使用来为不同的对象设置动画。
您不能直接在 Crafty 中加载精灵表并开始使用它。您还必须告诉它精灵表中不同图块或精灵的宽度和高度。您还可以为各个图像指定特定名称。例如,可以将带有小石头的精灵命名为“small_stone”以方便参考。记住图块名称比记住不同图像的实际坐标要容易得多。
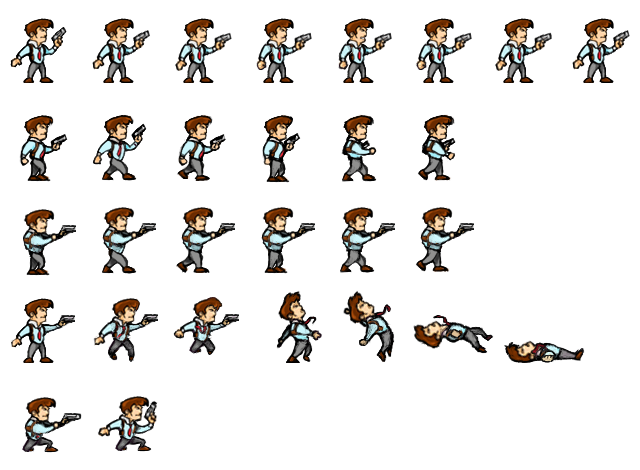
我们将在本教程的不同演示中使用 tokka 提供的以下精灵表。

它有很多图像,可以在玩家行走、跳跃、闲置或被射击时使用。在本例中,大多数图块的宽度和高度分别为 80 px 和 94 px。某些精灵表还可能在各个图块或整个精灵表周围有额外的填充。这些可以在加载精灵表时使用 paddingX、paddingY 和 paddingAroundBorder 属性来指定。
这是我们在游戏中加载上述精灵表所需的代码:
var game_assets = {
"sprites": {
"hero_spritesheet.png": {
tile: 80,
tileh: 94,
map: {
hero_idle: [0, 0],
hero_walking: [1, 1],
hero_jumping: [2, 3],
hero_sitting: [0, 4]
}
}
}
};
Crafty.load(game_assets);
使用一对数字来引用图块。第一个数字决定了精灵的列,第二个数字决定了它的行。这些数字是从零开始的。例如,可以使用 [0, 0] 来访问第一列第一行的精灵。同样,第三列第四行的精灵可以使用 [2, 3] 访问。如前所述,您可以为各个精灵指定不同的名称,以便于使用。
加载精灵表后,您可以使用以下代码在屏幕上渲染图像:
var idle_hero = Crafty.e("2D, Canvas, hero_idle")
.attr({ x: 10, y: 10 });
x 和 y 属性决定精灵的渲染位置。您还可以使用 w 和 h 属性设置各个精灵的宽度和高度。
由于精灵具有 2D 组件,因此您可以将 2D 组件的所有特性和属性应用到这些图像。例如,您可以使用 this.flip("X") 水平翻转我们的英雄,使其面向另一个方向。同样,您可以使用 rotation 属性旋转精灵,或使用 alpha 属性使其透明。
var sitting_hero = Crafty.e("2D, Canvas, hero_sitting")
.attr({ x: 440, y: 250 })
.flip("X");
假设您只需要在画布上渲染给定精灵的一部分。您可以借助 .crop(Number x, Number y, Number w, Number h) 方法来完成此操作。前两个参数确定精灵的 x 和 y 偏移值。最后两个参数确定裁剪精灵的宽度和高度。所有值都应以像素为单位指定。
到目前为止,您已经通过更改 x 和 y 属性来移动不同的实体。这不是问题,因为大多数时候您只是移动矩形盒子。然而,通过像这样滑动来移动我们的主角看起来会很不自然。为玩家可以收集的硬币等物体添加动画也将使游戏变得更加有趣。
所有与精灵相关的动画都需要您将 SpriteAnimation 组件添加到实体中。该组件将精灵图中的不同图像视为动画帧。
有关动画的信息存储在 reel 对象中。卷轴对象有五个不同的属性:
id,它是卷轴的名称frames 数组,其中包含格式为 [xpos, ypos] 的动画帧列表
currentFrame 属性,返回当前帧的索引easing 属性,用于确定动画应如何前进duration 属性,用于设置动画持续时间(以毫秒为单位)精灵动画可以触发四种不同的事件。这些是:
所有这些事件都接收 reel 对象作为参数。
除了 reel 对象之外,还有一个 .reel() 方法,用于定义精灵动画。您可以使用 .animate() 方法来播放任何定义的动画。
精灵动画的过程从在画布上创建静态精灵开始。
var walking_hero = Crafty.e('2D, Canvas, hero_walking, SpriteAnimation')
.attr({
x: 40,
y: 20
});
上例中的 hero_walking 图像是用户在动画之前看到的第一张图像。这些属性用于指定当前实体的位置。创建实体后,您可以使用 .reel() 方法来定义实际的动画。
walking_hero.reel("walking", 1000, [
[0, 1],
[1, 1],
[2, 1],
[3, 1],
[4, 1],
[5, 1]
]);
此方法接受三个参数。第一个参数是正在创建的动画的 Id。第二个参数用于设置动画的长度(以毫秒为单位),第三个参数是包含连续帧的列(x)和行(y)位置的数组。在本例中,该数组包含第二行中所有精灵的位置。
此方法的另一个版本需要五个参数。前两个参数是卷轴 Id 和动画长度。第三个和第四个参数用于设置精灵图上动画的起始 x 和 y 位置。最后一个参数设置动画中连续帧的数量。当设置为负值时,动画将向后播放。
上面的卷轴动画也可以使用以下代码创建:
walking_hero.reel("walking", 1000, 0, 1, 6);
虽然这个版本很简洁,但有一点限制。仅当您想要包含在动画中的所有精灵都位于一行中时,此方法才有用。此外,动画将按照这些图像在精灵表中出现的顺序显示这些图像。
定义动画后,您可以使用 .animate(reel_Id[,loopCount]) 方法来播放它。第一个参数是你要播放的动画,第二个参数决定你要播放这个动画的次数。动画默认播放一次。将 loopCount 设置为 -1 将无限期地播放动画。
在某些情况下,您可能希望根据事件仅播放一次动画。例如,当用户按下按钮使玩家跳跃时,应该播放跳跃动画。您可以在上面的演示中尝试一下。按向上箭头键将使第二个精灵跳跃。这是检测按键的代码:
jumping_hero.bind('KeyDown', function(evt) {
if (evt.key == Crafty.keys.UP_ARROW) {
jumping_hero.animate("jumping", 1);
}
});
您还可以使用 .pauseAnimation() 和 .resumeAnimation() 方法中途暂停和恢复动画。
如果单个精灵附加了多个动画,您可以使用 .isPlaying([String reelId]) 方法确定当前是否正在播放特定动画。如果没有提供 Id ,它将检查是否有动画正在播放。
完成本教程后,您应该能够在 Crafty 中加载您自己的精灵表,并使用它们来表示不同的游戏实体而不是各种矩形。您现在还可以根据不同的事件将不同的动画应用于实体。我应该提醒您,我在本教程中使用了 Crafty 版本 0.7.1,并且演示可能无法与该库的其他版本一起使用。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
在下一个教程中,您将学习如何在游戏中添加声音。
以上是进阶技巧:精灵的巧妙运用的详细内容。更多信息请关注PHP中文网其他相关文章!




