当你刚接触前端开发时 并开始掌握 HTML5、CSS 和 JavaScript,下一步显然是 您手中的工具最 开发人员习惯在这个复杂的空间中保持理智。你也值得拥有更多 使用 Less 编写 CSS 表时的灵活性和功能。你也是 值得通过缩小 JS 代码来优化带宽。你也值得成为 能够使用 JSHint 自动检查您的 JS 代码是否良好。
你值得拥有这些好东西。
所以你开始使用所有这些很棒的工具 手动运行越来越多的命令行。有时,你会忘记 运行 Less 编译器...有时你忘记运行 JSHint 并且会出现错误...
突然你发现自己在想: 有没有解决方案可以自动化所有这些工具?你怎样才能创建一个 可重复的工作流程以防止您犯错误?
显然存在一个解决方案,并且有两个工具 特别是等待您开始使用:Grunt 和Gulp。
作为使用这些工具的新手,您 想知道它们如何工作以及使用哪一个,不是吗?嗯,那就完美了, 您正在阅读正确的文章!
我会给你使用Grunt的基础 和 Gulp 使用一个非常简单的示例,您可以从 GitHub 下载该示例。
这是一个简单的网站,由三个部分组成 文件:

Styles.less 在 a 中定义 CSS 表 比使用标准 CSS 文件更丰富的方式。最后我们使用 Less 编译器创建 styles.css 文件。使用 Less,我们可以在 CSS 文件中使用变量:

在此入门指南中获取有关 Less 的更多信息。
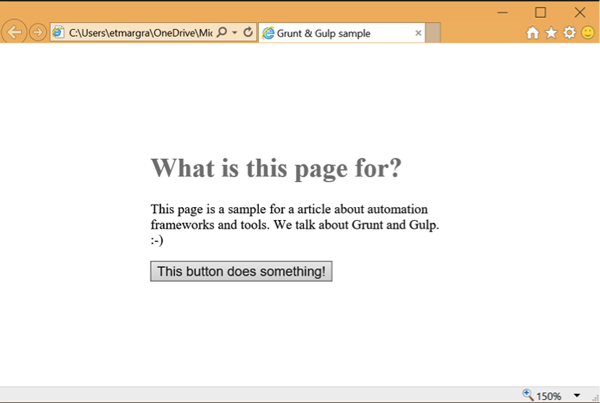
JavaScript 和 HTML 代码确实 简单的。该页面应如下所示:

您需要首先了解 Node.js 包管理器 (npm) 的工作原理。
Npm 是 Node.JS 附带的工具。它 用于获取工具和框架,同时自动解析它们 依赖关系。
例如,使用 Less 并编译它 到 Web 可用的 CSS 文件中,您首先需要使用以下命令安装 Less:
npm install -g less
注意: 要获取 npm 命令行,您 必须从 Node 网站安装 Node.js。
完成后,您可以运行此命令 将 .less 文件编译为 .css:
lessc styles.less > styles.css
Npm 使用它创建并存储在其正在工作的本地文件夹中的文件:package.json。
该文件使用 JavaScript 对象表示法 (JSON) 格式让 npm 知道
安装了哪个工具、版本以及当前
该文件对于 Grunt 和 Gulp 很重要 因为它将包含已下载并可在您的应用程序中使用的插件列表 自动化工作流程。
要创建一个空的 package.json 文件,您 可以使用以下npm命令:
npm init
您将回答一些问题 可以使用默认选项回答,然后就可以开始了。
在此文件中,您将有两种 依赖项:
Npm 基本上为您提供了三种方法 安装包:
–g 或 -global 选项--save-dev 的项目文件夹
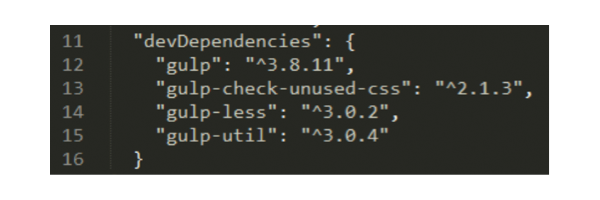
选项第三个将创建一个 devDependencies 部分/属性
在 package.json 文件中。

