网格以行和列布局的形式排列内容。CSS网格也是如此。
将网格项设置为弹性容器−
display: flex
要垂直和水平居中,使用−
align-items: center; justify-content: center;
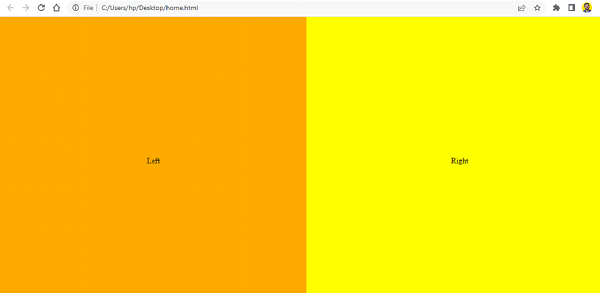
让我们来看一个完整的例子 −
<!DOCTYPE html>
<html>
<head>
<title>Grid and Flex Example</title>
<style>
html,body {
margin: 0;
padding: 0;
}
.box {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: 100vh;
}
.first,
.second {
display: flex;
align-items: center;
justify-content: center;
}
.first {
background-color: orange;
}
.second {
background-color: yellow;
}
</style>
</head>
<body>
<div class="box">
<div class="first">Left</div>
<div class="second">Right</div>
</div>
</body>
</html>

我们也可以不使用Flex来居中。我们将网格容器设置为display: grid。当display属性设置为grid时,HTML元素将成为网格容器 -
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
网格项目使用相对定位设置 -
grid-item {
position: relative;
text-align: center;
}
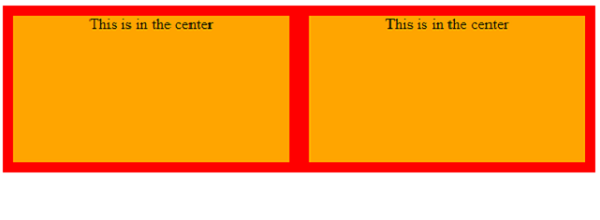
然而,
<!DOCTYPE html>
<html>
<head>
<title>Grid</title>
<style>
grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-auto-rows: 150px;
grid-gap: 20px;
}
grid-item {
position: relative;
text-align: center;
}
grid-container {
background-color: red;
padding: 10px;
}
grid-item {
background-color: orange;
}
</style>
</head>
<body>
<grid-container>
<grid-item>This is in the center</grid-item>
<grid-item>This is in the center</grid-item>
</grid-container>
</body>
</html>

以上是如何在CSS Grid中居中?的详细内容。更多信息请关注PHP中文网其他相关文章!




