伪类表示选择器的状态,如:hover、:active、:last-child等。它们以一个冒号(:)开头。
CSS伪类的语法如下 -
:pseudo-class{ attribute: /*value*/ }
同样,伪元素用于选择虚拟元素,如::after、::before、::first-line等。
这些以双冒号(::)开头。
CSS伪元素的语法如下 -
::pseudo-element{ attribute: /*value*/ }
以下示例说明了 CSS 伪类和伪元素属性。
现场演示
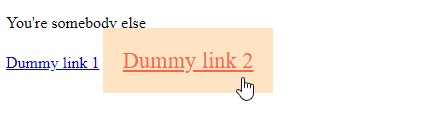
You're somebody else
Dummy link 1 Dummy link 2
这将产生以下结果 -

现场演示
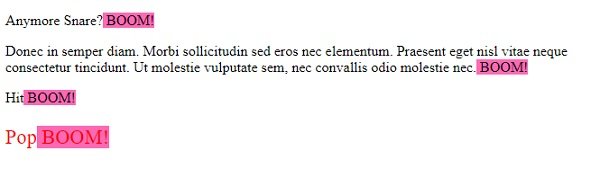
Anymore Snare?
Donec in semper diam. Morbi sollicitudin sed eros nec elementum. Praesent eget nisl vitaeneque consectetur tincidunt. Ut molestie vulputate sem, nec convallis odio molestie nec.
Hit
Pop
这将产生以下结果 -

以上是CSS中伪类和伪元素的区别的详细内容。更多信息请关注PHP中文网其他相关文章!




