VSCode中怎么配置调试环境?下面本篇文章给大家介绍一下VSCode配置JavaScript基于Node.js调试环境的方法,希望对大家有所帮助!

前言:做科研之后确实很少会总结积累,可能是科研中出现的问题的解决方法比较多样灵活,别说了其实就是偷懒哈哈哈哈哈。这不又要做前端才又开始写博客记录环境配置了。行了不说废话了赶紧开始正文。
再啰嗦一句,本文配置的环境主要针对单独JS文件的断点调试,主要是为了调试LeetCode里面的代码。
本人环境:
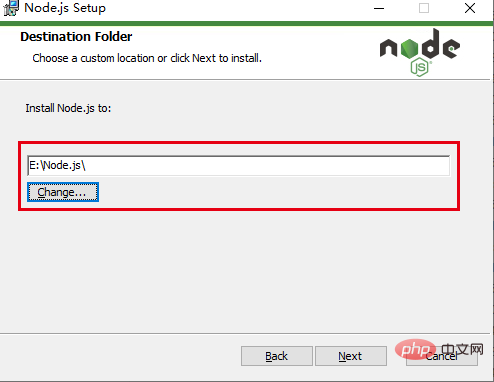
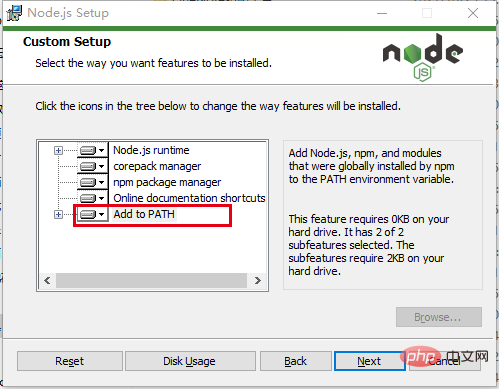
VScode的下载就不多说了,主要记录一下Node的安装(其实以前安装过好多遍)。【推荐学习:vscode教程、编程教学】
https://nodejs.org/en/ 


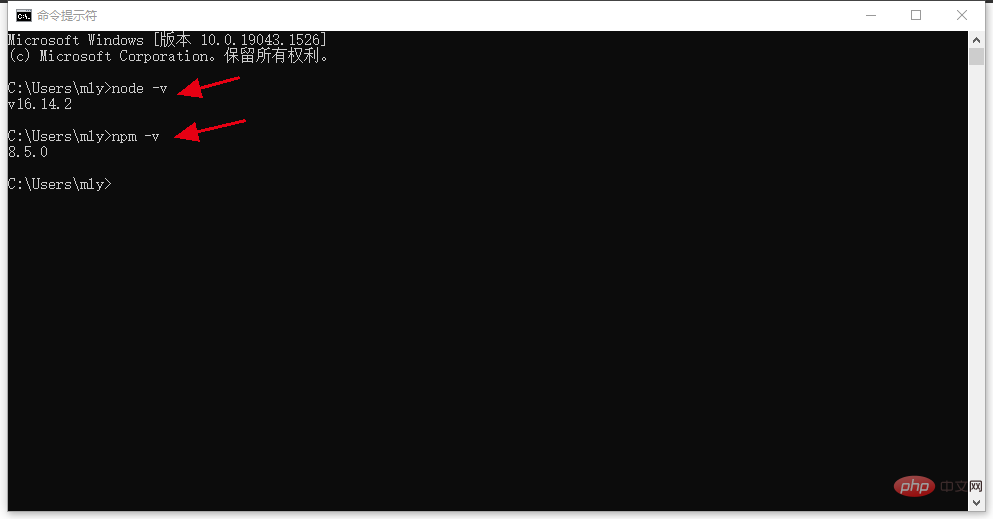
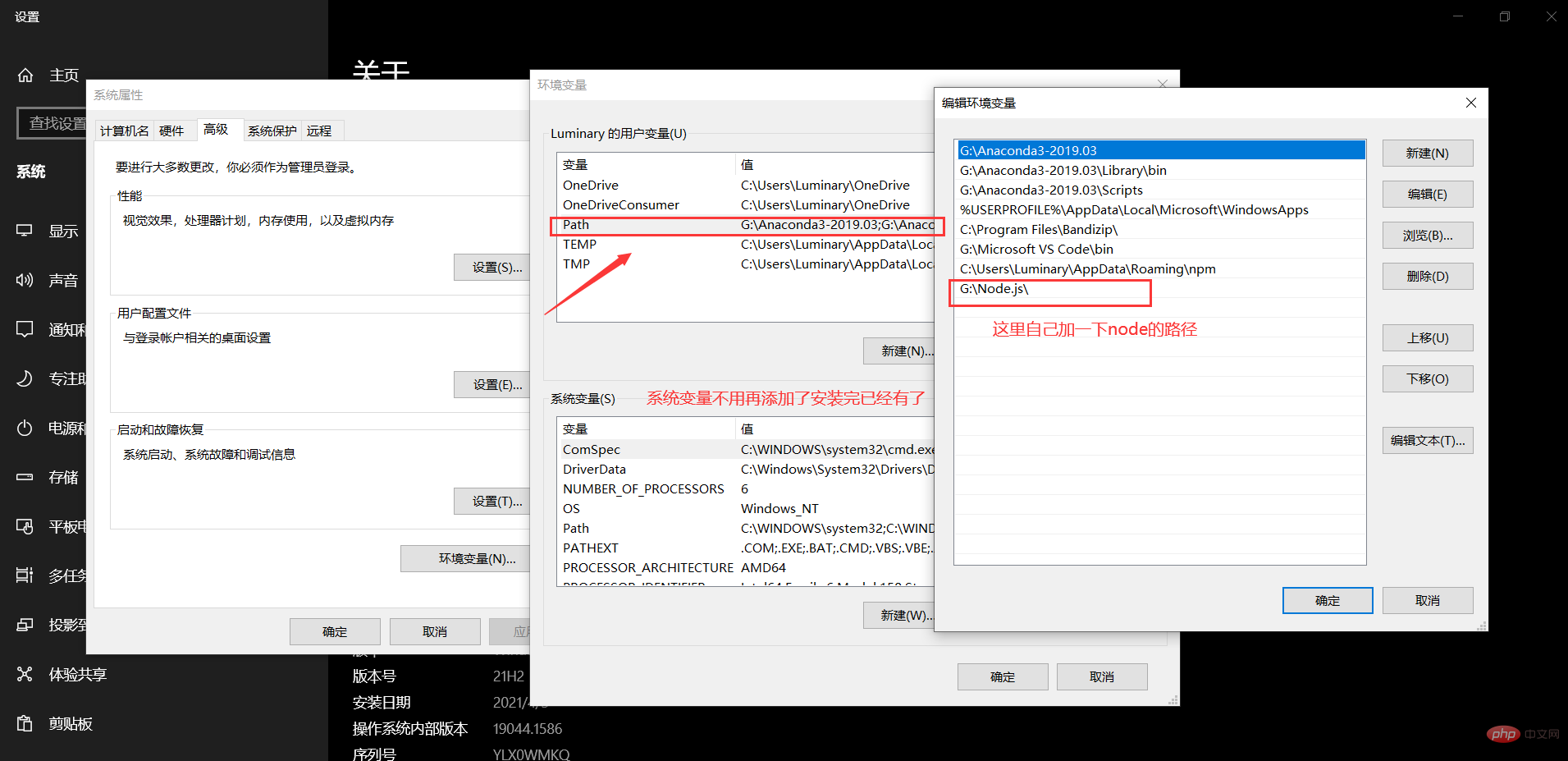
