HTML5, CSS3 以及其他相关技术例如 Canvas、WebSocket 等等将 Web 应用开发带到了一个新的高度。该技术通过组合 HTML、CSS 和 JavaScript 可以开发出桌面应用具有的效果。尽管 HTML5 承诺很多,但现实中对 HTML5 支持的浏览器以及 HTML5 标准本身的完善程度都还没有到一个很成熟的程度。现在完全不担心浏览器支持是不现实的,还需要时间,因此当我们决定要采用 HTML5 技术开发 Web 应用的时候,我们需要对浏览器所支持的特性进行检测。
而 Modernizr 就可以帮助你完成对浏览器所支持 HTML5 特性的检查。
下面代码检测浏览器是否支持 Canvas:
下面代码检测浏览器是否支持本地存储:
上面的两个例子中我们可以很直观的对浏览器的特性进行检查以确保我们在对应的浏览器上应用的功能能否正常运作。
而使用 Modernizr 的好处还在于你不需要这样一项项去检查,还有更简单的方法,下面我们开始:
当我第一次听到 Moderizr 这个项目时,我以为这是一个让一些老的浏览器能支持 HTML5 的 JS 库,事实上不是,它主要是检测的功能。
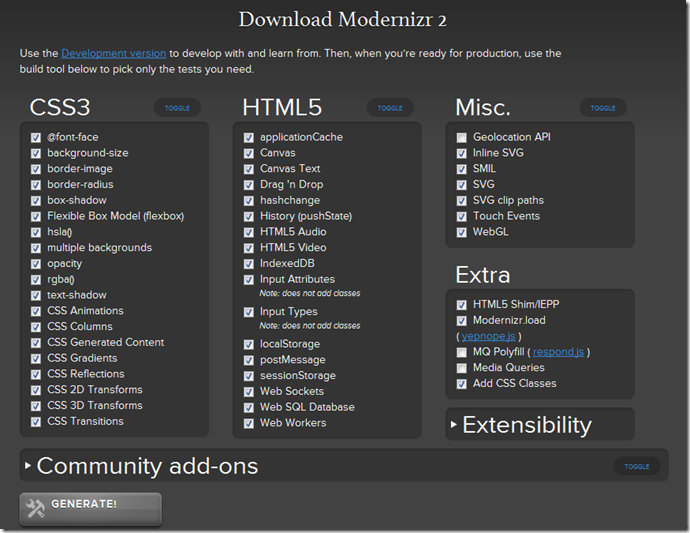
Modernizr 可以通过网址 http://modernizr.com 来访问,该网站同时还提供一个定制脚本的功能,你可以确定你需要检测什么特性,并依此来生成相应的 JS 文件,这样可以减少不必要的 JS 代码。 
一旦下载了 Modernizr 的 JS 文件后,就可以通过 <script> 标签引入到网页中。<br> <br><br></p> <div class="msgheader"> <div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode11'));"><u>复制代码</u></span></div>代码如下:</div> <div class="msgborder" id="phpcode11"><script src="Scripts/Modernizr.js" type="text/javascript"></script>
检测 HTML 元素
一旦我们在页面上引入了 Modernizr 后就可以立即使用,我们可以在 元素中声明不同的 CSS 类,这些类定义了所需要支持或者不支持的特性,不支持的特性其类名一般是 no-FeatureName,例如 no-flexbox。下面是一个在 chrome 上可运行的例子:
还可以这样来判断浏览器是否启用了 JavaScript 支持:
你可以在 HTML5 Boilerplate (http://html5boilerplate.com) 或者是 Initializr (http://initializr.com) 看到一些入门的例子,根据上面的步骤,增加 no-js 类可以判断浏览器是否启用了 JavaScript 支持。
使用 HTML5 和 CSS3 特性
你为 标签增加的 CSS 属性,可以直接在 CSS 中定义所需要的样式,例如:
如果浏览器支持 box-shadows 的话,将会为 元素增加 boxshadow 这个 CSS 类,否则的话就使用 no-boxshadow 这个类。这样假设浏览器不支持 box-shadow 的话,我们可以使用其他的样式来进行定义。
另外我们也可以使用 Modernizr 的对象来操作这个行为,例如下面的代码用来检测浏览器是否支持 Canvas 和 本地存储:
全局的 Modernizr 对象同样可用于测试 CSS3 特性是否支持:
使用Modernizr加载脚本
在出现了浏览器不支持某些功能的的情况下,你不仅可以提供一个不错的备用方案,还可以加载shim/polyfill脚本在适当情况下填补缺失的功能 (想了解更多关于shims/polyfills的信息,请查看 https://github.com/Modernizr/Modernizr/wiki/HTML5-Cross-Browser-Polyfills). Modernizr拥有一个内置的脚本加载器,可以用来测试一个功能,并在功能无效的时候加载另一个脚本. 脚本加载器是内置在Modernizr中的,并且是有效的独立yepnope(http://yepnopejs.com)脚本. 脚本加载器非常容易上手,它根据特定浏览器功能的可用性,真的会简化加载脚本的过程.
你可以使用Modernizr的load()方法来动态加载脚本,该方法接受定义被测功能的属性(test属性), 如测试成功后要加载的脚本(yep属性), 如测试失败后要加载的脚本(nope属性), 和无论测试成功还是失败都要加载的脚本(both属性). 使用load()及其属性的示例如下:
在这个例子中Modernizr在加载脚本时还会测试是否支持canvas功能 . 如果目标浏览器支持HTML5 canvas就会加载html5CanvasAvailable.js脚本及 myCustomScript.js脚本 (在这个例子中使用yep属性有点牵强 – 这只是为了演示load()方法中的属性如何使用 ). 否则的话, 就会加载 excanvas.js这个 polyfill脚本来为IE9之前版本的浏览器添加功能支持 . 一旦excanvas.js被加载,myCustomScript.js也会接着被加载.
由于Modernizr会处理加载脚本, 所以你可以用它来做些别的事情. 比如, 在Google或微软提供的第三方CDN不管用的时候,你可以用Modernizr来加载本地的脚本. Modernizr文档中提供了在CDN挂掉后提供本地jQuery后备过程的示例:
代码会先尝试从Google CND加载jQuery. 一旦脚本下载完成(或者下载失败)就会调用某个方法. 这个方法会检查jQuery对象是否有效,如果无效就加载本地的jQuery脚本. 并在其后加载一个名为needs-jQuery.js的脚本.
最后想说的是,如果你打算开发基于 HTML5 和 CSS3 的 Web 应用的话,那 Modernizr 就是你必不可少的工具,除非,除非你确认你所有客户所使用的浏览器支持你所写的代码。




