在过去的五到十年中,为网络构建网站和应用程序已经变得比人们在 90 年代构建的许多东西复杂得多。使用大写 HTML、基于表格的布局和丑陋的 JavaScript 来手动创建网站以在页面上制作某种类型的可爱动画已经一去不复返了。
现在,我们拥有各种技术、框架和语言,所有这些技术、框架和语言都可以协同工作,帮助我们构建在浏览器中运行的完整软件应用程序。
这是成为一名开发人员的美好时光。
由于我们可以使用的技术非常多,样板文件变得越来越流行。对于那些不熟悉的人来说,样板文件基本上是基础代码,可帮助开发人员快速启动项目,而无需编写所有站点和/或应用程序通用的代码或某些组件。
当然,它们可能会过度到比必要的更笨重和更复杂的程度,但所有好的都是为了奠定基础 - 即提供一种脚手架 - 帮助你专注于写作您的核心算法、代码和函数对于您的项目和需求来说是独一无二的。
一年多前,我开始研究两个项目 - WordPress 插件 Boilerplate 和 WordPress Widget Boilerplate - 每个项目都旨在为开发人员提供使用 WordPress 最佳实践构建插件的基础。值得庆幸的是,这些项目还收到了开源社区的许多其他贡献,以帮助它们变得尽可能强大。
维护这些项目的一个方面是,我经常收到这样的问题:为什么我要这样安排事情。因此,在这个由两部分组成的系列中,我们将研究样板文件、按照我的方式组织它们的原因(和优点),然后我们将使用这些样板文件之一构建一个简单的插件,以给出一个示例如何在您未来的项目中使用它们。
构建任何软件应用程序的关键组成部分之一(无论大小)是程序的组织方式。这不仅限于类和/或函数的关联方式(这是另一篇文章的主题),还包括文件的组织方式。
理想情况下,文件不应简单地转储到目录中,然后留给其他开发人员进行筛选以维护项目。相反,它们应该在逻辑上组织在连贯的目录中,命名清晰(而不是巧妙),并且应该要求任何为项目做出贡献的开发人员花费很少的精力来了解某些文件的位置以及将他或她自己的添加内容放在哪里。

这就像一句古老的格言:
一个放置所有东西的地方,并且所有东西都在它的位置上。
在创建这两个样板时,我不仅尝试遵循这一特定原则,而且还尝试从 Ruby on Rails 对其布局进行建模的方式中汲取灵感。具体来说,他们更喜欢“约定优于配置”。
显然,WordPress 不是 Rails,也不是 MVC 框架,我也不想让它成为这样。我只是想从其他开发者那里借鉴好的想法,以便让我们的生活在我们的环境中变得更轻松。
无论您的插件有多简单或多复杂,它都必须至少包含一个 PHP 文件。该文件用作核心插件文件,其中包含赋予您的插件生命的所有代码、逻辑和功能。
如果您查看各种插件,您会发现开发人员有不同的做法:
我并不是来证明为什么这些方法(甚至提到的方法)比其他方法更好;只是为什么样板以这种方式布局以及它如何为您工作。

