create-vue 是 Vue 应用程序的脚手架工具。它取代了 Vue CLI,成为创建 Vue SPA(单页应用程序)的推荐方式。今天我们将查看 create-vue,看看它是如何工作的,并使用它构建一个应用程序。
create-vue 使用 Vite 自动创建新的 Vue 2 或 Vue 3 应用程序。 Vite 是 Vue 团队创建的一款极其快速的构建工具。 Vue CLI 拥有自己的由 Webpack 驱动的构建管道,而 create-vue 只是搭建一个应用程序的支架。这种方法提供了更大的灵活性,因为您可以使用任何与 Vite 配合使用的插件和配置,但使用起来仍然非常简单。此外,由于 Vite 的优化,create-vue 比 Vue CLI 快很多。话不多说,让我们开始吧。
首先,确保安装了 Node.js 和 npm。您可以通过运行 npm -v 来检查:
npm -v 8.19.1
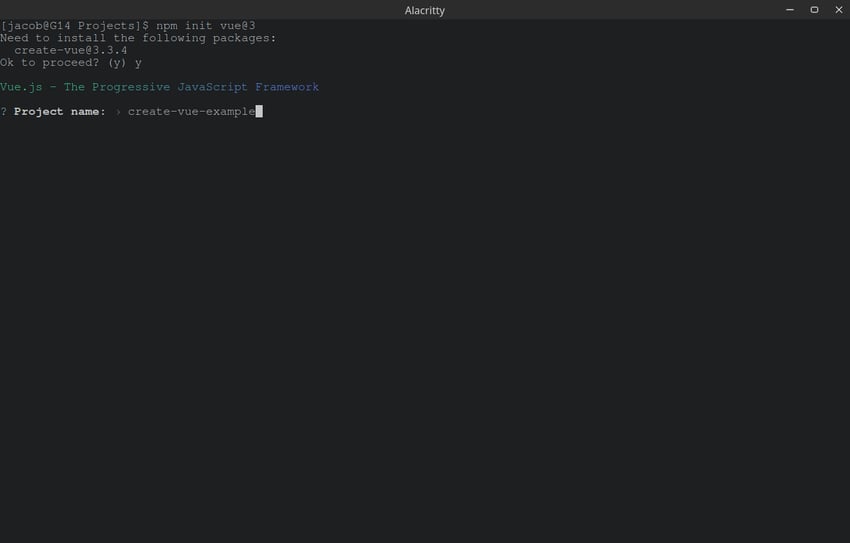
如果您没有 Node.js,您可以前往 Node.js 下载页面进行安装。完成此操作后,在您希望项目所在的文件夹中打开一个终端。然后运行 npm init vue@3。它会要求你安装 create-vue。然后您必须配置一些内容,我将指导您完成这些操作。
首先,您需要为您的项目确定一个名称。我将名称设置为 create-vue-example,但您可以将其设置为任何您想要的。

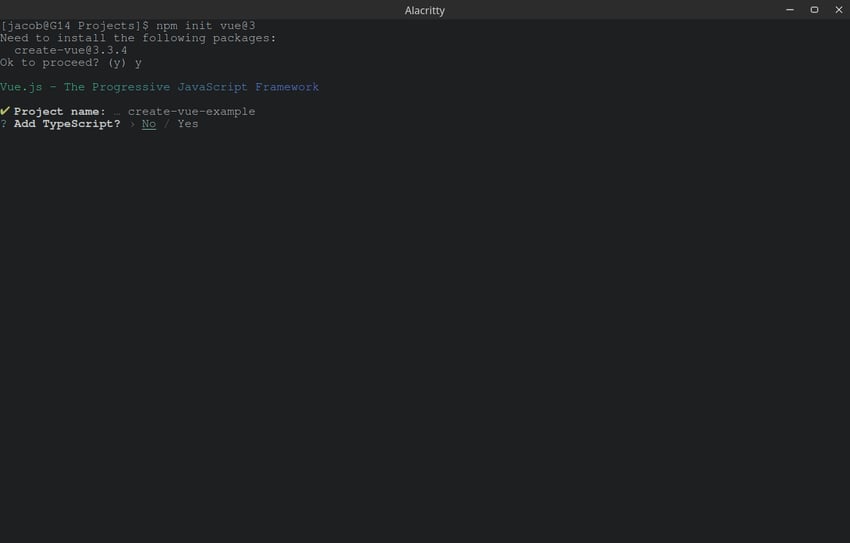
接下来,create-vue 会询问您是否要使用 TypeScript。这只是一个基本示例,因此我们将其设置为“否”。

