众所周知,vue内部构建的其实是虚拟DOM,而虚拟DOM是由虚拟节点生成的,实质上虚拟节点也就是一个js对象
事实上,我们在vue中写的template,最终也是经过渲染函数生成对应的VNode
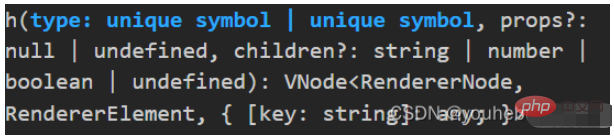
而h函数就是用来生成VNode的一个函数,他的全名叫做createVNode
他一共跟三个参数

第一个参数
是一个字符串,他是必须的
这个字符串可以是 html标签名,一个组件、一个异步的组件或者是函数组件
第二个参数
是一个对象,可选的
与attribute、prop和事件相对应的对象
第三个参数
可以是字符串、数组或者是一个对象
他是VNodes,使用h函数来进行创建
渲染效果如下

当然我们还可以使用rener函数进行渲染
计数器
渲染如下

我们先写一个组件HelloWorld.vue
{{ param }}
然后,我们在h函数中引入这个组件,他就会被渲染

h函数同样支持插槽,我们把HelloWorld组件改成一个插槽组件
HelloWorld.vue
{{ param }}
index.ts
最终渲染如下

以上是Vue3中的h函数如何使用的详细内容。更多信息请关注PHP中文网其他相关文章!