node -v和npm -v,如果能显示出版本号说明安装成功,且已经有了正确的环境变量。

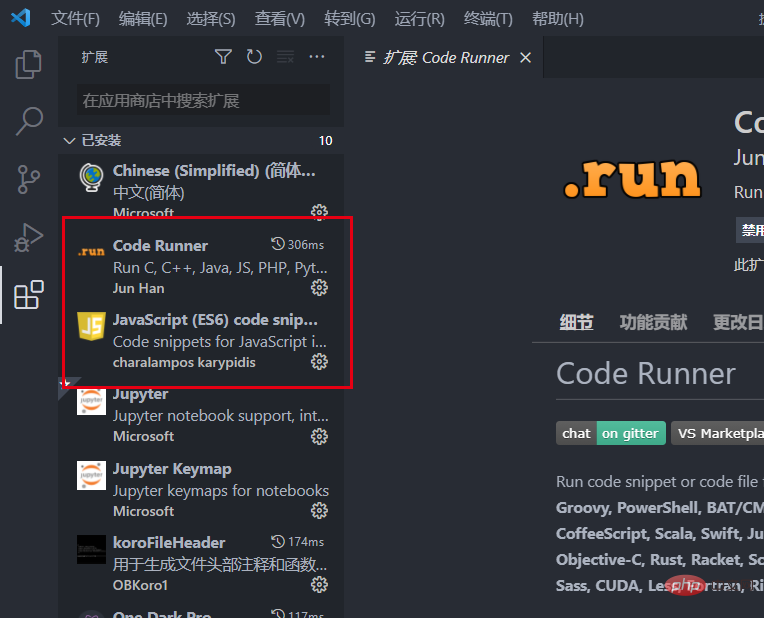
Code Runner,一个是JS的语法提示JavaScript(ES6) code snippets。


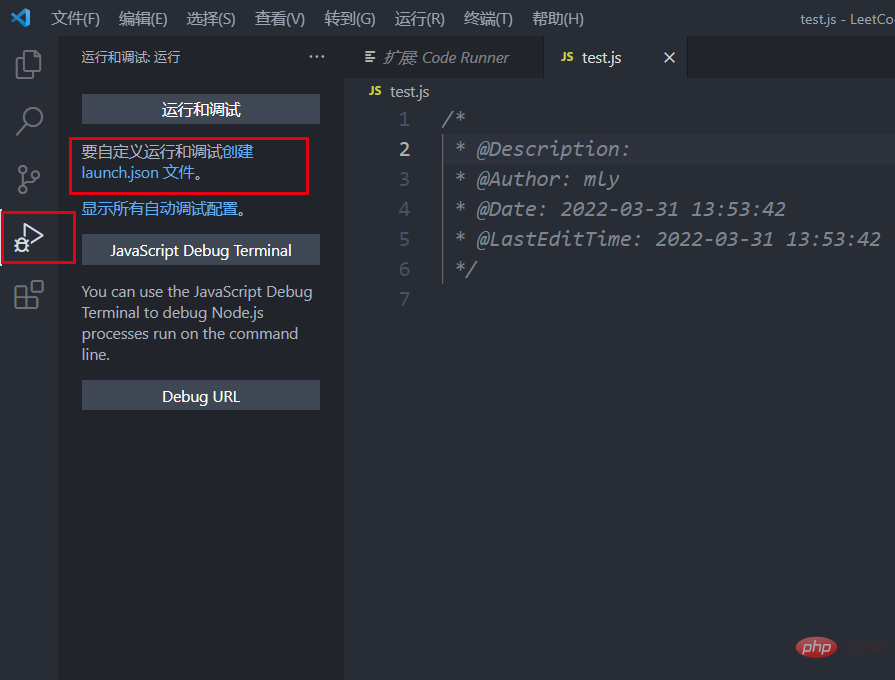
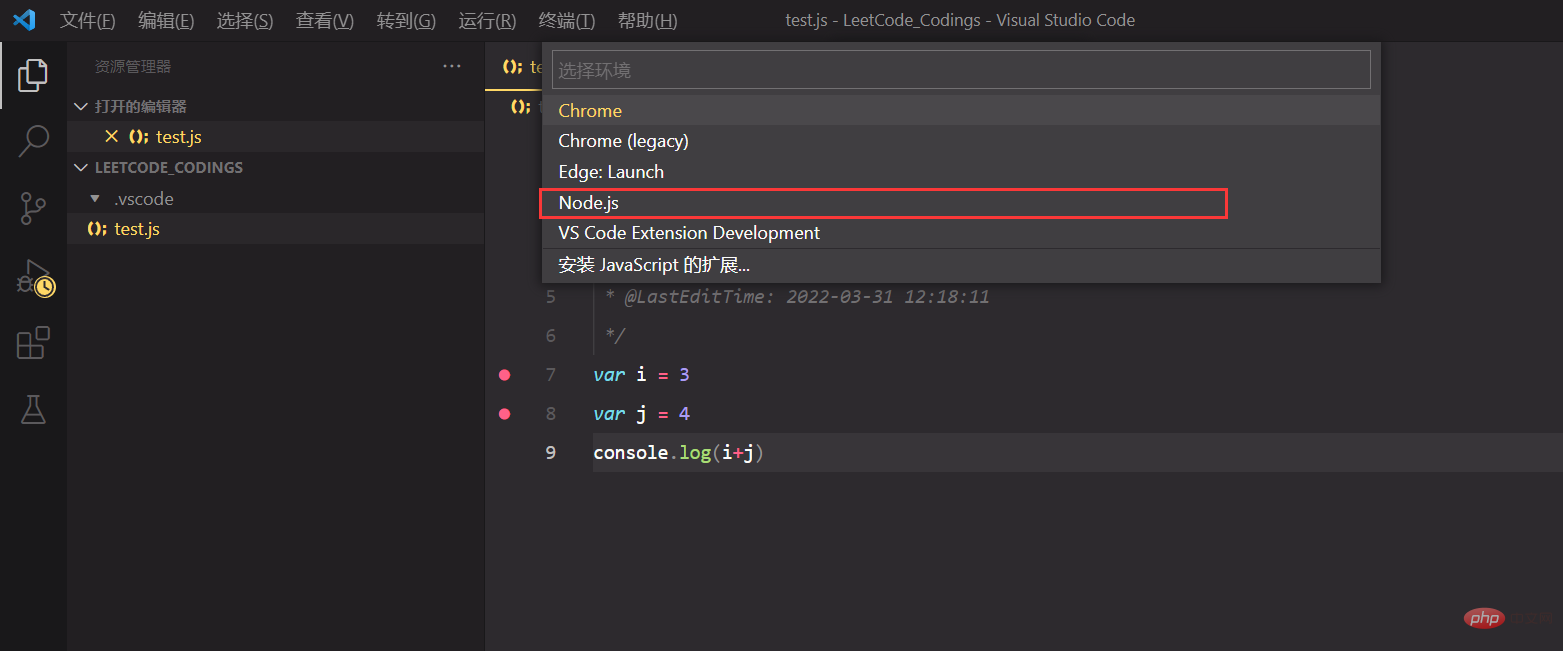