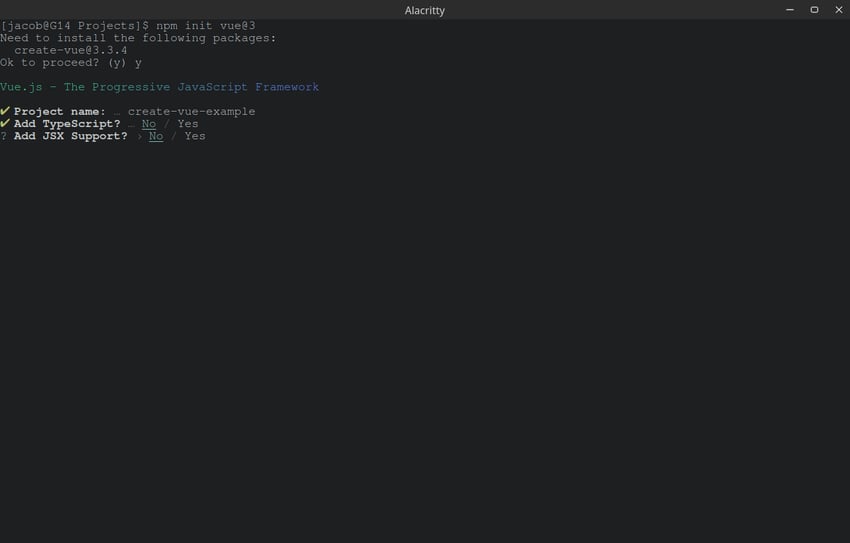
接下来它会询问你是否要添加 JSX。再说一遍,因为这是一个基本示例,所以我们只能说“不”。

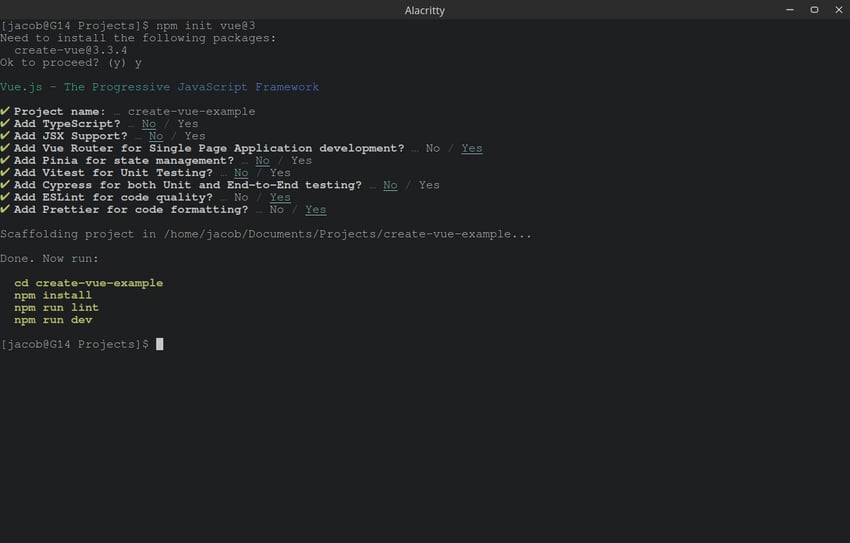
其余,Vue Router、ESLint 和 Prettier 选择 yes,其余选择 no。最后,您的终端应如下所示:

现在,按照说明,将 cd 放入项目目录中,使用 npm install 安装其依赖项,然后运行 npm run dev。它应该为您提供本地服务器的链接。单击该链接,您应该会看到如下内容:

