在本综述中,我们将介绍 5 个 JavaScript 库,它们可以真正简化现代、有吸引力的网站的开发。我们将要讨论的库与 jQuery 或 YUI 等库不同。它们更小、更专业。但他们在自己的领域做得最好,并提供独特的功能。
创建 DD_belatedPNG 的唯一目的是允许在 IE6 中使用 alpha 透明的 PNG,而无需借助 Microsoft 专有的 AlphaImageLoader filter。任何尝试过在 IE6 中使用 PNG 的人都知道,虽然它们可以在非常基本的程度上工作,但像重复的背景图像之类的东西是不可能的。
使用 AlphaImageLoader 过滤器只能解决 IE6 中一半的 PNG 问题,因为它只能与背景图像一起使用。为了在 
该库有一个方法,fix,用于提供库目标的简单 CSS 选择器、任何具有 PNG src 属性的 
排版是网页开发的一个领域,与行业的其他领域相比,它的进步微乎其微。网络开发人员被迫依赖一小部分“网络安全”字体,这些字体可能安装在大多数访问者的计算机上。基于图像和闪存的解决方案已经出现,这两种解决方案都有使用的缺点。
Cufon 为开发人员提供了强大而快速的解决方案,可以使用浏览器内置的功能在浏览器中显示,无需第三方插件。 Cufon 字体可用作本机 IE 实现的 VML,或其他功能更强大的浏览器的
该库与其他库的不同之处在于,在使用前需要进行一些准备工作;需要生成一个新的字体文件,可以使用 cufon 网站轻松完成。将生成 SVG 字体并将其保存在 JS 文件中。然后需要将该文件链接到 cufon 核心文件之后的任何其他 <script> 资源:</script>
<script type="text/javascript" src="cufon.js"></script> <script type="text/javascript" src="Breip_500.font.js"></script>
那么这只是告诉 Cufon 要替换哪些元素的情况:
<script type="text/javascript">
Cufon.replace('h1.replacedFont');
</script>
该 API 提供了在同一页面上使用多种字体以及提高 IE 性能的其他解决方案。尽管我将本节称为“使用任何字体”……您应该记住,只应使用获得嵌入许可的字体。以下屏幕截图显示了替换后的标题:

Firebug 无疑是可用的 Web 开发的最大资产之一;当然,在进行网络开发时,我每天都会使用它,而且我知道它也是许多其他人选择的插件。 Firebug 的卓越性能带来了一个不幸的副作用,那就是其他浏览器的类似工具相形见绌,显得逊色。例如,解决 IE 中的布局问题和 CSS 错误可能是徒劳的。
这就是 Firebug Lite 发挥作用的地方;这是一个简单的 JavaScript 库,它重新创建了 Firebug 界面的大部分关键功能,将我们选择的调试器带到所有其他平台。修复布局和解决跨浏览器问题再次变得容易。
Firebug Lite 的最大优点之一是您无需下载或安装任何内容即可开始使用它;当您想在非 Firefox 浏览器中调试正在处理的页面时,您只需包含一个 SRC 指向在线版本的脚本文件即可:
<script type="text/javascript" src="http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js"></script>
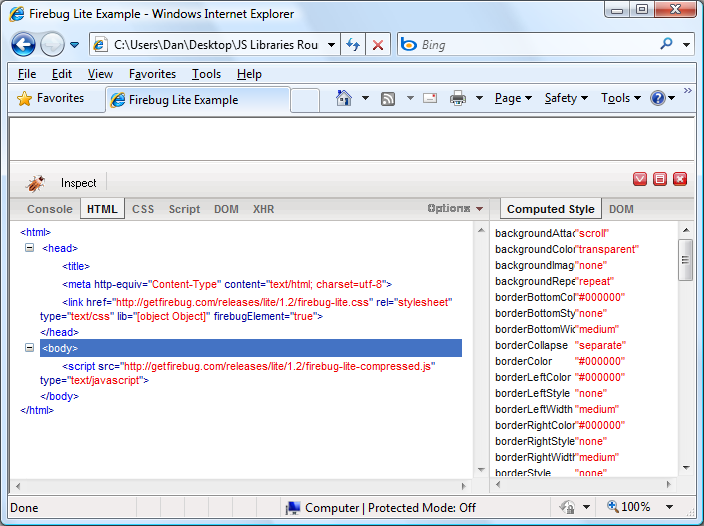
就是这样,当您在任何其他浏览器中运行该页面时,Firebug Lite 将出现在该页面上。对于离线使用,可以下载脚本文件以及 CSS 文件,并且应该像任何其他 JS 或 CSS 文件一样使用。以下屏幕截图显示了 Safari 中的 Firebug Lite:

好吧,这个库并不是那么小,但这是有原因的;该库可以做很多事情,并向网页添加完整的 SVG 控制。说实话,它的威力是非常强大的。想象一下能够在网页上绘制平滑的曲线并动态创建自定义形状 - 拉斐尔做到了。
您可以制作完全跨浏览器的圆角,没有图像(除了库实际绘制的图像之外),您可以为任何图像创建褪色反射,动态旋转图像等等。由于所有路径都是使用 SVG 元素绘制的,因此您可以将 JavaScript 事件附加到它们,以便人们可以在鼠标悬停或单击(或任何其他 JS 事件)时与图像进行交互。可能性是无限的,API 提供了多种不同的方法,使使用该库成为一种乐趣。
该库当然必须链接到:
<script type="text/javascript" src="raphael.js"/>
就是这样,没有其他依赖项。现在我们可以开始创建 SVG 形状:
<script type="text/javascript">
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr("fill", "#fff");
canvas.text(250, 50, "Using Raphael to create custom shapes\ndrawn on the fly is extremely easy").attr("font", "20px 'Arial'");
</script>
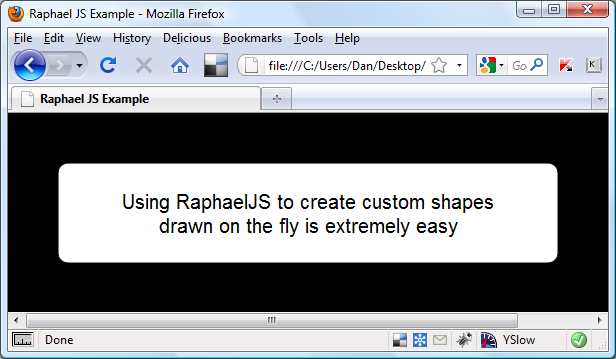
该库易于使用,在本示例中我们仅使用了其功能的一小部分。使用此功能的页面应如下所示:


对于 CSS3 和 HTML5 日益进步的 Web 开发来说,这是一个令人兴奋的时刻,但这也是一个令人沮丧的时刻,因为我们在推出所有这些先进的新技术时却很少得到支持。我们希望开始使用所有出色的新 HTML5 和 CSS3 功能,但大多数新 HTML5 元素可能仅在单个浏览器中受支持。
Modernizr 是一个很小的库,它只是测试当前环境是否支持一系列高级功能,例如新的
该库还将类名添加到我们可以使用 CSS 定位的 元素中,以便在页面中隐藏某些元素,因此当支持
这是令人难以置信的,因为这意味着我们可以安全地将这些新功能添加到支持它们的浏览器的页面中,而不会在不支持它们的浏览器中造成混乱。在渐进增强的本质中,我们可以创建一个可访问且广泛支持的内容核心,然后逐步为支持它们的浏览器添加越来越多的功能。
让我们看看它如何显示一些漂亮的 CSS3 效果;首先,我们使用标准




