WordPress (Sonny) 3.3 版于昨晚刚刚发布。半梦半醒中,我下载了新版本,设置了数据库,然后安装了它。新颖的欢迎方式,我喜欢。然后,我按照我喜欢的方式配置了我的设置。修复标语,设置永久链接(看,%postname%,太棒了,太棒了),设置日期和时间格式等等。然后我禁用了管理栏。单击“更新个人资料”。伟大的!嘿,等一下。管理栏还在吗!?什么[插入脏话]!
在新的 WordPress 版本中,WordPress 核心开发人员决定管理栏是管理部分的重要组成部分(据我了解)。个人觉得没啥太大用处。对我来说,它只是页面顶部的一个丑陋的栏,只有一些在侧面菜单上找到的选项。不是,我对管理栏有无法忍受的仇恨。我只是不喜欢它。
使用以前版本的 WordPress,您只需转到用户配置文件即可禁用管理栏,或者您可以在 functions.php 文件中使用此流行代码。
add_filter('show_admin_bar', '__return_false');
随着版本 3.3 的发布,我们不再提供在管理部分禁用管理栏的选项。我赞扬 WordPress 核心开发团队试图让 WordPress 更易于使用和访问,但他们的想法似乎遗漏了一些东西。人们喜欢有选择,但他们不喜欢这些选择被剥夺。尤其是当他们使用了这些选项时。
因此,我很快想出了这个解决方案来禁用管理栏。
此代码将放置在 functions.php 文件中,因此请继续在您喜欢的文本编辑器中打开它。
首先让我们通过检查来设置该函数。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
}
}
这将确保函数“disableAdminBar”尚不存在。如果没有,我们的函数将运行。
接下来,让我们删除启用管理栏的操作。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
现在,对于初始化disableAdminBar函数的动作钩子。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
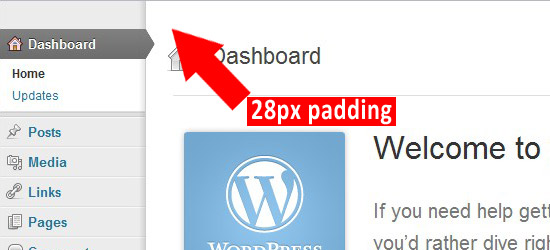
好的,这禁用了管理栏,但页面顶部仍然有 28 像素的填充。

您可以进入 admin-bar.css 文件并编辑其中的 css 以删除填充。您要编辑的 css 属性是这样的。
body.admin-bar #wpcontent,
body.admin-bar #adminmenu{
padding-top:28px;
}
您可以深入研究 wp-admin.css 文件并更改其中的 css,但我认为最好保留核心文件。因此,我将重写我们刚刚创建的函数中的 css。这是我们将用来覆盖 css 的函数。
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
这是禁用管理栏并覆盖 css 的完整函数。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 );
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
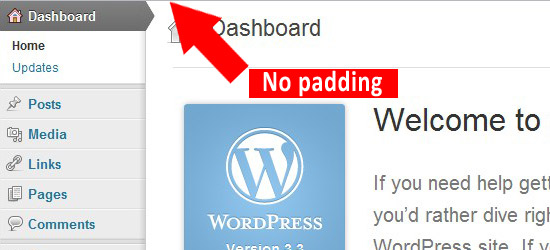
现在 28px 内边距应该消失了。

它不漂亮,但它可以工作,也可以通过这种方式覆盖 css。如果您想重新启用管理栏。您不必将核心 CSS 改回来。
如果您想禁用网站前端的管理栏,您可以进入您的用户个人资料并取消选中“查看网站时显示工具栏”。很简单,但如果您想一起禁用管理栏,我们将不得不向“disableAdminBar”功能添加更多内容。
这是禁用前端管理栏的操作。
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 );
在我们的“disableAdminBar”函数中。看起来像这样。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() {
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
}
}
add_filter('admin_head','remove_admin_bar_style_backend');
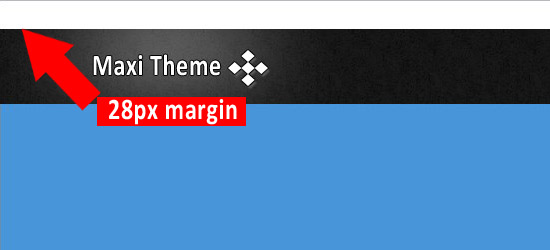
管理栏消失了,但有一个问题。现在,您的网站顶部有 28 像素的边距。

这一点很棘手。当选中“查看网站时显示工具栏”时,此 css 会硬编码在
中。我无法弄清楚如何删除 CSS,因此我们必须像使用此函数的管理部分一样覆盖它。
function remove_admin_bar_style_frontend() {
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
add_filter钩子末尾的99是为了确保
中的css位于中原始硬编码的css之后
这是我们完成的函数。
if (!function_exists('disableAdminBar')) {
function disableAdminBar(){
remove_action( 'admin_footer', 'wp_admin_bar_render', 1000 ); // for the admin page
remove_action( 'wp_footer', 'wp_admin_bar_render', 1000 ); // for the front end
function remove_admin_bar_style_backend() { // css override for the admin page
echo '<style>body.admin-bar #wpcontent, body.admin-bar #adminmenu { padding-top: 0px !important; }</style>';
}
add_filter('admin_head','remove_admin_bar_style_backend');
function remove_admin_bar_style_frontend() { // css override for the frontend
echo '<style type="text/css" media="screen">
html { margin-top: 0px !important; }
* html body { margin-top: 0px !important; }
</style>';
}
add_filter('wp_head','remove_admin_bar_style_frontend', 99);
}
}
// add_filter('admin_head','remove_admin_bar_style_backend'); // Original version
add_action(‘init’,'disableAdminBar’); // New version
这可能不是最有说服力的解决方案,但目前它可以作为一种快速解决方案。我迫不及待地想看看即将推出的其他解决方案和 WordPress 技巧。
好吧,WordPress 3.3 版(又名 Sonny)终于来了。如果您尚未升级,请立即升级。
以上是在 WordPress 3.3 中禁用管理栏:分步指南的详细内容。更多信息请关注PHP中文网其他相关文章!




