
npm install @vueup/vue-quill@alpha --save
import { QuillEditor } from '@vueup/vue-quill'
import '@vueup/vue-quill/dist/vue-quill.snow.css';
app.component('QuillEditor',QuillEditor)<quill-editor
v-model:content="htmlValue"
ref="myQuillEditor"
contentType="html"
:options="editorOption"
@update:content="onEditorChange($event)">
</quill-editor>
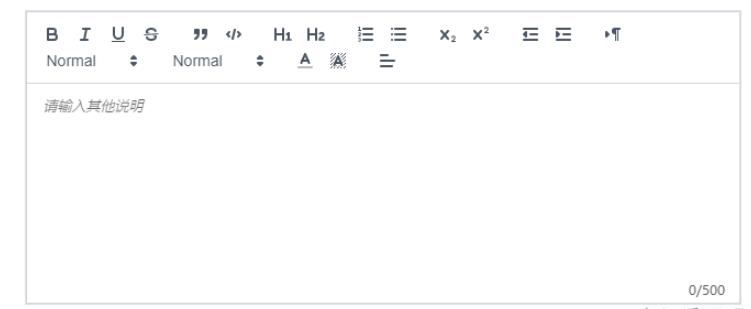
<div class="editor_length">{{ TiLength }}/500</div> const htmlValue=ref("")
const TiLength =ref(0)
const myQuillEditor=ref(null)
const editorOption=reactive({
theme: "snow", // 主题
// debug: 'info',
placeholder: "请输入其他说明",
modules: {
toolbar: {
container: [
["bold", "italic", "underline", "strike"],
["blockquote", "code-block"],
[{ header: 1 }, { header: 2 }],
[{ list: "ordered" }, { list: "bullet" }],
[{ script: "sub" }, { script: "super" }],
[{ indent: "-1" }, { indent: "+1" }],
[{ direction: "rtl" }],
[{ size: ["small", false, "large", "huge"] }],
[{ header: [1, 2, 3, 4, 5, 6, false] }],
[{ color: [] }, { background: [] }],
// [{ font: [] }],
[{ align: [] }]
// ["clean", "link", "image"]
// ['addBtn']
] // 自定义工具栏选项
}
}
})
const onEditorChange=(e)=>{
// console.log(myQuillEditor.value.getText().length);
// console.log(TiLength.value);
TiLength.value =myQuillEditor.value.getText().length-1
if(TiLength.value>500){
myQuillEditor.value.setText(myQuillEditor.value.getText().slice(0,500))
return
}
}
return{
htmlValue,editorOption,onEditorChange,TiLength,myQuillEditor }以上是vue3怎么使用vueup/vue-quill富文本并限制输入字数的详细内容。更多信息请关注PHP中文网其他相关文章!




