
nginx配置
location ~ ^/2589(/.*)
{
autoindex on; //开启
autoindex_localtime on;//开启显示功能
}auto_index指令
语法: autoindex on | off;
配置段: autoindex off;
配置段: http, server, location
启用/仅用nginx目录索引功能.
语法: autoindex_exact_size on | off;
配置段:autoindex_exact_size on;
配置段: http, server, location
制定是否额外得显示文件得大小,单位为字节,mb,gb等等. 默认是打开得
syntax: autoindex_localtime on | off;
配置段: autoindex_localtime off;
配置段: http, server, location
指定是否显示目录或者文件得时间,默认是不显示。
nginx+fancy实现漂亮的索引目录
nginx索引目录自带的功能很简单,而且不好看,如何做一个漂亮的索引列表.接下来看.
安装环境
系统:centos 6.3nginx:1.4.2
fancy: http://wiki.nginx.org/ngxfancyindex
下载安装fancy
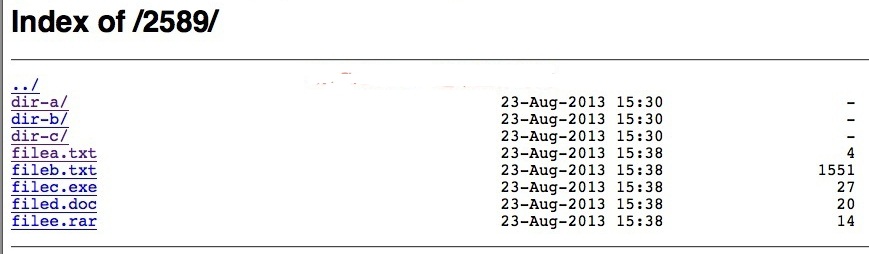
对比一下nginx内置的index效果(上篇文章贴过来的图),如下
# wget http://gitorious.org/ngx-fancyindex/ngx-fancyindex/archive-tarball/master # tar -xzvf master # wget http://nginx.org/download/nginx-1.4.2.tar.gz # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 # ./configure --prefix=/usr/local/nginx-1.4.2 --add-module=../ngx-fancyindex-ngx-fancyindex # make # make install
fancy索引配置
server {
listen 80;
server_name test.jb51.net;
access_log /data/logs/nginx/test.jb51.net.access.log main;
index index.html index.php index.html;
root /data/site/test.jb51.net;
location / {
}
location ~ ^/2589(/.*)
{
fancyindex on;
fancyindex_exact_size off;
fancyindex_localtime on;
fancyindex_footer "myfooter.shtml";
}
}
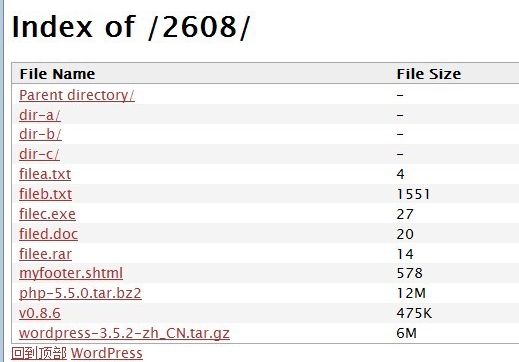
看看nginx加了fancy的效果,如下图.

比自带的好看多少,这个不好说...反正就是....变好看了点~
参数解释:
fancyindex on:开启fancy索引
fancyindex_exact_size off:不使用精确的大小,使用四舍五入,1.9m会显示为2m这样.如果开启的话,单位为字节
fancyindex_localtime on:使用本地时间
fancyindex_footer "myfooter.shtml":把当前路径下的myfooter.shtml内容作为底部.文件不存在底部会出现404
myfooter.shtml内容如下:
<!-- footer start --> <div id="footer"> <a id="gotop" href="#" onclick="mgjs.gotop();return false;">回到顶部</a> <a id="powered" href="http://wordpress.org/">wordpress</a> <div id="copyright"> 版权所有 © 2006-2015 本站 </div> <div id="themeinfo"> <a href="//www.jb51.net/about/">关于我们</a> | <a href="//www.jb51.net/sitemap.html">网站导航</a> | <a href="//www.jb51.net/sitemap.xml">网站地图</a> |<a rel="nofollow" href="http://www.miibeian.gov.cn/">苏icp备14036222号</a> </div> </div> <!-- footer end --> fancy指令使用:
fancyindex
语法:
*fancyindex* [*on* | *off*]
默认值: fancyindex off
配置块: http, server, location
描述: 开启/关闭目录索引功能
fancyindex_css_href
语法:
*fancyindex_css_href uri*
默认值: fancyindex_css_href ""
配置块: http, server, location
描述: 外置css路径,这个css将会替代掉现有的css样式。如果你会css,那你可以把索引列表做得更加漂亮.咱们ttlsa没有网页设计师,所以只能用自带的了^^
fancyindex_exact_size
语法:
*fancyindex_exact_size* [*on* | *off*]
默认值: fancyindex_exact_size on
配置块: http, server, location
描述: 定义如何显示文件的大小,默认是on,on:文件大小使用精确值,单位为字节.off:单位为kb,mb,gb,如果含有小数点,将会四舍五入。例如1.9mb,将会显示为2mb。
fancyindex_footer
语法:
*fancyindex_footer path*
默认值: fancyindex_footer ""
配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的底部,效果请看本文的第一张图片
fancyindex_header
语法:
*fancyindex_header path*
默认值: fancyindex_header ""
配置块: http, server, location
描述: 指定哪个文件嵌入到索引页面的头部.用法和fancyindex_footer类似
fancyindex_ignore
语法:
*fancyindex_ignore string1 [string2 [... stringn]]*
默认值: no default.
配置块: http, server, location
描述: 哪些文件/目录隐藏掉,如果你的nginx支持正则,那么可以使用正则表达式来过滤
例如我想隐藏dir打头的文件或目录以及文件filea.txt,配置如下:
fancyindex_ignore "dir*" "filea.txt"
fancyindex_localtime
语法:
*fancyindex_localtime* [*on* | *off*]
默认值: fancyindex_localtime off
配置块: http, server, location
以上是Nginx服务器下如何配置使用索引目录的详细内容。更多信息请关注PHP中文网其他相关文章!




