我们可以在另一个CSS声明中导入额外的CSS文件。@import规则用于此目的,它在文档中链接样式表。通常在一个样式表依赖于另一个样式表时使用。它在
标签内的@charset声明之后的文档顶部指定。@import规则的语法如下:
@import /*url or list-of-media-queries*/
The media queries can be compound statements which may specify the behavior of the document in different media.
The following examples implement the @import rule −
HTML document−
CSS文档:style.css
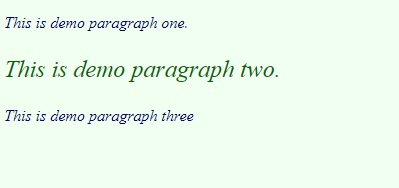
p { color: navy; font-style: italic; } .two { color: darkgreen; font-size: 24px; }
这将产生以下输出 −

HTML文档 −
CSS文档−
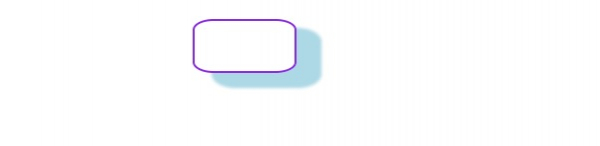
div { height: 50px; width: 100px; border-radius: 20%; border: 2px solid blueviolet; box-shadow: 22px 12px 3px 3px lightblue; position: absolute; left: 30%; top: 20px; }
这将产生以下输出 −

以上是在CSS中导入外部样式表的详细内容。更多信息请关注PHP中文网其他相关文章!




