当您知道错误是如何发生时,修复错误就会容易得多,但情况可能并非总是如此。软件交付后,您就只能任由客户摆布,他们可能并不总是报告崩溃情况。
当代码崩溃时,您将错误记录在日志文件中,从而继续开发人员通过查看日志文件来跟踪错误发生的过程。从日志文件猜测崩溃的根本原因可能会花费您大量的宝贵时间。
是否有更简单的方法来排除软件应用程序中的错误原因? Raygun 提供了一组有趣的解决方案,可以在您的网络和移动应用程序中出现错误时密切关注。
根据官方文档,Raygun 提供:
完全了解用户遇到的问题以及工作流程工具,以作为团队快速解决这些问题。
Raygun 提供了四种工具,可以让您更轻松地处理应用程序中的错误和崩溃:
在本教程中,您将了解如何将 Raygun 工具与您的 Web 应用程序集成以监视和跟踪错误。在本教程中,您将把 Raygun 工具与 Angular Web 应用程序集成。
您可以将 Raygun 与多种编程语言和框架结合使用。在本教程中,我们将了解如何开始将 Raygun 与 Angular Web 应用程序结合使用。
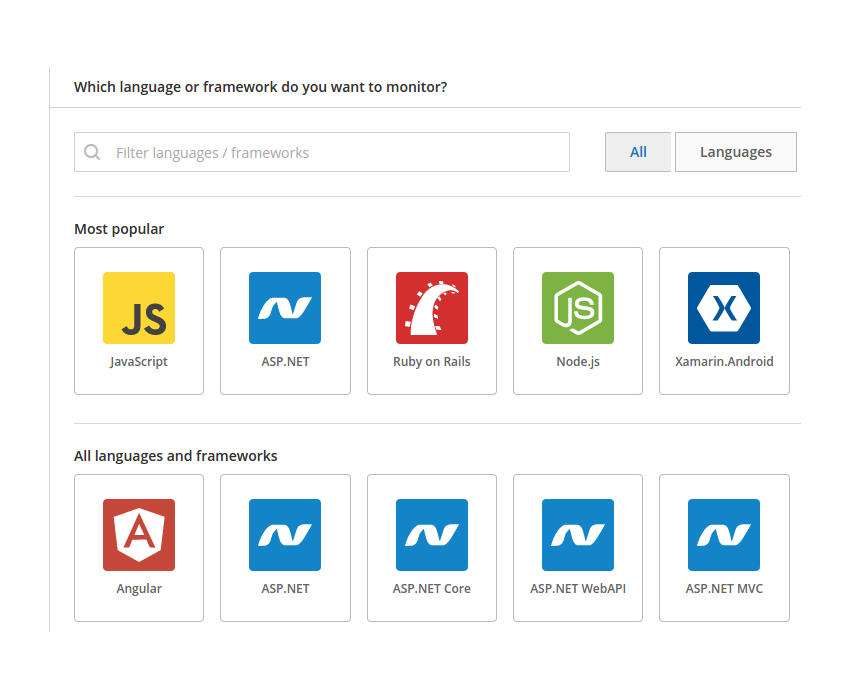
首先,您需要在 Raygun 上创建一个帐户。创建帐户后,您将看到一个屏幕,供您选择首选语言或框架。

在本教程中,您将了解如何开始在 Angular Web 应用程序上使用 Raygun。
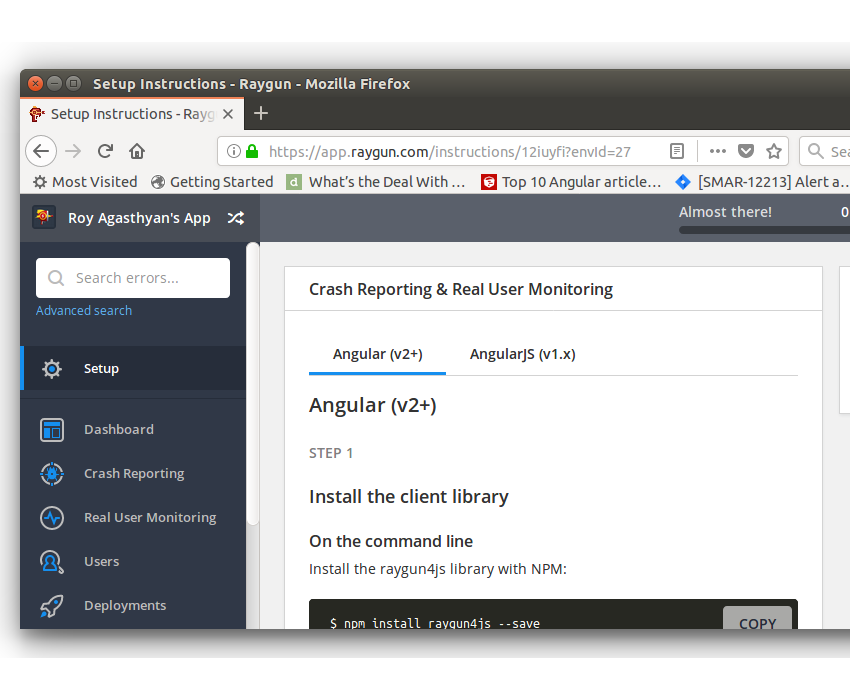
从框架列表中,选择 Angular 框架。您将看到一个屏幕,供您选择Angular (v2+) 或 Angular1.x。

