本文实例讲述了jquery图片倾斜层叠切换特效代码。分享给大家供大家参考。具体如下:
这是一款基于jQuery.roundabout.js制作的CSS3图片倾斜层叠切换效果代码,很有层次感还可以左右切换,一款很清新的代码实例。
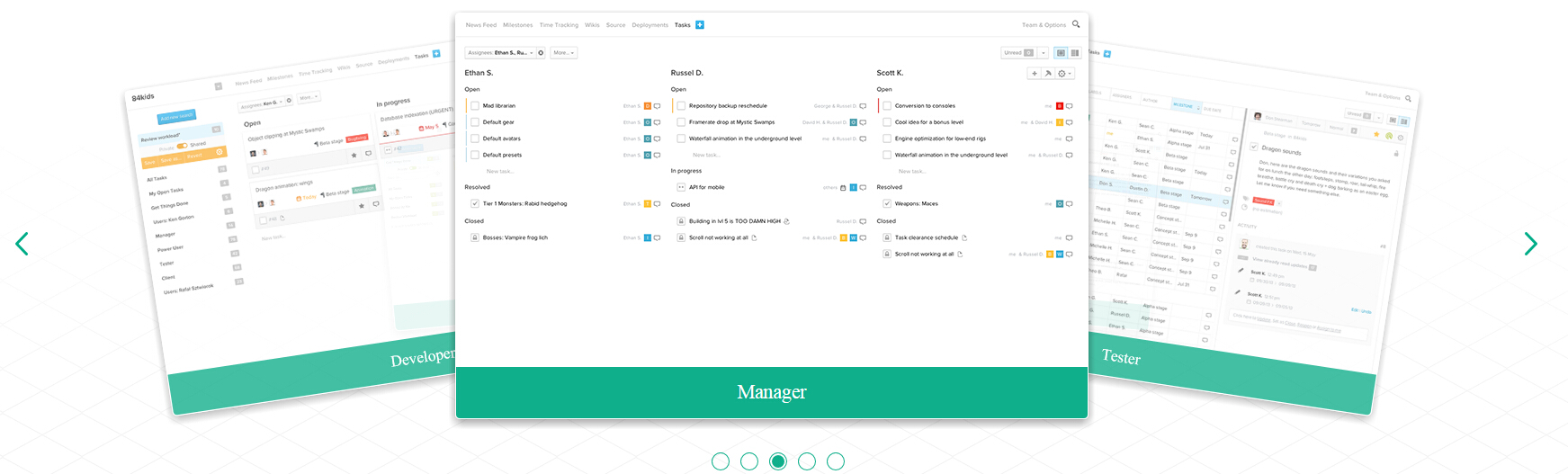
运行效果图: -------------------查看效果 下载源码-------------------

小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
我们需要以下代码把样式和特效导入:
<link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script>
为大家分享的jquery图片倾斜层叠切换特效代码如下
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jquery图片倾斜层叠切换代码</title> <link rel="stylesheet" href="css/style.css" /> <script type="text/javascript" src="js/jquery-2.0.0.min.js"></script> <script type="text/javascript" src="js/jquery.roundabout.js"></script> <script type="text/javascript" src="js/script.js"></script> </head> <body> <div id="tour" class="zebra"> <div class="wrap"> <div class="switcher-wrap slider"> <a class="prev jQ_sliderPrev" href=""></a> <a class="next jQ_sliderNext" href=""></a> <ul id="img-slider" style="height: 450px;"> <li class="img"> <img src="images/client.png" / alt="jquery图片倾斜层叠切换特效代码分享_jquery" > <div class="label">Client</div> </li> <li class="img"> <img src="images/developer.png" / alt="jquery图片倾斜层叠切换特效代码分享_jquery" > <div class="label">Developer</div> </li> <li class="img"> <img src="images/manager.png" / alt="jquery图片倾斜层叠切换特效代码分享_jquery" > <div class="label">Manager</div> </li> <li class="img"> <img src="images/tester.png" / alt="jquery图片倾斜层叠切换特效代码分享_jquery" > <div class="label">Tester</div> </li> <li class="img"> <img src="images/user.png" / alt="jquery图片倾斜层叠切换特效代码分享_jquery" > <div class="label">Power User</div> </li> </ul> <ul class="switcher jQ_sliderSwitch"> <li class="active"><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </div> </div> </div> <div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';"> </div> </body> </html>
以上就是为大家分享的jquery带动画效果幻灯片特效代码,希望大家可以喜欢。




