首先,我们需要引入vue的依赖包
我用的是这个
npm install xlsx@^0.16.0 npm install file-saver@^2.0.2
其中xlsx依赖的作用为:将数据进行处理为excel工作簿file-saver依赖的作用为:将文件进行一个保存导出来
这里,实际上是用的elemenetUI的表格table标签,获取到数据,因此,我们需要对表格添加一个选择器
在我的项目中,我是添加了一个id:exportExcel
<el-table :data="tableData" id="exportExcel" border ></el-table>
tableData为自定义的接收后端传过来的数据的变量
然后,在你需要编写导出功能的页面,进行引入
具体如下:
import XLSX from "xlsx"; import FileSaver from "file-saver";
以下代码中,有一个
var xlxsParam = { raw: true };这个的作用是不对数据进行处理
主要目的是为了防止把日期这种数据处理掉,导致显示出错
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"文件名称.xlsx"
);
} catch (e) {
// 捕捉报错
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
// 将结果返回出来,导出文件
return wbOut;
},完整实例如下:
<!--页面-->
<template>
<div>
<!--导出按钮-->
<el-button type="primary" @click="exportExcelData()">导出</el-button>
<!--table数据-->
<el-table :data="tableData" id="exportExcel" border >
<el-table-column
label="字段1"
type="字段名称"
align="center"
></el-table-column>
<el-table-column
prop="字段2"
label="字段名称"
align="center"
></el-table-column>
</el-table>
</div>
<template>
<!--逻辑-->
<script>
// 引入依赖
import FileSaver from "file-saver";
import XLSX from "xlsx";
export default {
name: "newStaffRecord",
data() {
return {
tableData: [], // 接收的后端数据变量
};
},
methods: {
// 导出
exportExcelData() {
var xlxsParam = { raw: true };
// 从表中生成工作簿
var wb = XLSX.utils.table_to_book(
document.querySelector("#exportExcel"),
xlxsParam
);
// 获取二进制字符串作为输出
var wbOut = XLSX.write(wb, {
bookType: "xlsx",
bookSST: true,
type: "array",
});
try {
FileSaver.saveAs(
// Blob 对象表示一个不可变、原始数据的类文件对象
// Blob 表示的不一定是js的原生格式数据
// File 接口基于Blob,
// 返回一个新创建的Blob对象,其内容由参数中给定的数组串联
new Blob([wbOut], { type: "application/octet-stream" }),
// 导出文件名称
"新人培训记录.xlsx"
);
} catch (e) {
if (typeof console != "undefined") {
console.log(e, wbOut);
}
}
return wbOut;
},
}
}
</script>在我的项目需要做一个新人培训记录查询导入的功能,于是最终界面样式为这样

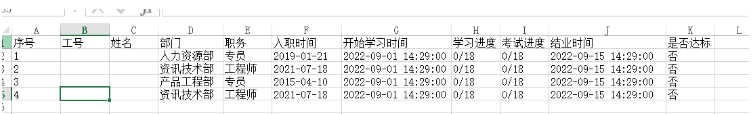
实际导出后的结果为:

为保持隐私,我把姓名数据去掉了

以上是怎么用elementUI+Springboot实现导出excel功能的详细内容。更多信息请关注PHP中文网其他相关文章!