由于您将学习如何将 Raygun 与 Angular 4 集成,因此请关注选项卡 Angular (v2+) 。
在将 Raygun 与 Angular 集成之前,您需要创建一个 Angular 应用程序。让我们开始创建一个 Angular 应用程序。
首先,您需要全局安装 Angular CLI。
npm install -g @angular/cli
使用 Angular CLI 创建 Angular 应用。
ng new AngularRaygun
您将创建 Angular 应用程序并安装所需的依赖项。
导航到项目目录并启动应用程序。
cd AngularRaygun npm start
您将在 http://localhost:4200/ 上运行该应用程序。

raygun4js 库。 npm install raygun4js --save
在 src/config 文件夹中,创建一个名为 app.raygun.setup.ts 的文件。
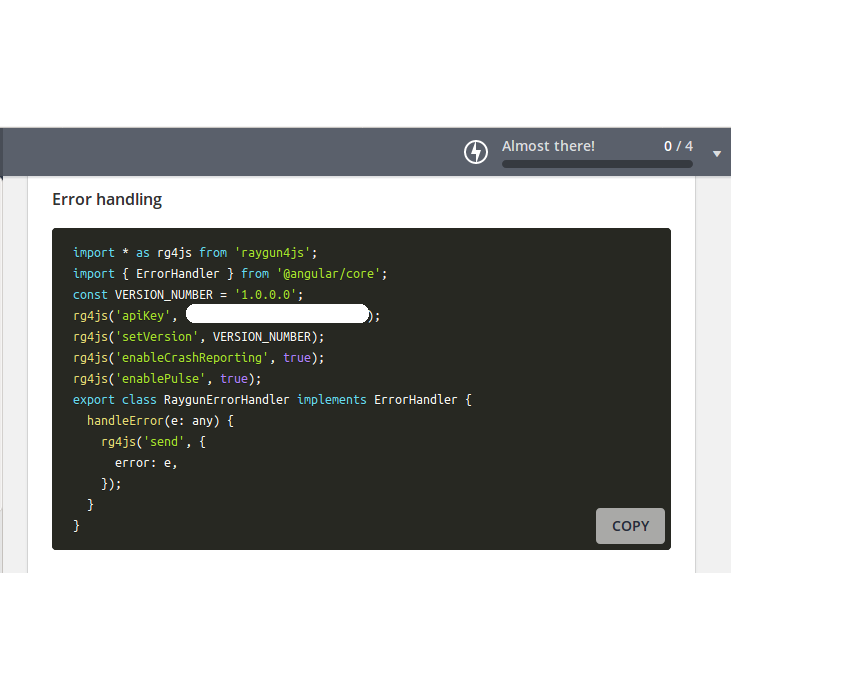
从 复制 <code class="inline">Angular (v2+) 的步骤 2 中的设置代码并将其粘贴到 app.raygun.setup.ts文件。

在 app.module.ts 文件中导入 RaygunErrorHandler在 Angular 应用程序内部,并添加自定义错误处理程序。以下是 app.module.ts 文件的外观:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { ErrorHandler } from '@angular/core';
import { RaygunErrorHandler } from '../config/app.raygun.setup';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
providers: [{
provide: ErrorHandler,
useClass: RaygunErrorHandler
}],
bootstrap: [AppComponent]
})
export class AppModule { }
现在您已经添加了一个自定义错误处理程序 RaygunErrorHandler,它将处理错误。
让我们添加一些代码来创建错误。在 app.component.ts 文件中导入 Router。
import { Router } from '@angular/router';
修改构造方法,如下所示:
constructor(private router: Router) {}
当您运行应用程序时,上面的代码将引发错误,因为它尚未导入到 AppModule 中。让我们看看 Raygun 如何捕获错误。保存上述更改并重新启动应用程序。
将浏览器指向 http://localhost:4200。检查浏览器控制台,您将记录错误。
当您运行应用程序时,浏览器控制台中将记录一条错误。
NullInjectorError: No provider for Router!
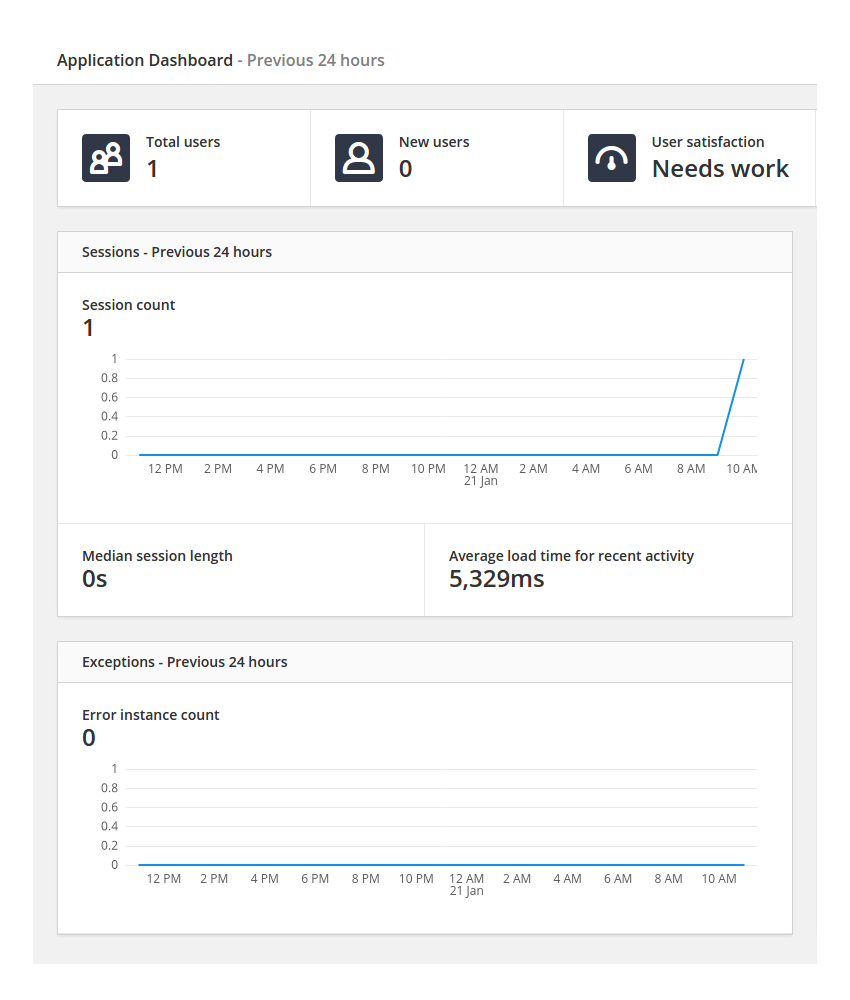
在 Raygun 应用程序中,单击左侧的仪表板选项卡,您将获得有关 Raygun 记录的请求的详细信息。

