CSS 绝对单位和相对单位都属于距离单位类别。
CSS 相对单位定义一个元素相对于另一个元素的长度。
例如,vh 相对单位是相对于视口高度的。
以下是 CSS 相对单位 -
| Sr.No | 单位及相对 |
|---|---|
| 1 | % 父元素尺寸 |
| 2 | em 元素的字体大小 td> |
| 3 | ex strong> 元素字体的 x 高度 |
| 4 | lh 元素的行高 |
| 5 | rem 根元素的字体大小 |
| 6 | rlh 根元素的行高 |
| 7 | vb 根元素块中视口大小的 1%轴 |
| 8 | vh 视口高度的 1% |
| 9 | vmax 视口较大尺寸的 1% |
| 10 | vmin 视口较小尺寸的 1% |
| 11 | vw 视口宽度的 1% |
让我们看一个 CSS 相对单位的示例 -
实时演示 p>
以下是上述代码的输出 -
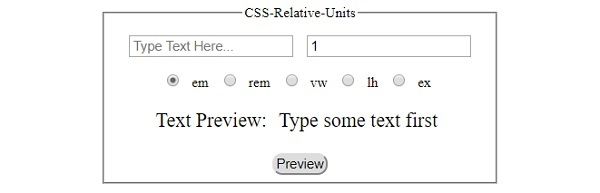
单击任何按钮之前 -

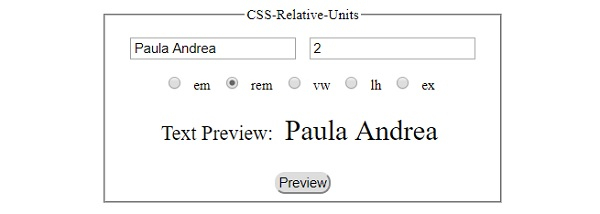
点击“预览”后' 按钮,选择了 'rem' 选项且非空文本字段 -

单击“预览”按钮并选择“em”选项且文本字段为非空后 -

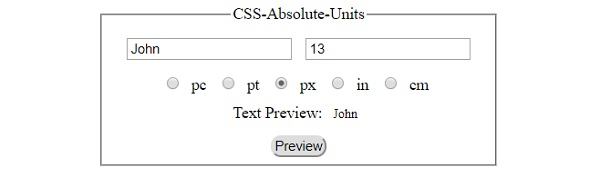
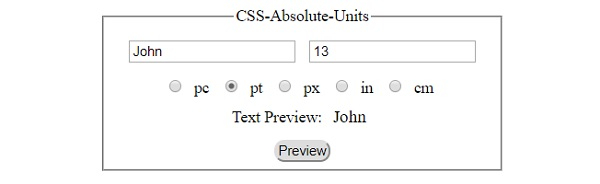
点击后选择“pt”选项且非空文本字段的“预览”按钮 -

点击“预览”按钮并选择“pc”选项和非空文本字段后 -

以上是CSS 绝对和相对单位的详细内容。更多信息请关注PHP中文网其他相关文章!




