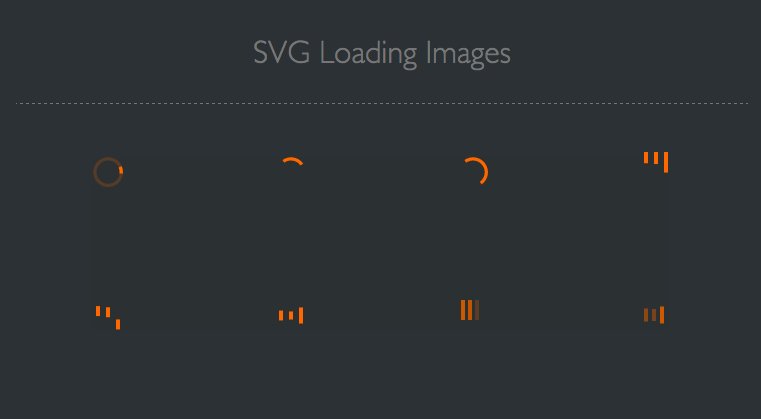
今天和大家分享一个以SVG图像为主的loading加载动画,现在移动端网页使用比较多,若还用GIF做loading图片的话,可能会影响图像的质量,所以使用SVG是一个不错的方式。
这次展示的代码由 Aurer 编写,前端人员只需要直接复制想要的SVG代码就能直接使用,而且可以改变颜色。当然,对于好学的同学,也可以研究下这个代码的编写原理。

使用教程
接下来设计达人网小编为大家讲解这个使用方法,其实是相当简单的。
STEP 1: 复制你想要的SVG加载动画代码到
里面,小编随意复制一个代码如下:
XML/HTML Code复制内容到剪贴板
- svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px" width="24px" height="30px" viewBox="0 0 24 30" style="enable-background:new 0 0 50 50;" xml:space="preserve">
-
rect x="0" y="0" width="4" height="10" fill="#333" transform="translate(0 15.1665)">
-
animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" begin="0" dur="0.6s" repeatCount="indefinite">animateTransform>
-
rect>
-
rect x="10" y="0" width="4" height="10" fill="#333" transform="translate(0 11.5002)">
-
animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" begin="0.2s" dur="0.6s" repeatCount="indefinite">animateTransform>
-
rect>
-
rect x="20" y="0" width="4" height="10" fill="#333" transform="translate(0 1.83315)">
-
animateTransform attributeType="xml" attributeName="transform" type="translate" values="0 0; 0 20; 0 0" begin="0.4s" dur="0.6s" repeatCount="indefinite">animateTransform>
-
rect>
-
svg>
此时代码已经可以带动画了,但没颜色,请继续看STEP2添加颜色。
STEP 2 : 为SVG图像添加颜色
给你的样式表添加如下样式,里面的颜色代码换上你喜欢的即!
XML/HTML Code复制内容到剪贴板
- style>
- svg path,svg rect{fill: #FF6700;}
-
style>
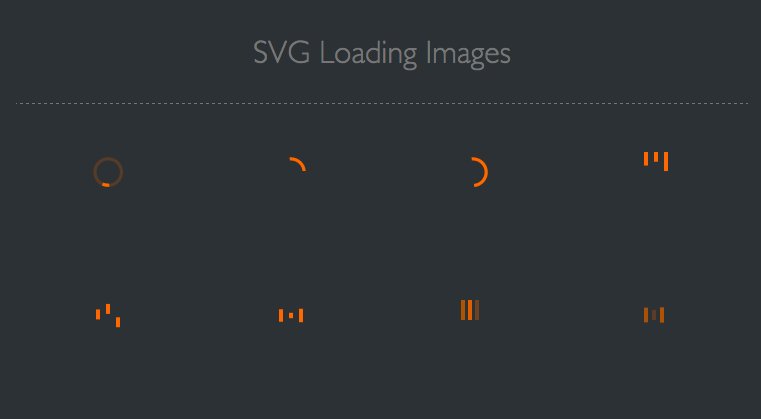
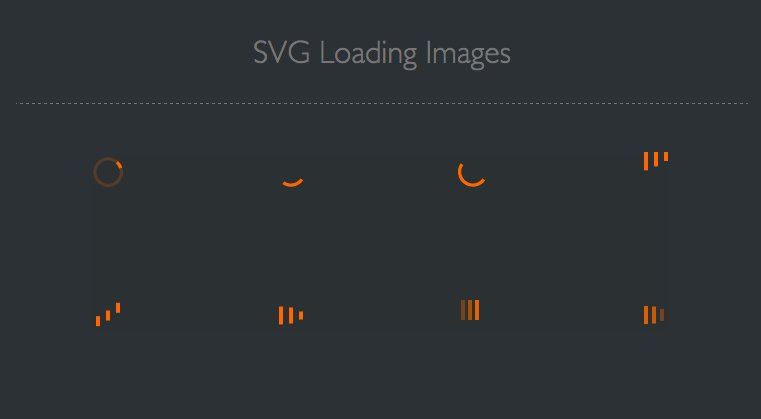
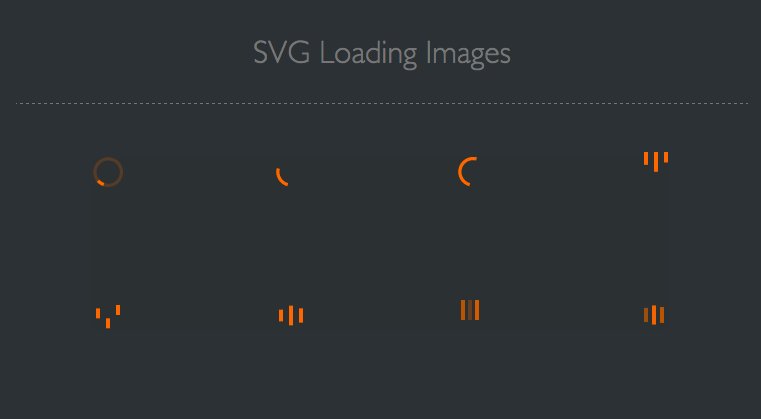
完成!最终DEMO:

ionic库中的加载动画使用
ionic是一个用来开发混合手机应用的,开源的,免费的代码库。可以优化html、css和js的性能,构建高效的应用程序,而且还可以用于构建Sass和AngularJS的优化。ionic会是一个可以信赖的框架。
安装很简单,如果有npm,Window 和 Linux 上打开命令行工具执行以下命令:
$ npm install -g cordova ionic
Mac 系统上使用以下命令:
sudo npm install -g cordova ionic
提示: IOS需要在Mac Os X. 和Xcode环境下面安装使用。
如果你已经安装了以上环境,可以执行以下命令来更新版本:
npm update -g cordova ionic
或
sudo npm update -g cordova ionic

下面我们来看一下具体的两个加载相关的用法:
ionic 加载动作 $ionicLoading
$ionicLoading 是 ionic 默认的一个加载交互效果。里面的内容也是可以在模板里面修改。
使用实例:
HTML 代码:
XML/HTML Code复制内容到剪贴板
- html ng-app="ionicApp">
-
head>
-
meta charset="utf-8">
-
meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no, width=device-width">
-
-
title>Ionic Modaltitle>
-
-
link href="http://www.runoob.com/static/ionic/css/ionic.min.css" rel="stylesheet">
-
script src="http://www.runoob.com/static/ionic/js/ionic.bundle.min.js">script>
-
head>
-
body ng-controller="AppCtrl">
-
-
ion-view title="Home">
-
ion-header-bar>
-
h1 class="title">The Stoogesh1>
-
ion-header-bar>
-
ion-content has-header="true">
-
ion-list>
-
ion-item ng-repeat="stooge in stooges" href="#">{{stooge.name}}ion-item>
-
ion-list>
-
ion-content>
-
ion-view>
-
-
body>
-
html>
JavaScript 代码
JavaScript Code复制内容到剪贴板
- angular.module(‘ionicApp‘, [‘ionic‘])
-
.controller(‘AppCtrl‘, function($scope, $timeout, $ionicLoading) {
-
-
- $ionicLoading.show({
- content: ‘Loading‘,
-
animation: ‘fade-in‘,
-
showBackdrop: true,
- maxWidth: 200,
- showDelay: 0
- });
-
-
-
$timeout(function () {
- $ionicLoading.hide();
- $scope.stooges = [{name: ‘Moe‘}, {name: ‘Larry‘}, {name: ‘Curly‘}];
- }, 2000);
-
- });
$ionicLoadingConfig
使用实例:
HTML 代码
XML/HTML Code复制内容到剪贴板
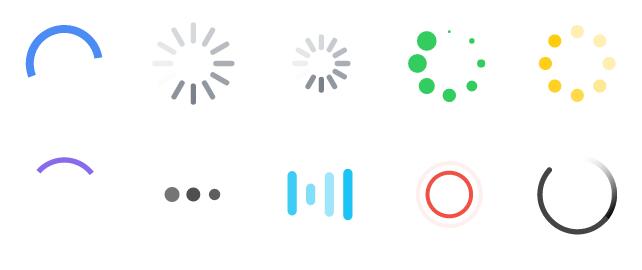
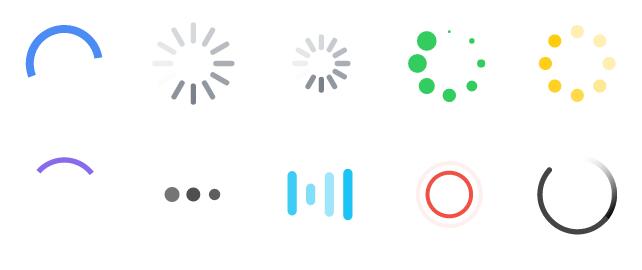
- ion-content scroll="false" class="has-header">
-
p>
-
ion-spinner icon="android">ion-spinner>
-
ion-spinner icon="ios">ion-spinner>
-
ion-spinner icon="ios-small">ion-spinner>
-
ion-spinner icon="bubbles" class="spinner-balanced">ion-spinner>
-
ion-spinner icon="circles" class="spinner-energized">ion-spinner>
-
p>
-
-
p>
-
ion-spinner icon="crescent" class="spinner-royal">ion-spinner>
-
-
ion-spinner icon="dots" class="spinner-dark">ion-spinner>
-
ion-spinner icon="lines" class="spinner-calm">ion-spinner>
-
ion-spinner icon="ripple" class="spinner-assertive">ion-spinner>
-
ion-spinner icon="spiral">ion-spinner>
-
p>
-
-
-
ion-content>
CSS 代码
CSS Code复制内容到剪贴板
- body {
-
cursor: url(‘http://www.runob.com/try/demo_source/finger.png‘), auto;
- }
- p {
-
text-align: center;
-
margin-bottom: 40px !important;
- }
- .spinner svg {
-
width: 19% !important;
-
height: 85px !important;
- }
JavaScript 代码
JavaScript Code复制内容到剪贴板
- angular.module(‘ionicApp‘, [‘ionic‘])
-
-
.controller(‘MyCtrl‘, function($scope) {
-
- });