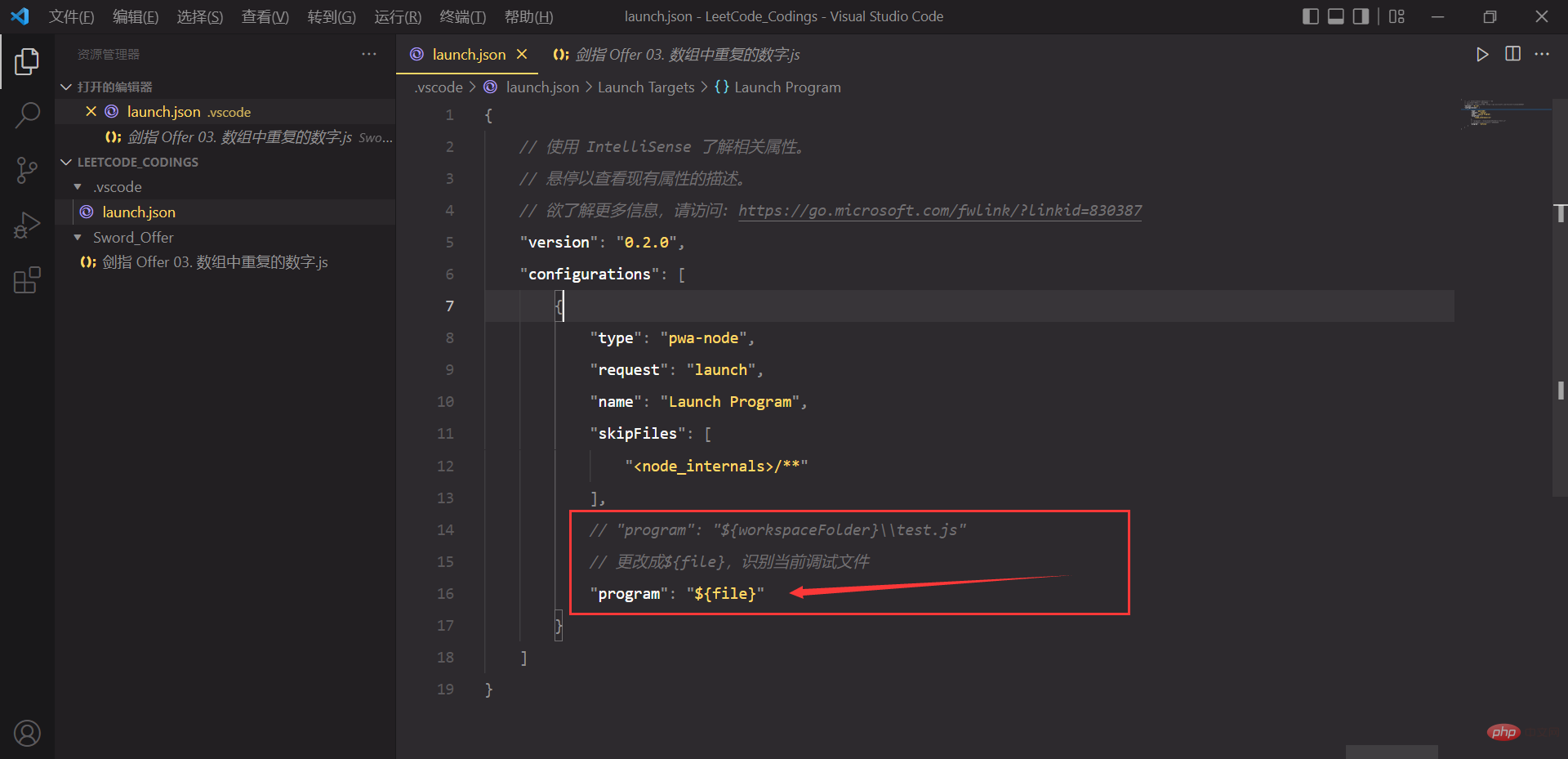
program属性改成${file},这样可以识别当前调试的文件,不需要每次都在这里更换文件名,调试哪个文件直接F5就OK。


如果配置完成之后启动调试VSCode报错:无法在Path上找到可运行的Node时,重启VSCode再进行调试就没问题了。
一点小感慨:为了今年的秋招工作,前端的学习之路又开始了。工欲善其事,必先利其器,所以又要开始写配置环境的博客,不出所料的话下一篇要在VSCode里面配置Vue。以前在实习的时候写了一篇banlakeji的也不太好,现在又重新走了一遍搞个完整的。既然选择做技术了就得踏踏实实的做下去,不能爱一行干一行就得干一行尽量爱一行,冲!
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是聊聊在VSCode中怎么配置JS基于Node.js的调试环境的详细内容。更多信息请关注PHP中文网其他相关文章!


