模态组件有助于在 UI 内容上方显示内容视图。
基本模态组件如下 -
<Modal animationType="slide" transparent={true} visible={modalVisible} onRequestClose={() => { Alert.alert("Modal has been closed."); }}> Your Content Here</Modal>要使用模态组件,您需要先导入它,如下所示 -
import { Modal } from "react-native";模态窗口的基本属性如下 -
| Sr.No | 道具与说明 |
|---|---|
| 1 | < strong>animationType 该属性处理显示的动画 模态窗口。它是一个具有三个值的枚举 - 滑动、淡入淡出和无。 |
| 2 | onDismiss 该属性接受一个将被调用的函数 当模态窗口关闭时。 |
| 3 | onOrientationChange 设备启动时调用的回调函数 当模态窗口改变方向时 显示。 |
| 4 | onShow 函数传递为被称为的 prop 值 当显示模态窗口时。 |
| 5 | presentationStyle 该属性处理模态框的显示 窗户。可用的值是全屏, pageSheet、formSheet 和 overFullScreen。 |
| 6 | 透明 该道具将决定提供透明视图或填充 模式窗口的整个视图。 |
| 7 | visibile< p>这个属性将决定你的模态窗口是否是 可见或不可见。 |
要使用模态组件,您需要先导入它,如下所示 -
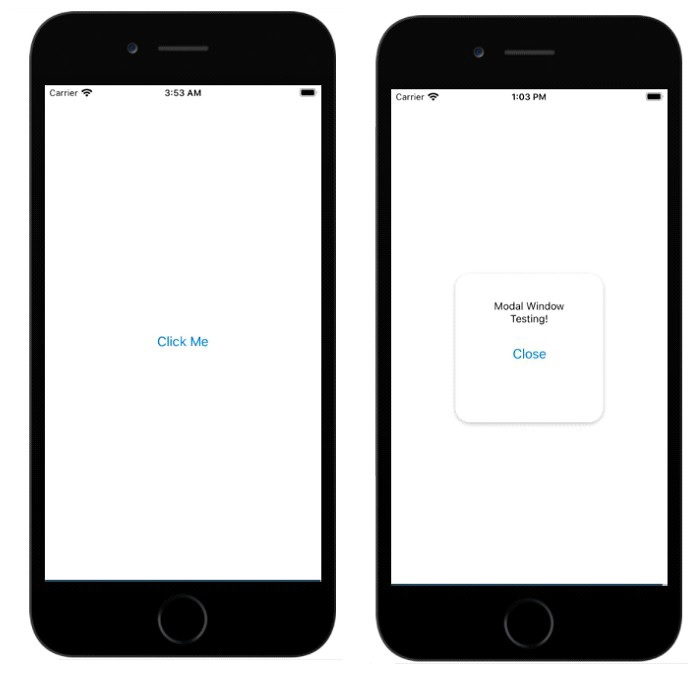
import { Modal } from "react-native";要显示模式窗口,您可以决定要在其上显示的动画。选项有滑动、淡入淡出和无。在下面的示例中,我们想要显示一个简单的模式窗口,上面有文本和按钮,如下所示 -
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() => {setModalVisiblility(false); }}/>
</View>
</View>
</Modal>isVisible 变量被分配给可见属性。默认情况下为 false,即默认情况下不会显示模式窗口。 isVisible 属性的初始化如下所示 -
const [isVisible, setModalVisiblility] = useState(false);
setModalVisiblility 会将 isVisible 变量从 false 更新为 true,反之亦然。
要显示模态窗口,
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>这是显示/隐藏模式窗口的工作代码。
import React, { useState } from "react";
import { Button, Alert, Modal, StyleSheet, Text, View } from "react-native";
const App = () => {
const [isVisible, setModalVisiblility] = useState(false);
return (
<View style={styles.centeredView}>
<Modal
animationType="slide"
transparent={true}
visible={isVisible}
>
<View style={styles.centeredView}>
<View style={styles.myModal}>
<Text style={styles.modalText}>Modal Window Testing!</Text>
<Button style={styles.modalButton} title="Close" onPress={() =>{setModalVisiblility(false); }}/>
</View>
</View>
</Modal>
<Button title="Click Me" onPress={() => {
setModalVisiblility(true);
}}
/>
</View>
);
};
const styles = StyleSheet.create({
centeredView: {
flex: 1,
justifyContent: "center",
alignItems: "center",
marginTop: 22
},
myModal: {
width:200,
height:200,
margin: 20,
backgroundColor: "white",
borderRadius: 20,
padding: 35,
alignItems: "center",
shadowColor: "#000",
shadowOffset: {
width: 0,
height: 2
},
shadowOpacity: 0.30,
shadowRadius: 4,
elevation: 5
},
modalText: {
marginBottom: 20,
textAlign: "center"
},
modalButton: {
marginBottom: 50,
}
});
export default App;
以上是解释 React Native 中模态窗口的工作原理的详细内容。更多信息请关注PHP中文网其他相关文章!