Grunt 是 JavaScript 自动化领域的先驱 工作流程区域。有很多知名的 Grunt 用户,例如 Twitter、jQuery 和 Modernizr。
Grunt 的基本原理是为我们提供一种简单的方法来运行 tasks。任务是一组代码文件
以及已经为您创建的配置文件。您可以通过以下方式获取新任务
安装使用 npm 获得的 Grunt 插件。你可以找到一个插件
几乎您可能使用的所有工具,例如 Less 和 JSHint。
要运行 Grunt,您必须创建一个 Gruntfile,在其中指定
您要运行哪些任务以及每个任务的配置。一旦这个
完成后,您只需运行 grunt
命令行指定要运行的任务(默认或特定任务)
它会自动完成。
现在让我们通过分步指南来完成这一切设置。
使用 npm 初始化文件:
npm init
您必须回答一些问题,例如项目名称和 默认的 .js 文件是什么。您也可以选择手动创建文件 并将其内容设置为:
{
"name": "project-name",
"devDependencies": {},
"dependencies": {}
}
您需要全局安装 Grunt 才能获取命令行并 在本地初始化项目所需的一切。
运行:
npm install -g grunt
然后在本地运行:
npm install grunt --save-dev
注意: Do not forget the
–dev 部分,将其指定为 devDependencies 中的 package.json 文件之一。
Grunt 使用名为 gruntFile.js 的文件进行工作。该文件包含 Grunt 所需的一切,也就是说:
Grunt 希望文件导出一个需要一个函数的函数 名为“grunt”的参数。您将使用此对象执行所有 Grunt 相关操作 行动。
这是一个最小的 gruntfile,仅读取 package.json 文件
并创建一个 default 任务,该任务不运行任何内容。
注意: 将该文件与 package.json 文件并排放置在项目文件夹中。
module.exports = function(grunt) {
// Project configuration.
grunt.initConfig({
pkg: grunt.file.readJSON('package.json'),
});
// Default task(s).
grunt.registerTask('default', []);
};
您可以执行它以确保一切都已配置 正确。
为此,请在项目上打开命令提示符 文件夹并运行:
grunt
您应该看到类似这样的内容:

现在您的 Gruntfile 已准备就绪,下一步是添加插件 并使用它。所有插件都可以在 Grunt 网站的列表中找到。中的一个 Gruntfile 中执行的常见任务是检查 JavaScript 语法是否正确 正确的。为此,我们通常使用 JSHint。
让我们将其添加到您的 grunt 工作流程中。
如果你在 grunt 插件页面搜索 JSHint,你会发现 grunt-contrib-jshint,其中 对应我们所需要的!
在项目文件夹中,运行:
npm install grunt-contrib-jshint --save-dev
完成后,您必须将其添加到 Gruntfile.js 中。那里 有两个简单的步骤:
要加载插件,请使用 loadNpmTasks
功能:
// Load the plugin that provides the "jshint" task
grunt.loadNpmTasks('grunt-contrib-jshint');
的
配置是在initConfig 函数中完成的
您必须向参数中给定的对象添加新属性。这
必须是您要添加的任务的名称并且与插件相关
你用。了解该名称和可用选项列表的最佳方式
任务是查看插件文档。你总会找到一个
详细记录的示例。
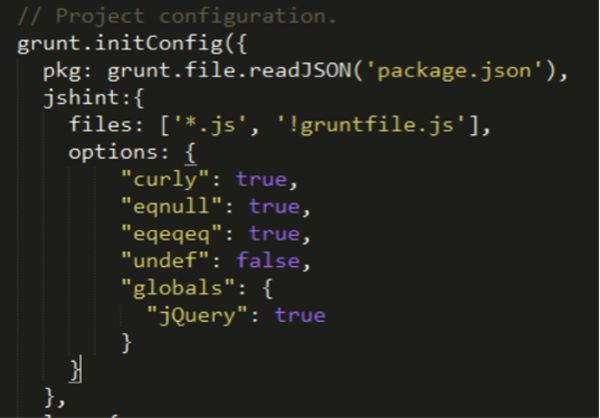
例如,在
在我们的示例中,我们想要检查除 gruntfile.js 之外的所有 JavaScript 文件。
我们还希望激活一组规则来签入 JavaScript 文件,例如 eqeqeq 以确保我们在需要时使用三等号。
这是
initConfig 函数修改:

您可以使用
以下命令行(您将任务名称指定为 grunt 的参数):
grunt jshint
的 result is here:

您只需运行该命令即可 遇到任何错误都会自动提示您。
恭喜,您现在已经在 grunt 中自动执行了一项任务 工作流程!
您的 JSHint 任务运行良好,但在 工作流程。通常,我们使用 Grunt 等工具来运行多个任务。
添加更多内容非常容易,因为您只需遵循即可 相同的步骤。假设您现在想要添加 less 的编译 自动化流程中的文件。如果你在 Grunt 插件中搜索,你会 找到一个可以安装在项目文件夹中的 grunt-contrib-less 插件:
npm install grunt-contrib-less --save-dev
与 JSHint 任务一样,您必须添加 配置:

的n, load the task:

您现在可以运行 Grunt 并指定 less 任务:这将仅启动 Less。
没关系,但是您想运行所有任务,对吧?这就是 default 任务的作用。
当你只运行 grunt 而不指定任何任务时,它将搜索 default 任务并运行其数组中指定的所有任务。您可以修改它以运行 less 和 jshint。 注意
that to add a group of tasks like default, you need to call the registerTask 功能:

从现在开始,当您运行 grunt 时,它将运行 jshint,然后是 less:

您可以添加任何您想要的任务,并且您可以
还指定其他任务组,例如 default
并通过将名称作为参数传递给 grunt 命令行来调用它们。
简单吧?
现在,您是一名快乐的开发人员。你所有的重复性任务都是 在 grunt 工作流程中实现自动化,您只需运行 grunt 即可 执行。但它可以更容易地完成。它可以自动完成。
为此,您可以添加名为 watch 的特定任务。此任务将不断检查您的工作文件夹,并且,
根据规则,当文件被修改时,grunt 将运行关联的任务。
首先,在项目文件夹中安装 watch :
npm install grunt-contrib-watch --save-dev
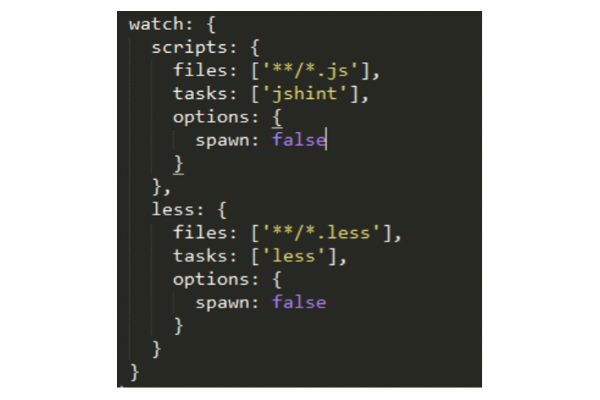
使用 loadNpmTasks 函数像所有其他任务一样加载它,并配置它。配置部分有点
此处有所不同,因为您需要为每个任务指定配置
想要使用 watch 进行覆盖。

有关详细信息,您可以阅读此任务的完整文档。
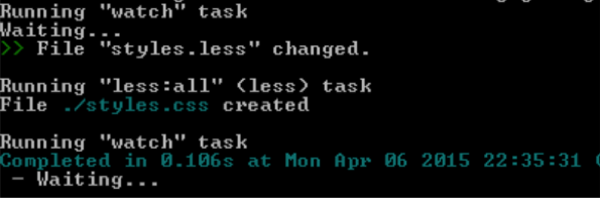
当您想激活watch时,只需运行以下命令:
grunt watch
并且每次打开文件时都会执行任务 已更改,并且此文件位于特定的监视文件范围内 任务。

就是这样!你现在知道了要创造的一切 使用 grunt 实现自动化工作流程。
Gulp 是 grunt 的替代品。它是一个 更新一点,并且比 grunt 更灵活而闻名。前 选择您要使用的一个后,让我们看看 gulp 是如何工作的。
Gulp 是一个工作流程
自动化工具。与 grunt 一样,它使用 npm 和 package.json 文件工作。全部可用
插件也将使用 npm 下载并添加为 devDependencies 在
package.json 文件。
主要区别之一是 Gulp 使用流。流是一组函数,文件通过这些函数 进入并在内存中进行修改。这 文件只会在进程结束时才会写入磁盘,所以它更 高效的。另一方面,Grunt 任务作为孤岛工作,无法链接。
让我们快速了解一下 Gulp 的工作原理: 遵循几个简单的步骤。
与 Grunt 类似,你首先 必须创建 package.json 文件。您可以使用与您完全相同的技术 用于 grunt 示例。
创建 package.json 文件后,全局安装 gulp 并 本地使用:
npm install -g gulp
和
npm install gulp --save-dev
这将安装 gulp 命令行以及所需的一切 运行 gulp 工作流程。
然后您必须安装 gulp utils,其中包含其他插件共享的常用功能:
npm install gulp-util --save-dev
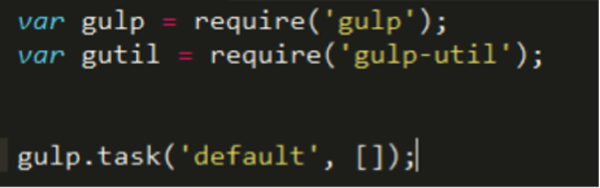
最后,创建最小的 gulp 文件,如下所示:

如您所见,它与 grunt 语法有点不同。在
gulp,插件使用 require 语法加载,就像您可能习惯的那样
您是一名 Node.js 开发人员。还有一个使用 gulp.task 函数定义的 default 任务。
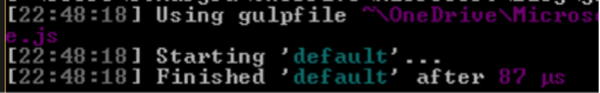
如果运行 gulp 命令
在项目文件夹中使用命令提示符行,您应该看到类似的结果
这个:

要在 gulp 中使用插件,您可以使用与我们相同的函数
用于创建 default 任务。
这是因为您不必使用特定名称来创建任务。你
只需调用 gulp.task,设置您想要的名称,并为其指定一个 JavaScript 函数,如下所示
第二个参数。当 gulp 运行任务时,它会运行这个函数。
要使用插件,您可以使用您在需要时选择的名称来调用它。通常,您将其称为
流媒体工作流程的一部分,通常从选择文件开始。
这是通过 gulp.src 完成的
功能。它将选择一堆文件并返回一个可以使用的流
通过使用 pipe 的另一个函数。那
这是您如何链接多个操作而不将它们写入磁盘的方法。你
只需将流从一个插件传递到另一个插件即可。
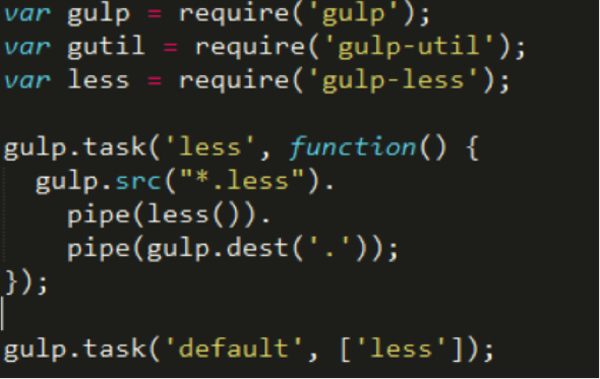
这是 Less 的基本示例:

我们首先 require ('gulp-less')
为 gulp 加载 less 插件。 (我们使用 npm install gulp-less --save-dev 获得它)。
的n gulp.src will
选择所有 .less 文件,我们
将其“通过管道”传递给 less() 函数并
它最终被“管道”到 gulp.dest
指示将结果写入何处。由于 gulp.src 可以选择多个文件,
gulp.dest 指定一个文件夹。
一旦了解了管道模型,您就可以轻松获得相同的结果 结果就是我们使用 grunt 得到的结果。
的 power of gulp is that you can create custom tasks in which you 调用多个插件,您可以在其中按照您想要的方式将它们关联起来。
注意: there is obviously
还有一个 gulp-watch 插件,您可以使用
自动启动您的工作流程!
希望您现在已经有了更清晰的认识 了解为什么需要自动化工作流程以及如何使用 Grunt 或 Gulp 来获得它。
选择其中之一更与 您想要实现的任务。
Grunt 很容易使用。你不必 了解管道系统,完成简单的任务会更容易 直截了当。这是一个非常成熟的工具,被很多知名编辑使用 和开发人员,并且有很多可用的插件。
也就是说,Gulp 的设计方式 可以给你很大的灵活性。它已经存在相当长一段时间了,而且 即使您找不到像 Grunt 那样多的插件,所有经典的插件 一些可用于 Gulp。
如果您使用的是真正标准的工作流程 对于 JSHint、uglifying、CSS 验证等常见步骤,Grunt 是一个不错的选择 选择。如果您要执行更复杂的任务,Gulp 将是一个很好的僚机。
微软有很多关于许多开源 JavaScript 的免费学习 主题,我们的使命是与 Microsoft 一起创造更多 边缘。这里有 一些值得查看的内容:
还有一些免费的入门工具:Visual 工作室代码,Azure 试用和跨浏览器 测试工具——全部适用于 Mac、Linux 或 Windows。
本文是 Microsoft 的 Web 开发技术系列的一部分。是 很高兴与大家分享微软 Edge 和新的 EdgeHTML 渲染引擎与您同在。 获取免费虚拟机或在您的 Mac、iOS、Android 或 Windows 设备 @ http://dev.modern.ie/.
以上是使用Grunt和Gulp实现JavaScript工作流自动化的详细内容。更多信息请关注PHP中文网其他相关文章!