恭喜!您刚刚使用 create-vue 创建了您的第一个 Vue 应用程序!如果要构建它以进行部署,可以运行 npm run build。现在,让我们深入研究代码。
完成所有设置后,文件结构应如下所示:
| 文件或文件夹 | 描述 |
|---|---|
| .vscode | 用于配置 VS Code 以便与此应用程序完美配合的文件夹。您可以安全地忽略它。 |
| node_modules | 包含您的所有依赖项。您通常会避免接触此文件夹,因为 npm 会自动管理它。 |
| src | 所有源代码都将存放在其中。大多数时候,您将在此文件夹中工作。 |
| .eslintrc.cjs | 配置 ESLint——一种帮助在编译时捕获错误的工具。 |
| .gitignore | 告诉 Git 要忽略哪些文件(例如 node_modules)。 |
| .prettierrc.json | 配置 Prettier——一种格式化工具。 |
| index.html | 这是您的应用程序的框架 HTML 文件。它是使用 src 中的 Vue 组件和脚本填充的。您可能需要在某个时候对其执行某些操作,但现在,请保持原样。 |
| package-lock.json 和package.json | package.json 包含大量 npm 配置,因此您可能需要对其进行配置。另一方面,package-lock.json 只是缓存包版本信息,因此您不需要对其执行任何操作。 |
| README.md | 向 GitHub 中的其他开发人员描述您的项目。 |
| vite.config.js | Vite的主要配置文件。 |
接下来,让我们看一下src文件夹:
| 文件或文件夹 | 描述 |
|---|---|
| 资产 | 用于存储 CSS、图像和其他静态资源的文件夹。 |
| 组件 | 此文件夹用于(您猜对了!)Vue 组件。 |
| 路由器 | 包括 Vue Router 的所有代码,这使您的应用程序可以作为单页应用程序运行。 |
| 观看次数 | 包含应用程序的实际“页面”。 |
| App.vue 和 main.js | 分别是基础页面 shell 和渲染脚本。 |
现在我们已经查看了文件,让我们尝试使用插件自定义构建管道。
插件对于提高开发效率非常有帮助。例如,假设您想要实现 Google Fonts 中的自定义字体。您只需使用 Google Fonts 在您网站上提供的链接即可自动下载字体。然而,Google 字体可能相当慢。幸运的是,有解决方案。您可以使用 Google Webfonts Helper 之类的工具自行托管字体,但这可能需要付出很大的努力。幸运的是,插件可以解决这个问题。使用 vite-plugin-webfont-dl,您可以像平常一样链接到 Google Fonts 上的字体,并且该插件会处理所有转换。
添加插件非常简单。首先,我们需要通过运行 npm install --save-dev plugin-name 来安装它,或者在本例中为 npm install --save-dev vite-plugin-web-dl。接下来,我们需要将其添加到 Vite 配置中。首先,转到 vite.config.js 并导入插件,如下所示:
import webfontDownload from 'vite-plugin-webfont-dl';
接下来,您需要将插件放入配置的 plugins 数组中。
plugins: [vue(), webfontDownload()],
现在,您的 vite.config.js 应该如下所示:
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import webfontDownload from 'vite-plugin-webfont-dl';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(), webfontDownload()],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
现在您只需粘贴 Google Fonts 提供给您的 HTML 即可加载字体,并且它们会自动优化!
如果您想在构建过程中轻松地从代码访问配置,您可能需要使用环境变量。 Vite 允许您从文件加载变量,并在构建过程中用变量的值替换对变量的调用。例如,假设您想要轻松配置代码使用的数据库 URL。您首先需要在项目目录中创建一个 .env 文件。在该文件中,输入如下内容:
VITE_DB_URL=https://url
变量名无所谓,只要以VITE_开头即可。现在,为了在代码中访问它,您需要像这样引用它:
console.log(import.meta.env.VITE_DB_URL)
然后,当 Vite 编译你的项目时,该代码将被转换为如下内容:
console.log("https://url")
Vite还包含一些内置的环境变量,例如import.meta.env.PROD。
if (import.meta.env.PROD) {
// App is being compiled for deployment
} else {
// App is in development mode
}
现在你已经了解了 create-vue 和 Vite 的方法了!这些工具让我们能够轻松搭建一个开发速度快、配置强大的Vue应用程序。如果您想了解更多信息,请查看 Vite 文档,如果您想查看其他选项,请查看 VitePress 和 Nuxt。感谢您的阅读!
以上是使用Create-Vue和Vite创建现代化的Vue应用的详细内容。更多信息请关注PHP中文网其他相关文章!