如 Raygun 仪表板中所示,它显示与以下内容相关的会话计数、最近请求、错误实例计数等您使用 Raygun 配置的 Angular 应用程序。

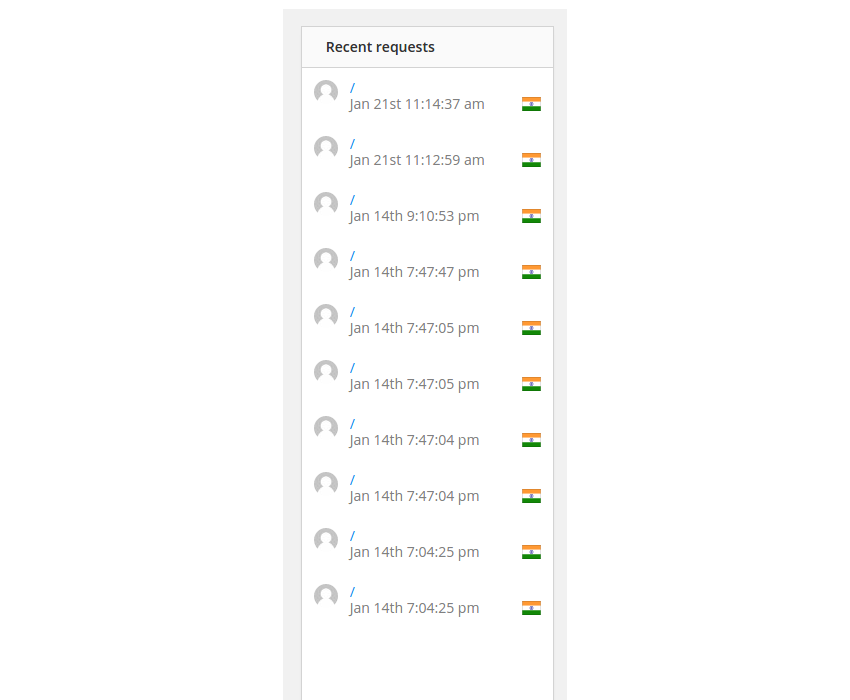
点击仪表板右侧显示的最近请求,您将获得与特定请求相关的详细信息.

处理软件应用程序时,应用程序崩溃是一种常见情况。许多此类崩溃发生在实时场景中,因此如果没有适当的崩溃报告系统就很难跟踪。
Raygun 提供了一个名为“崩溃报告”的工具,可以更深入地了解应用程序崩溃。让我们看看崩溃报告是如何工作的。
您的 Angular 应用程序中存在一个导致其崩溃的错误。让我们看看如何使用 Raygun 崩溃报告来报告它。
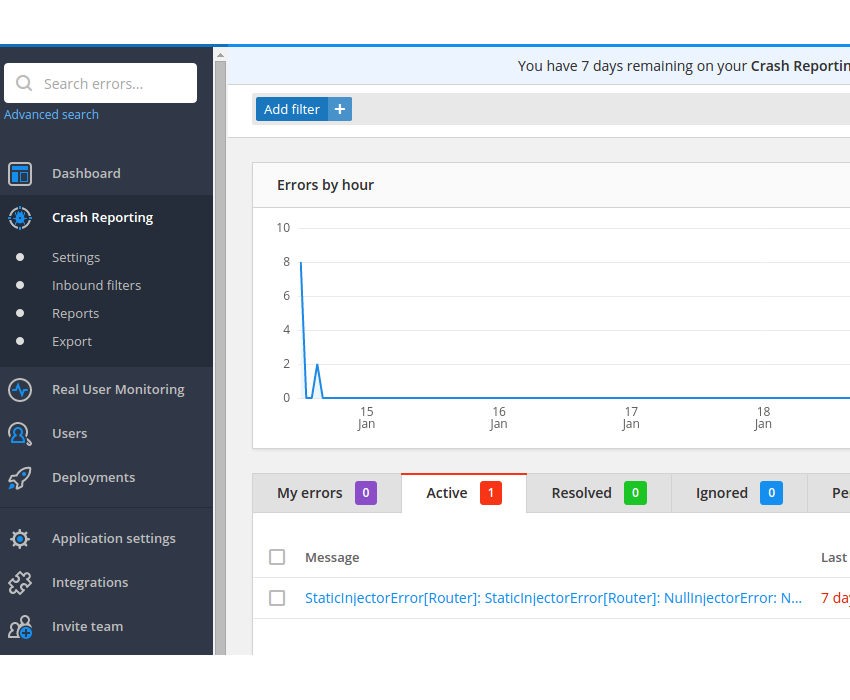
点击左侧菜单中的崩溃报告标签。您将看到列出的错误报告。

