jquery改变input的type属性的方法:1、创建一个html文件,并引入jQuery文件;2、在P标签内用input标签创建输入框,并设置value默认值为abcdefg,input标签的ID为tuiput;3、button标签创建一个按钮,并绑定onclick点击事件;4、通过“$('#tuinput').attr('type' ,'password');”语法即可。

本教程操作系统:Windows10系统、jQuery3.6.0版本、Dell G3电脑。
jquery通过“attr()”方法改变input的type属性:
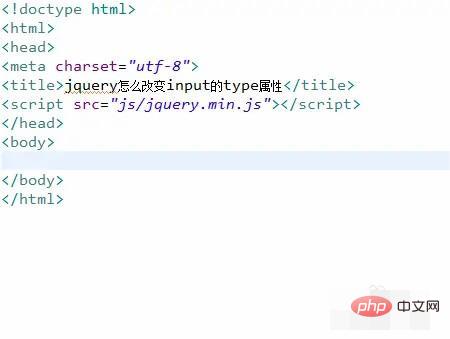
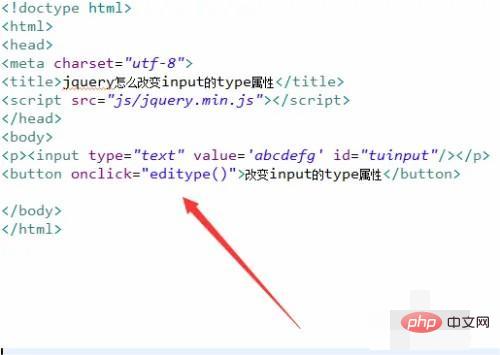
1、新建一个html文件,命名为test.html,并在head中引入jQuery文件

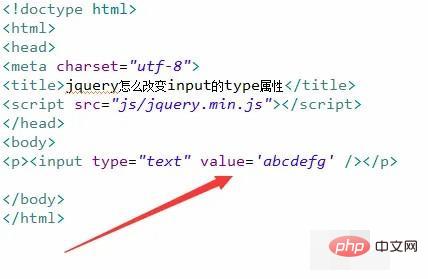
2、在html文件内,在p标签内,使用input标签创建一个输入框,并设置其value默认值为abcdefg

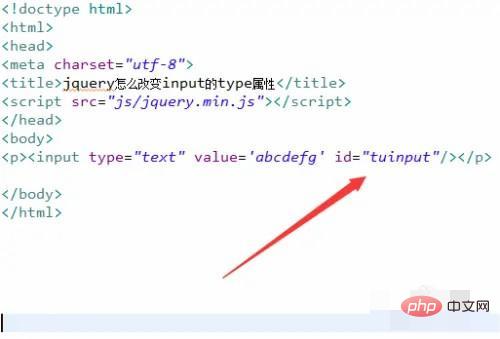
3、在test.html文件内,设置input标签的id属性值为tuinput,主要用于下面通过此id获得input对象

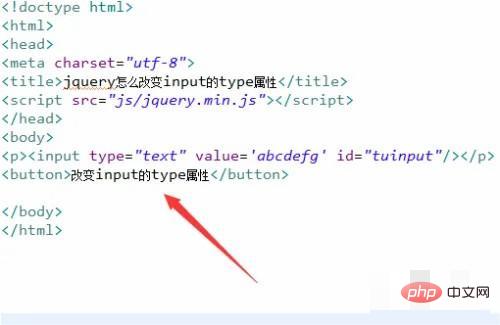
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“改变input的type属性”

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行editype()函数

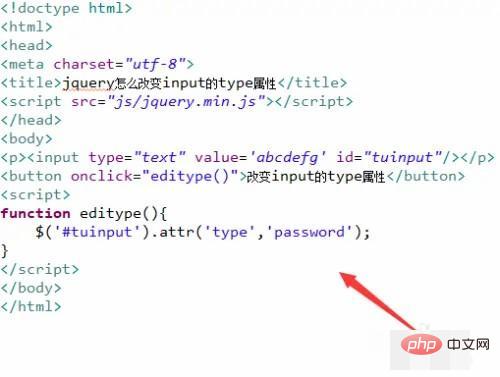
6、在js标签中,创建editype()函数,在函数内,通过id(tuinput)获得input对象,使用attr()方法改变type属性值为password

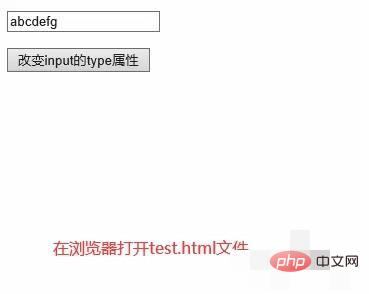
7、在浏览器打开html文件,点击按钮,查看实现的效果


以上是jquery如何改变input的type属性的详细内容。更多信息请关注PHP中文网其他相关文章!




