在我关于 Polymer 库的上一篇教程中,我解释了如何利用这个出色的新工具来创建可重用的 Web 组件。本教程和使用组件的重点是通过以下方式帮助我们进行开发:
我仍然对它着迷,并希望通过查看 Polymer 团队发布的新模板来进一步探索这一点,该模板使部署和重用变得更加容易。
我没有提及的 Polymer 开发过程的怪癖之一是开发组件与实际使其可供其他人重用之间的脱节。让我们看一下我之前教程中的一个片段:
<link rel="import" href="../bower_components/polymer/polymer.html">
此代码的目的是包含 Polymer 核心,它是允许您定义自定义元素的主要 API。对于本地开发和测试,这实际上非常有效,但不幸的是指定的路径实际上会阻止您共享此组件。这样做的原因是,如果其他用户尝试使用 Bower 安装您的元素(这是首选安装方法),它将最终作为 Polymer 的同级元素出现在他们的 bower_components 文件夹中。
问题在于该组件将寻找 ../bower_components/polymer/polymer.html 这将是一个无效路径。组件必须始终假设它们的依赖项是同级的,因此它实际上应该寻找 ../polymer/polymer.html。这就是“规范路径”。
在与 Polymer 团队的 Rob Dodson 聊天时,他说解决这个问题的唯一方法是使用我最初概述的方法进行开发,一旦我准备好共享我的组件,就转换我寻找的所有路径当我准备好发布我的元素时,将 bower_components 转移到 ../ 转移到 ../ 。
这显然并不理想,我可能可以创建某种类型的 Grunt 任务来解析我的组件文件以进行这些更新。值得庆幸的是,Polymer 团队一直在研究这个问题,并提出了一个创造性的解决方案,他们称之为 untitled-element。
untitled-element 模板当我提到 untitled-element 时,我指的是一个新的样板,它为您提供了一个可使用的基础,使创建可重用和可部署的组件变得更加容易。它有助于消除我上面提到的问题:
这样做的最大好处是能够开发您的组件,而不必经历进行大量路径更改的麻烦,这些更改不仅很麻烦,而且如果您错过某些内容,可能会破坏您的元素。
目前,该项目是 PolymerLabs 的一部分,因为它已经完成了它的步伐,但它看起来确实相当可靠:

现在您要做的第一件事是创建一个开发目录,用于容纳您的新组件以及您将安装的所有 Bower 组件。我称我的为 polymerdev。从那里,您需要转到 polymerdev。从那里,您需要转到 untitled-element Github 存储库并将其下载到新的开发文件夹中。这是重要的一步,因为您需要将内容提取到该文件夹中,以避免我之前提到的同级目录问题。
提取 .zip 文件将创建一个名为 untitled-element-master 的新文件夹,其中包含创建新组件所需的样板文件。您需要根据组件的名称重命名一些内容。这包括:
untitled-element-master 文件夹untitled-element.htmluntitled-element.css我将重新创建我在上一个教程中创建的 Reddit 元素,因此更改如下:
untitled-element-master -> reddit-element -> reddit-element
untitled-element.html -> reddit-element.html -> reddit-element.html
untitled-element.css -> reddit-element.css -> reddit-element.css
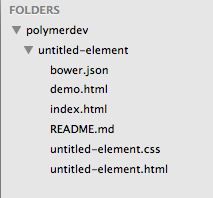
这是目录之前的样子:

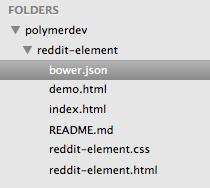
这是更新后的样子:

要理解的关键是,在创建组件时,您将在 reddit-element 文件夹中工作,并且在后续步骤中,当我们使用 Bower 安装 Polymer 组件时,该目录将是直接新安装的目录的同级。我知道我确实在强调这一点,但理解这一点很重要,因为它会影响您共享组件的能力。
要完成此操作,您需要更新以下文件中对组件名称的引用:
bower.jsondemo.htmlreddit-element.html每个文件都在代码中包含对 untitled-element 的引用,需要更新。请记住,任何对 untitled-element 的引用都应更改为 reddit-element。如果您想绝对确定,请使用编辑器进行全局搜索和替换。
由于 Bower 是安装 Polymer 和共享组件的首选方法,因此让我们完成几个步骤以确保正确设置 Reddit 组件的 Bower 配置。
默认情况下,样板文件包含 bower.json 文件。该文件用于列出一些内容,包括组件的名称以及需要安装才能使用它的任何依赖项。它看起来像这样:
{
"name": "reddit-element",
"private": true,
"dependencies": {
"polymer": "Polymer/polymer#master"
}
}
首先,我将删除 private 属性,因为它会阻止该组件在 Bower 注册表中列出。因为它应该是可共享的,所以我希望将其列出。另外,Reddit 组件需要进行 Ajax 调用,因此我包含了对 Polymer core-elements 组件集的依赖,其中包括我需要的 Ajax 功能。最后,我将添加一个版本号来跟踪后续情况。最终结果如下:
{
"name": "reddit-element",
"version": "0.0.1",
"dependencies": {
"polymer": "Polymer/polymer#~0.2.3",
"core-elements": "Polymer/core-elements#~0.2.3",
}
}
需要完成的 Bower 配置的最后一点是在 reddit-element 文件夹中创建一个名为 .bowerrc 的文件,该文件定义了组件依赖项的自定义安装位置。它被定义为简单的 JSON 数据,如下所示:
{
"directory": "../"
}
这本质上是告诉 Bower 将所有依赖项安装到上一级,以便它们成为 reddit-element 文件夹的同级文件夹。这很重要的原因是,当有人使用 Bower 安装我们的组件时,它将被放置到 bower_components 文件夹中,作为其中其他所有内容(包括 Polymer)的同级文件夹。以这种方式构建事物,可以确保我们以最终共享的相同方式进行开发。它还允许我们使用上面提到的规范路径,确保在代码中引用其他组件的方式一致。
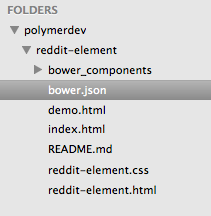
让我们回顾一下差异。如果我没有创建 .bowerrc 文件并运行 bower install 命令,我的目录结构将如下所示:

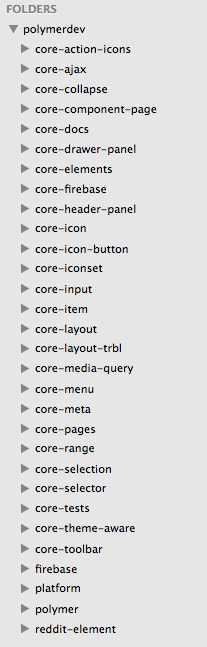
这会将 bower_components 文件夹直接安装到组件的目录中,这不是我想要的。我希望 reddit-element 文件夹成为它所需的所有依赖项的同级文件夹:

此方法确保当用户使用 Bower 安装此组件时,该组件和依赖项将正确安装到 bower_components 文件夹中。
将 .bowerrc 文件添加到组件的文件夹中,并使用正确的依赖项设置 bower.json 后,下一步是运行 bower install,让 Bower 拉下相应的组件并添加它们到项目。
在本教程中,我想确保为如何使用新的聚合物样板以及团队做出的设计选择背后的一些基本原理奠定了坚实的基础。
在本系列的下一部分中,我将介绍样板文件中包含的新文档组件,以及它将如何使组件的共享和演示变得更加容易。我还将向您展示如何设置要通过 Bower 注册表共享的组件。
以上是聚合物成分分享:第 1 部分的详细内容。更多信息请关注PHP中文网其他相关文章!