在 Raygun 崩溃报告选项卡中,它显示应用程序中发生的错误。在上面显示的选项卡中,错误已分为活动、已解决、已忽略和永久忽略。
您在运行应用程序时遇到的错误已记录在活动选项卡下。
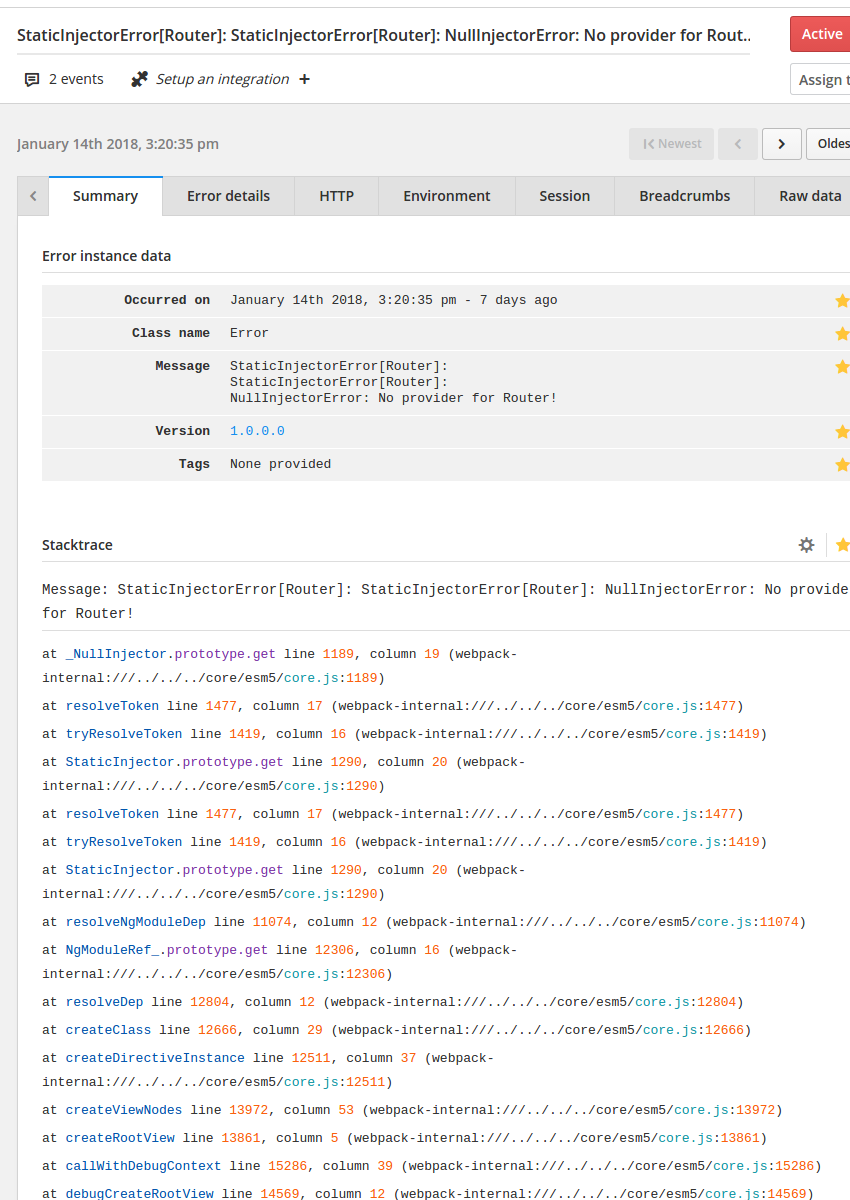
单击列出的错误后,您将被重定向到另一个页面,其中包含与该错误相关的详细信息。在此页面上,您将获得错误摘要、HTTP 信息、发生错误的环境详细信息(例如操作系统、浏览器等)、原始错误信息和错误堆栈跟踪等信息。

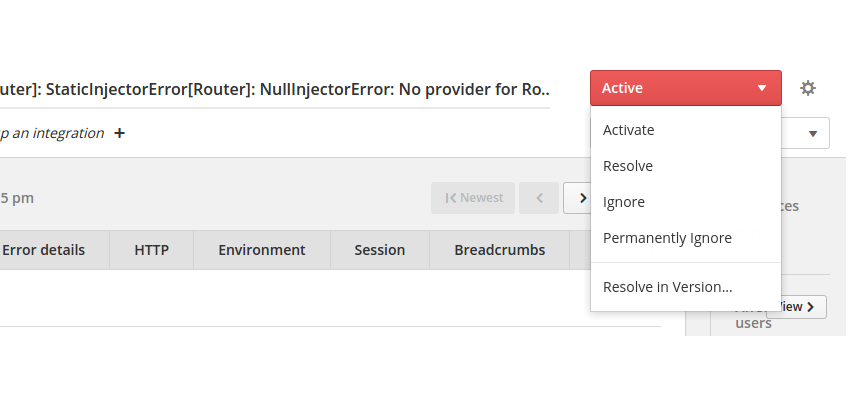
当显示与特定错误相关的信息时,Raygun 为您提供了根据您的情况更改错误状态的功能。使固定。您可以将状态更改为活动、已解决、已忽略等。

