我们可以在Selenium webdriver中使用CSS选择器定位元素。创建CSS表达式的一般形式是tagname[attribute='value']。我们可以利用id和class属性来创建CSS。
使用id时,CSS表达式的语法是tagname#id。例如,对于CSS表达式 - input#txt-loc,input是tagname,txt-loc是id属性的值。
使用类名时,CSS表达式的语法是tagname.class。例如,对于CSS表达式 - input.txt-cls,input是tagname,txt-cls是class属性的值。
如果一个网页元素element(parent)有n个子元素(children),我们想要定位第n个子元素,CSS表达式的语法是nth-of-type(n)。

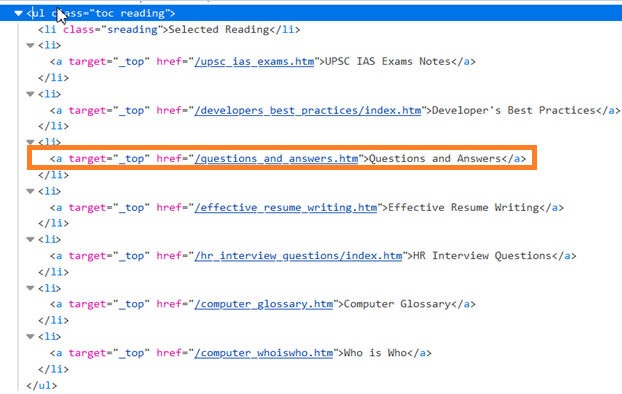
在上面的html中,如果我们想要定位父级ul的第四个li,即文本为“Questions and Answers”的锚点元素,CSS应该是ul.reading li:nth-of-type(4)。同样,要识别最后一个子元素,CSS应该是ul.reading li:last-child。
对于具有动态值的属性,我们可以使用符号^=来识别属性值以特定文本开头的元素。例如,input[name^='qa1'] [这里input是tagname,name属性的值以qa1开头]。
对于具有动态值的属性,我们可以使用符号$=来识别属性值以特定文本结尾的元素。例如,input[class$='loc'] [这里input是tagname,class属性的值以loc结尾]。
对于具有动态值的属性,我们可以使用符号*=来识别属性值包含特定子字符串的元素。例如,input[name*='sub'] [这里input是tagname,name属性的值包含子字符串sub]。
import org.openqa.selenium.By;
import org.openqa.selenium.WebDriver;
import org.openqa.selenium.WebElement;
import org.openqa.selenium.firefox.FirefoxDriver;
import java.util.concurrent.TimeUnit;
public class CSSLocator{
public static void main(String[] args) {
System.setProperty("webdriver.gecko.driver",
"C:\Users\ghs6kor\Desktop\Java\geckodriver.exe");
WebDriver driver = new FirefoxDriver();
//implicit wait
driver.manage().timeouts().implicitlyWait(10, TimeUnit.SECONDS);
//URL launch
driver.get("https://www.linkedin.com/");
//identify element
WebElement m = driver.
findElement(By.cssSelector("input[id='session_key']"));
//enter text
m.sendKeys("Java");
String s = m.getAttribute("value");
System.out.println("Attribute value: " + s);
//close browser
driver.close();
}
}以上是如何在 Selenium 中使用 CSS 选择器作为定位器?的详细内容。更多信息请关注PHP中文网其他相关文章!