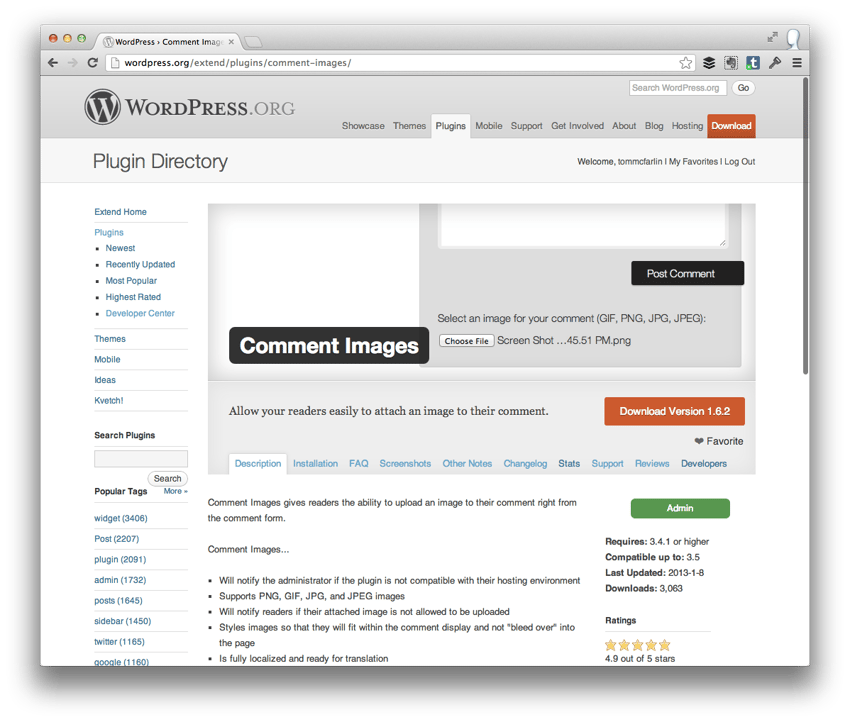
基于 README 文件的插件主页。
除了核心插件文件之外,WordPress 插件还需要自述文件,以便为最终用户提供有关如何使用插件以及填充 WordPress 插件存储库中的页面的一些说明。
在最基本的层面上,这就是 WordPress 插件所需的全部内容:核心插件文件和自述文件。您只需使用这两个文件就可以构建一些非常复杂的插件;然而,它可能变得非常难以维护,特别是如果其他开发人员开始贡献,这最终可能会导致意外的错误。
因此,我非常喜欢逻辑上分离代码的组件。
视图是我从 MVC 模式借用的一个词(并且受到 Rails 的启发)。
视图可以定义为前端标记,为管理员和网站访问者在屏幕上呈现元素。
仅此而已。很容易,对吧?
当然,因为我们使用 PHP 工作,所以在整个代码中肯定会放置一些较小的 PHP 标签,但视图文件的大部分应该是带有类和 ID 属性的 HTML。
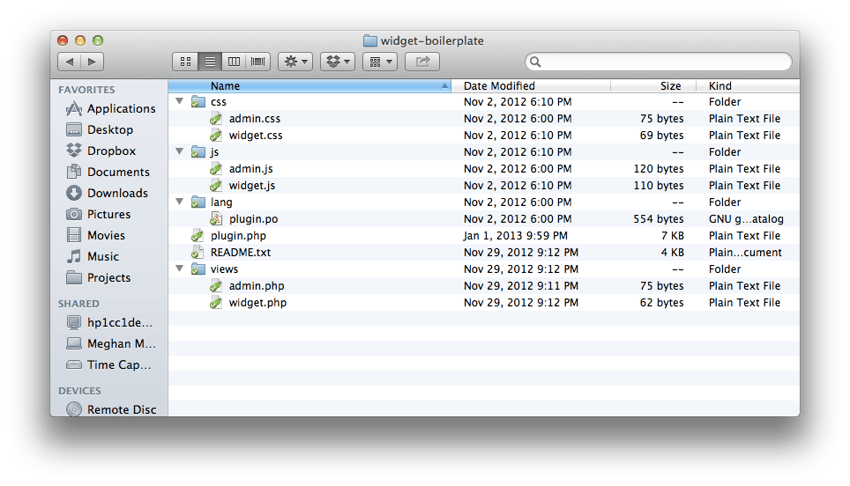
在样板中,有两个视图:
当然,插件可能没有仪表板或网站访问者的视图。在这种情况下,views 目录将被删除,并且负责将它们包含在核心插件文件中的代码将被删除。
这是样板文件的一个微不足道的组件,因为任何进行任何类型前端开发的人都知道如何管理样式表,并且可能有自己的组织它们的方法。
但为了保持一致,值得一提的是 css 目录是保存所有样式表的位置。这些文件还遵循与其关联视图相同的命名约定。
具体:
我曾考虑过为 LESS 或 SASS 引入目录结构,但我认为这对于开发来说过于固执己见,而且这不是我希望样板文件发展的方向。我宁愿开发者选择自己的风格并将其融入其中。
为此,我通常在自己的项目中组织样式表的方式是在 css 目录中引入一个 dev 目录,然后引入一个 admin .less 和 plugin.less 文件,然后编译并缩小到根 css 目录中。
这继续遵循组织样板的做法,同时还允许我包含我的 LESS 文件。
与样式表一样,JavaScript 文件是样板文件的一个简单组件,因为大多数使用 WordPress 并开发主题或插件的人都使用过 JavaScript。
不幸的是,作为用户和开发人员,在 WordPress 中使用 JavaScript 最令人沮丧的部分之一是开发人员通常不遵循最佳实践。
一般来说,开发人员应始终执行以下操作:
话虽如此,样板文件(如样式表和视图)按以下方式组织:
与样式表一样,开发人员也可以选择在发布插件之前检查和/或缩小其 JavaScript。为了避免对 JavaScript 文件的管理方式过于固执,样板中不包含子目录,但我经常在 js 目录中创建一个 dev 目录,以便按顺序管理我预先检查、预先缩小的 JavaScript。
构建插件的一方面是确保使用其他语言的人可以访问和翻译它们。为了尽可能简单,样板文件还包含一个 lang 目录和一个框架 plugin.po 文件。
此文件旨在与 POEdit 结合使用,以便您完成开发后,可以轻松处理所有本地化字符串。
除了样式表和 JavaScript 文件之外,样板不提供任何用于管理其他资产(例如图像)的目录或约定。
同样,这是一种平衡,既要努力避免过于固执己见,又要提供足够的脚手架,让开发人员开始专注于其核心功能。尽管并非每个插件都包含管理 CSS、JavaScript 或视图,但它们比包含图像和其他资源更为常见。
不过,所提供的约定规定您可以创建一个assets目录、一个images目录、一个icons目录,或者您将使用的任何其他类型的文件。

WordPress 小部件样板
那么这一切有什么意义呢?打开一个文件并开始编写所有代码不是很容易吗?确实。但请记住,大部分开发工作是在产品发布之后进行的,如果您认真对待插件开发,那么您就从事的是构建产品的业务。
因此,您需要以终为始。使用一致的方案来组织文件、命名文件等:
最重要的是,脚手架应该使开发人员能够轻松地开始处理其产品的核心业务逻辑,而不会妨碍他们。
在本文中,我们回顾了样板文件组织的“原因”,但我们实际上并没有回顾样板文件的“方式”,因此在下一篇文章中我们将仅讨论这一点。
具体来说,我们将使用其中一个样板文件逐步构建一个插件,以便我们能够确定获取样板文件副本并开始开发所需的典型步骤。
以上是WordPress 样板在插件开发中的重要性的详细内容。更多信息请关注PHP中文网其他相关文章!