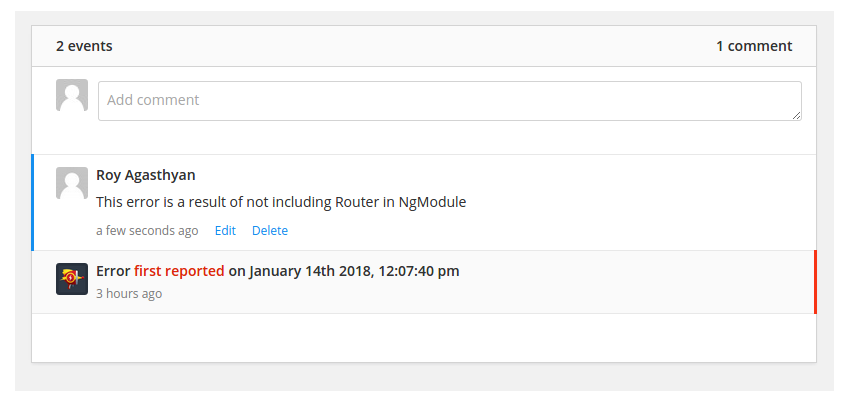
Raygun 的崩溃报告工具提供了向错误添加注释的功能,这对于讨论有关错误的详细信息非常有帮助团队合作。

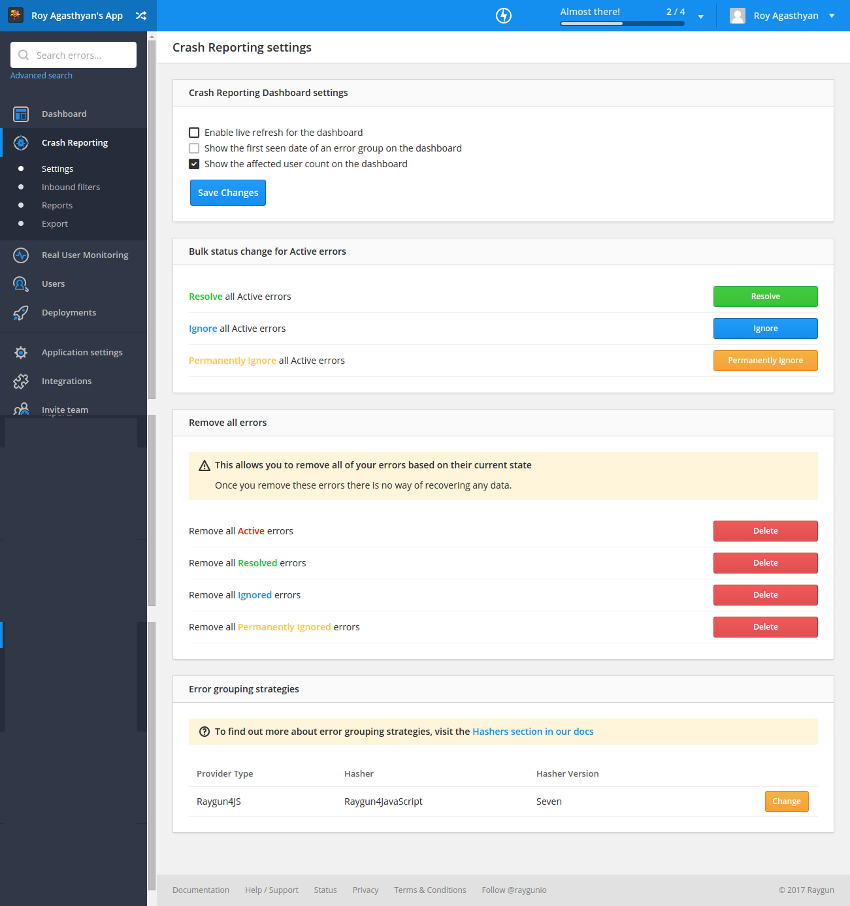
崩溃报告附带了一些设置,使用户可以更轻松地管理应用程序中发生的错误。
它为您提供了启用实时刷新、错误组上首次看到日期以及仪表板上的用户计数的选项。
您可以选择批量更改错误状态,也可以选择删除应用程序中发生的所有错误。

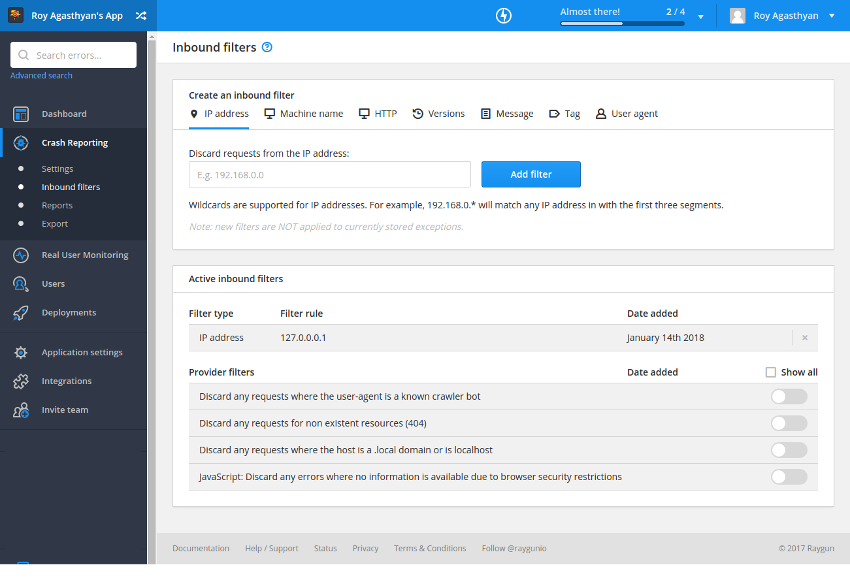
Raygun 提供了一个根据 IP 地址、机器名称等过滤请求的选项。如果您不想跟踪来自特定 IP 地址的错误,您可以创建入站过滤器,并从应用程序中跟踪错误在该 IP 地址上运行的程序将不会被进一步跟踪。
让我们尝试为在 127.0.0.0.1 上运行的应用程序添加过滤器,看看它是否会被跟踪。
在左侧菜单的崩溃报告选项卡下,单击入站过滤器链接。将 IP 地址 127.0.0.0.1 添加到过滤器列表中。

