
如果您问“Yii 是什么?”查看我之前的教程:Yii 框架简介,其中回顾了 Yii 的优点,并概述了 2014 年 10 月发布的 Yii 2.0 的新增功能。嗯>
在这个 Yii2 编程系列中,我将指导读者使用新升级的 Yii2 PHP 框架。在本教程中,我将向您展示如何将自定义 JavaScript 和 CSS 脚本及库添加到您的 Yii 应用程序中。 Yii 使用一个称为 Asset Bundles 的概念来更轻松地管理这些资源。
对于这些示例,我们将继续以之前教程中的简单状态应用程序为基础。
提醒一下,我确实参与了下面的评论主题。如果您有不同的方法、额外的想法,或者想要为未来的教程提出主题建议,我会特别感兴趣。
Yii 的资源包代表需要一起包含在特定页面或整个网站上的 JavaScript 和 CSS 文件组。资源包可以轻松地将站点特定区域的特定脚本和样式分组在一起。例如,在我的 Meeting Planner 应用程序中,我可以轻松地将 Google Places API 仅包含在需要的页面上。
这是一个简单的例子。我们创建一个 frontendassetsLocateAsset.php 文件:
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class LocateAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
];
public $js = [
'js/locate.js',
'js/geoPosition.js',
'https://maps.google.com/maps/api/js?sensor=false',
];
public $depends = [
];
}
然后我们将其加载到我们的视图文件中 - 这真的非常简单:
<?php use yii\helpers\Html; use yii\helpers\BaseHtml; use yii\widgets\ActiveForm; use frontend\assets\LocateAsset; LocateAsset::register($this); ...
当您查看我们页面的源代码时,您将看到生成的脚本以及表单、Bootstrap 等的其他 Yii2 标准资源:
<script src="/mp/js/locate.js"></script> <script src="/mp/js/geoPosition.js"></script> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="/mp/assets/d9b337d3/jquery.js"></script> <script src="/mp/assets/ed797b77/yii.js"></script> <script src="/mp/assets/ed797b77/yii.validation.js"></script> <script src="/mp/assets/ed797b77/yii.activeForm.js"></script> <script src="/mp/assets/8c5c0263/js/bootstrap.js"></script>
在本教程中,我将指导您使用资源包将字符计数集成到我们的状态表单中。我们将使用它来强制执行字符限制,类似于 Twitter 的最大 140 个字符。
如果您有兴趣在 Yii1.x 中看到此功能,我在使用 Twitter API 进行构建:OAuth、阅读和发布 (Tuts+) 中实现了此功能。
在assets目录下,我们创建StatusAsset.php:
<?php
/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class StatusAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [];
public $js = [
'/js/jquery.simplyCountable.js',
'/js/twitter-text.js',
'/js/twitter_count.js',
'/js/status-counter.js',
];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
我结合使用了 jQuery simpleCountable 插件、twitter-text.js(基于 JavaScript 的 Twitter 文本处理脚本)和负责 URL 调整的脚本:twitter_count.js;在 Twitter 中,URL 计为 20 个字符。这些文件都在 webjs 中。
我还创建了一个文档就绪函数来在 webjsstatus-counter.js 中调用它们。在我们的 $depends 数组中包含 yiiwebYiiAsset 将确保每当我们实例化此资源时都会加载 JQuery。
$(document).ready(function()
{
$('#status-message').simplyCountable({
counter: '#counter2',
maxCount: 140,
countDirection: 'down'
});
});
实例化资源包很简单,如下面的 viewsstatus_form. 所示:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\assets\StatusAsset;
StatusAsset::register($this);
/* @var $this yii\web\View */
/* @var $model app\models\Status */
/* @var $form yii\widgets\ActiveForm */
?>
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<div class="row">
<div class="col-md-8">
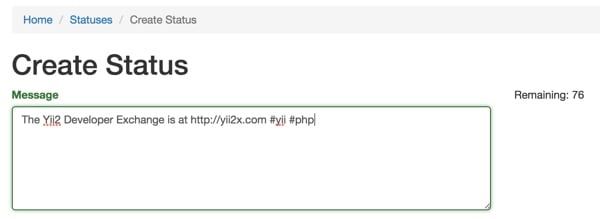
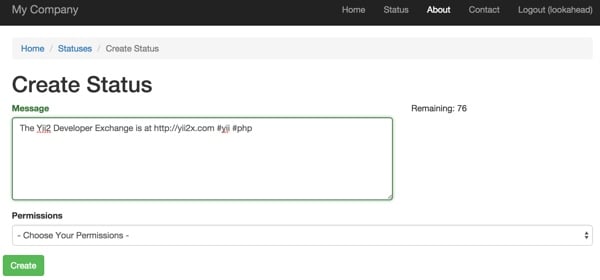
<?= $form->field($model, 'message')->textarea(['rows' => 6]) ?>
</div>
<div class="col-md-4">
<p>Remaining: <span id="counter2">0</span></p>
</div>
</div>
这就是激活我们的 Twitter 风格的字符计数器所需的全部内容:

我发现 Yii Asset Bundles 简单且易于管理。它们帮助我以有组织的方式在应用程序的某些区域重复使用 JavaScript 和 CSS 的部分内容。
Yii2 权威指南描述了 Asset Bundles 的许多高级功能。您可以控制每个包的脚本加载位置,例如POS_HEAD,POS_END。您可以设置资产映射来加载特定的兼容版本的库。您可以设置 JavaScript 和 CSS 选项,以进一步有条件地加载捆绑包。您还可以使用资源转换器将 LESS 代码编译为 CSS 或将 TypeScript 编译为 JavaScript。
请观看我的“使用 Yii2 编程”系列中即将推出的教程,我们将继续深入探讨该框架的不同方面。您可能还想查看我的“使用 PHP 构建您的初创公司”系列,该系列在我构建实际应用程序时使用 Yii2 的高级模板。
我欢迎功能和主题请求。您可以将它们发布在下面的评论中,或者在我的 Lookahead Consulting 网站上向我发送电子邮件。
如果您想知道下一个 Yii2 教程何时发布,请在 Twitter 上关注我@reifman 或查看我的讲师页面。我的讲师页面将立即包含本系列的所有文章。
以上是掌握 Yii2:在编程中利用资源包的力量的详细内容。更多信息请关注PHP中文网其他相关文章!