现在,如果您尝试运行应用程序,则崩溃报告屏幕中不会跟踪该应用程序,因为它是已被过滤掉。
您还可以根据计算机名称、HTTP、构建版本、标签和用户代理添加过滤器。
用户在使用该软件时遇到的大多数问题都没有报告。沮丧的用户报告问题的可能性非常低。因此,您往往会失去用于提高软件质量的用户反馈。
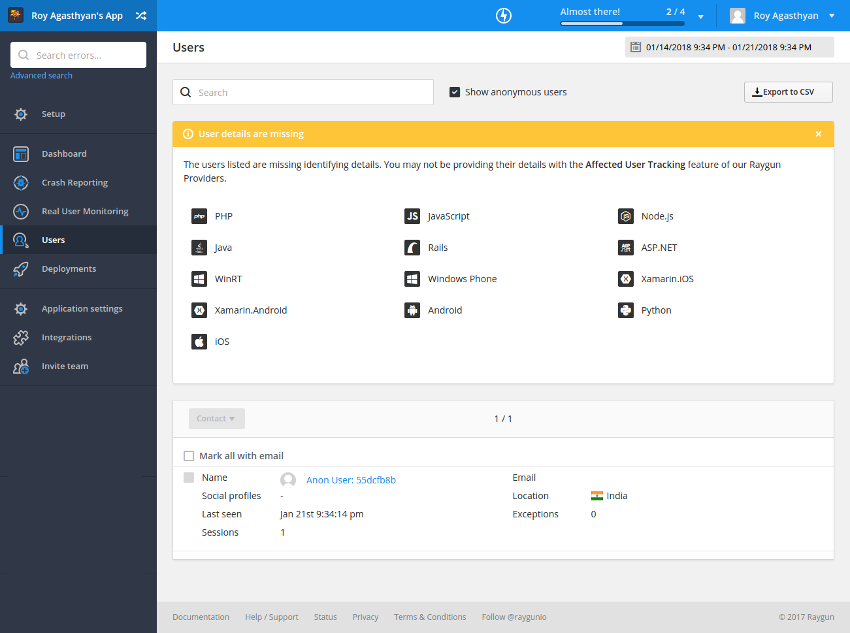
Raygun 提供受影响的用户跟踪报告。此报告显示您的应用程序中遇到错误的用户列表。它提供了特定用户如何遇到特定错误的完整视图。您可以通过单击屏幕左侧的用户选项卡来查看此报告。
在您的 Angular 应用程序中,您尚未使用 Raygun 受影响的用户详细信息功能。因此,在受影响的用户跟踪报告中,您会发现匿名的用户详细信息以及错误详细信息。

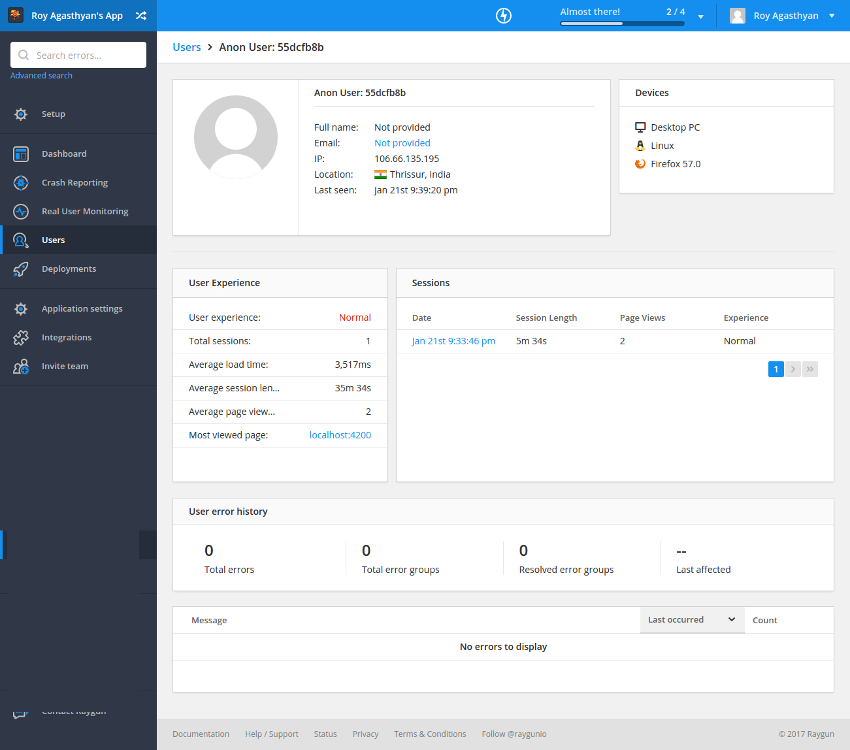
点击用户跟踪信息中的匿名用户链接,您将看到与该特定匿名用户相关的详细信息。诸如活动错误信息、用户体验、会话、用户使用的设备等详细信息都将显示在用户报告中。

您可以将用户信息详细信息添加到 Raygun 配置文件中。将以下代码添加到 config/app.raygun.setup.ts 文件中,将用户信息详细信息发送到 Raygun。
rg4js('setUser', {
identifier: 'roy_agasthyan_unique_id',
isAnonymous: false,
email: 'royagasthyan@gmail.com',
firstName: 'Roy',
fullName: 'Roy Agasthyan'
});
以下是 config/app.raygun.setup.ts 文件的外观:
import * as rg4js from 'raygun4js';
import { ErrorHandler } from '@angular/core';
const VERSION_NUMBER = '1.0.0.0';
rg4js('apiKey', 'FehB7YwfCf/F+KrFCZdJSg==');
rg4js('setVersion', VERSION_NUMBER);
rg4js('enableCrashReporting', true);
rg4js('enablePulse', true);
rg4js('setUser', {
identifier: 'roy_agasthyan_unique_id',
isAnonymous: false,
email: 'royagasthyan@gmail.com',
firstName: 'Roy',
fullName: 'Roy Agasthyan'
});
export class RaygunErrorHandler implements ErrorHandler {
handleError(e: any) {
rg4js('send', {
error: e,
});
}
}
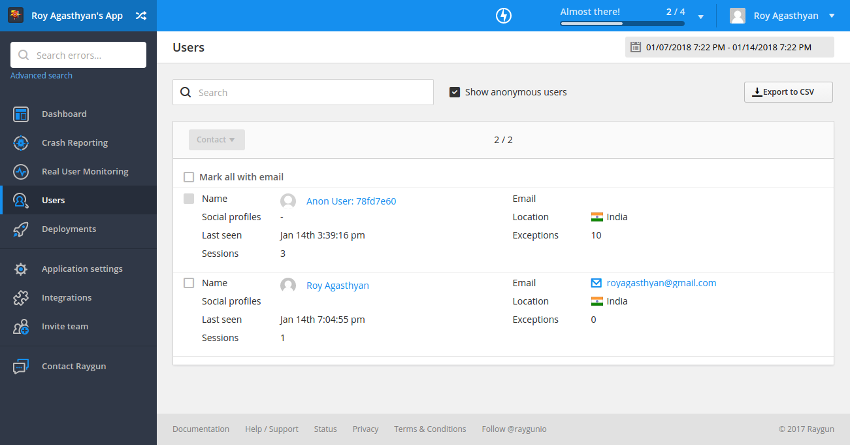
保存上述更改并重新加载 Angular Web 应用程序。转到 Raygun 应用程序控制台,然后单击左侧菜单中的用户选项卡。您将能够看到受影响用户列表中显示的新用户。

单击用户名可查看与特定用户关联的详细信息。
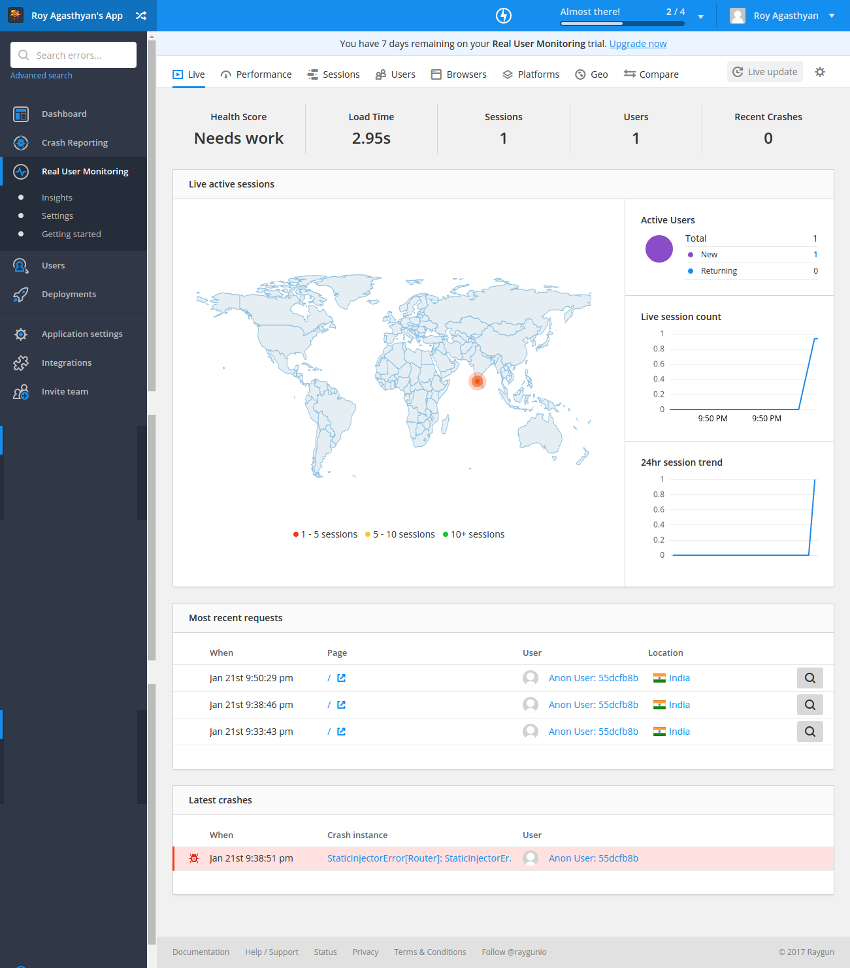
Raygun 的真实用户监控工具可让您深入了解实时用户会话。它可让您从用户环境中识别用户与应用交互的方式以及它如何影响应用的性能。
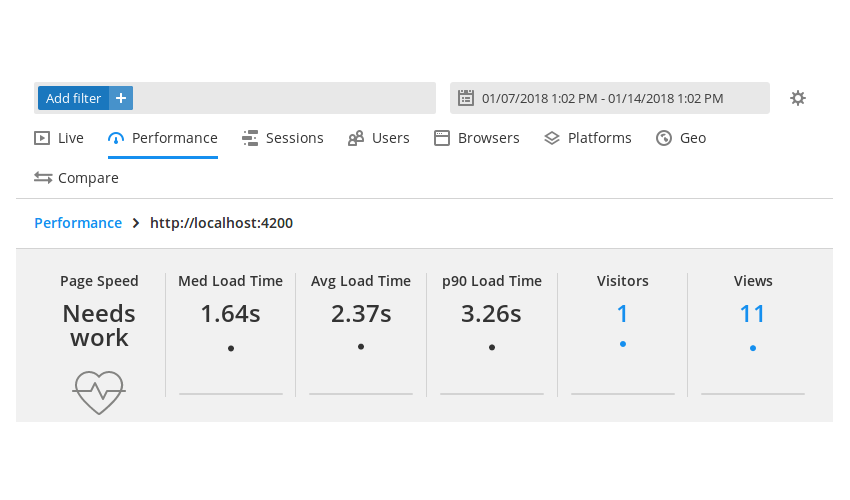
让我们运行您的 Angular 应用程序,看看如何在真实用户监控工具中对其进行监控。单击左侧菜单中的真实用户监控选项卡。您将能够查看实时用户详细信息和会话。

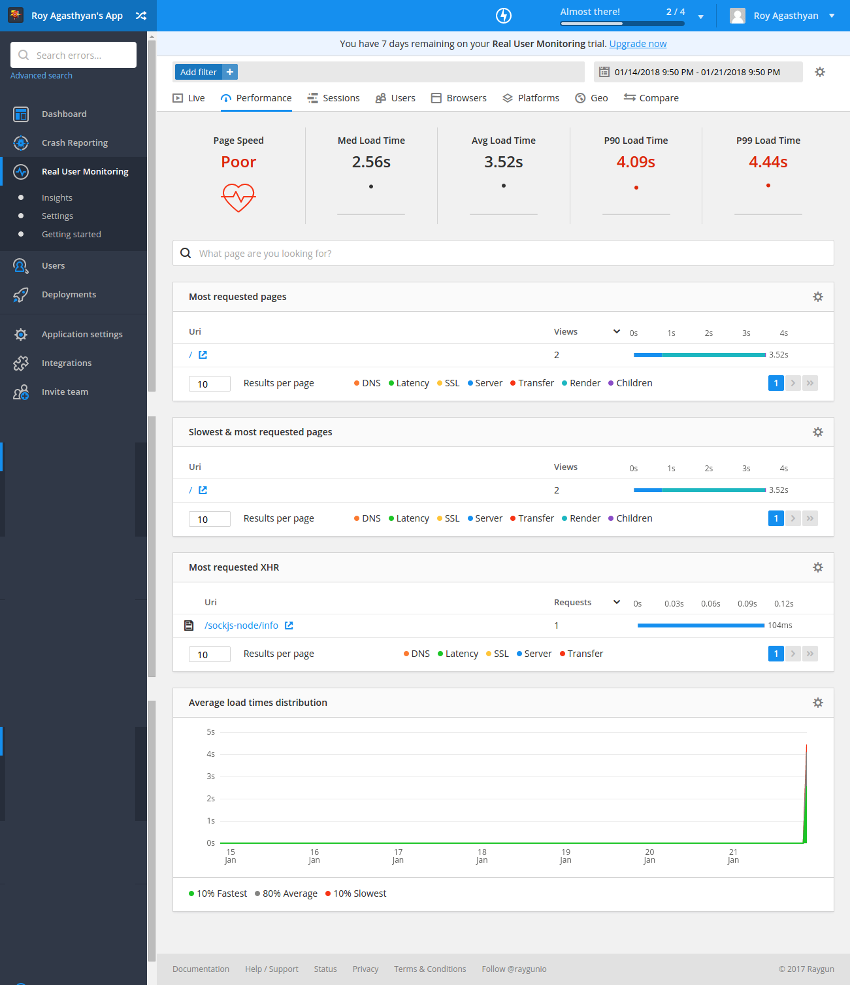
通过单击不同的选项卡,您可以监控所请求页面的性能。

它提供有关最慢和请求最多的页面的信息。根据多项指标,您可以监控加载时间较长的页面并修复它们以提高应用程序的性能。
真实用户监控中还有许多其他选项卡,可以根据浏览器、平台和用户位置等不同参数深入了解用户信息。
当您发布软件的新版本时,预计该版本会是一个更好的版本,其中包含针对早期版本中报告的问题的错误修复和补丁。
Raygun 提供了一个工具来跟踪部署过程并监控版本。单击左侧菜单中的部署选项卡,您将看到有关如何使用部署系统配置 Raygun 的信息。配置完成后,您将能够查看与每个版本相关的详细报告。
设置部署跟踪系统将使您能够更深入地了解每个版本。您可以监控趋势并查看是否正在提高构建质量或降低构建质量。对于每个新版本,您可以比较错误率并跟踪版本中出现的任何新错误。
我建议阅读官方文档,了解如何将 Raygun 部署跟踪与您的部署系统集成。
在本教程中,您了解了如何开始将 Raygun 与 Angular Web 应用程序结合使用。您学习了如何使用崩溃报告工具来监控和跟踪崩溃的发生。使用真实用户监控工具,您了解了如何了解用户体验详细信息,例如页面加载时间、平均加载时间等。
用户跟踪工具可让您根据应用程序用户监控错误和崩溃并对其进行分类。部署跟踪工具可帮助您跟踪应用程序的每个版本是否有崩溃和错误,并让您了解它如何影响应用程序的整体运行状况。
有关将 Raygun 与其他语言和框架集成的详细信息,我建议阅读官方 Raygun 文档。
如果您对今天的教程有任何问题和意见,请在下面发布。
以上是Raygun:通过错误和性能监控增强 Web 和移动应用程序的详细内容。更多信息请关注PHP中文网其他相关文章!




