手把手教你在Vscode中配置Anaconda环境
Vscode中怎么配置Anaconda环境?下面本篇文章就手把手教,一步步带你配置好Anaconda环境,希望对大家有所帮助!

前言
声明:本文所有内容皆是在拥有:配好的Anaconda、Python和Vscode环境的前提下进行的


vscode配置anaconda环境步骤
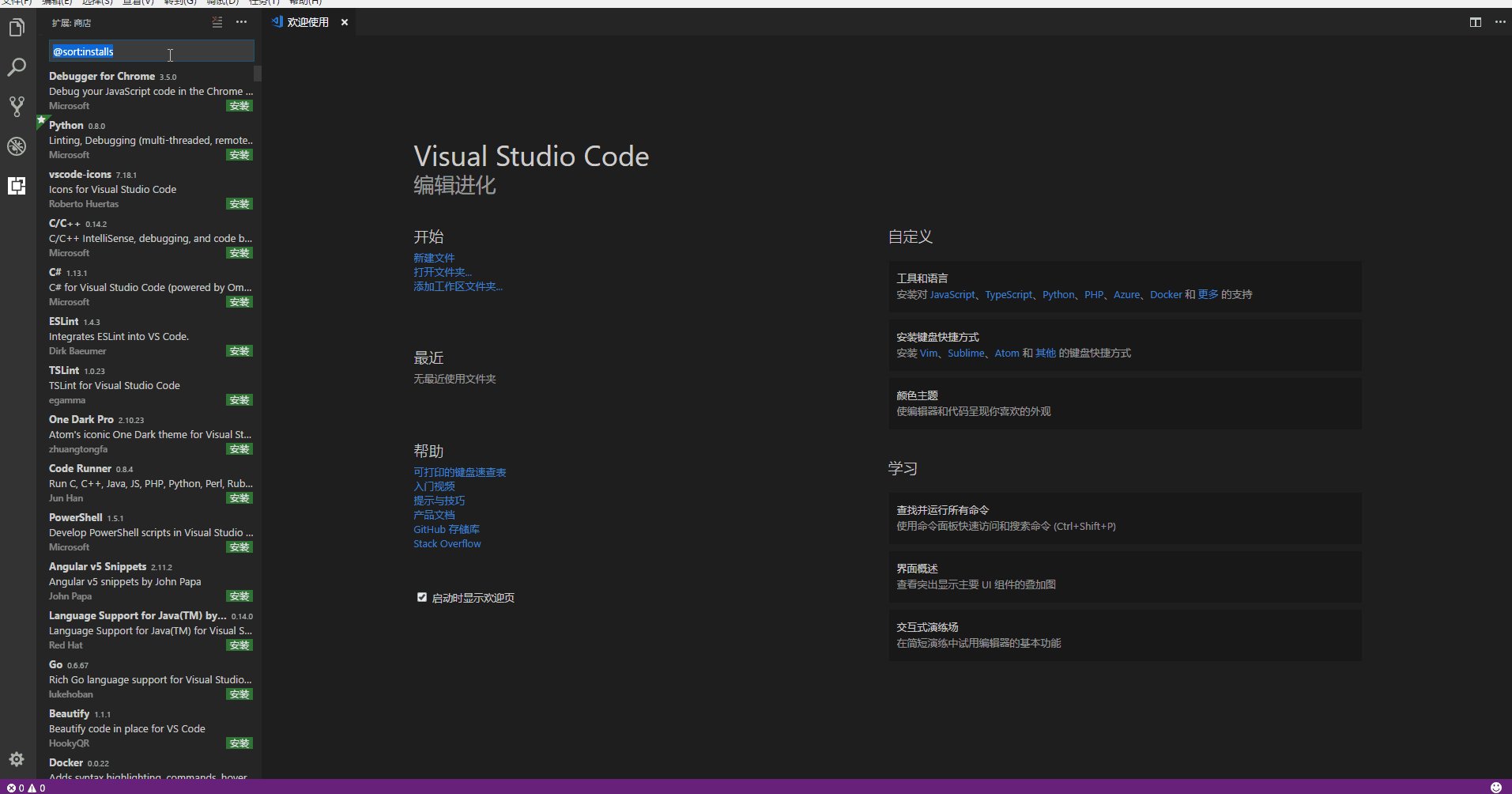
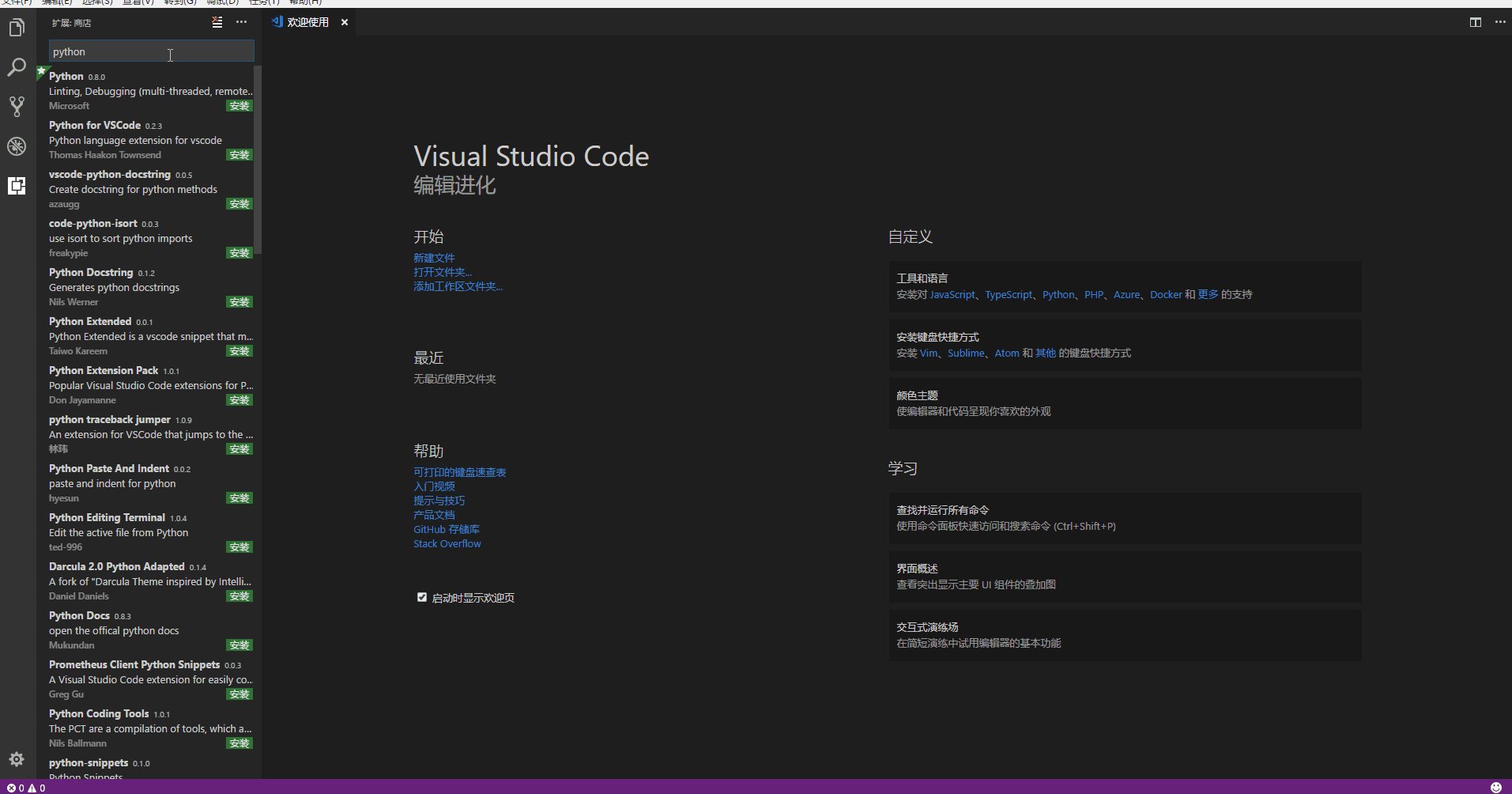
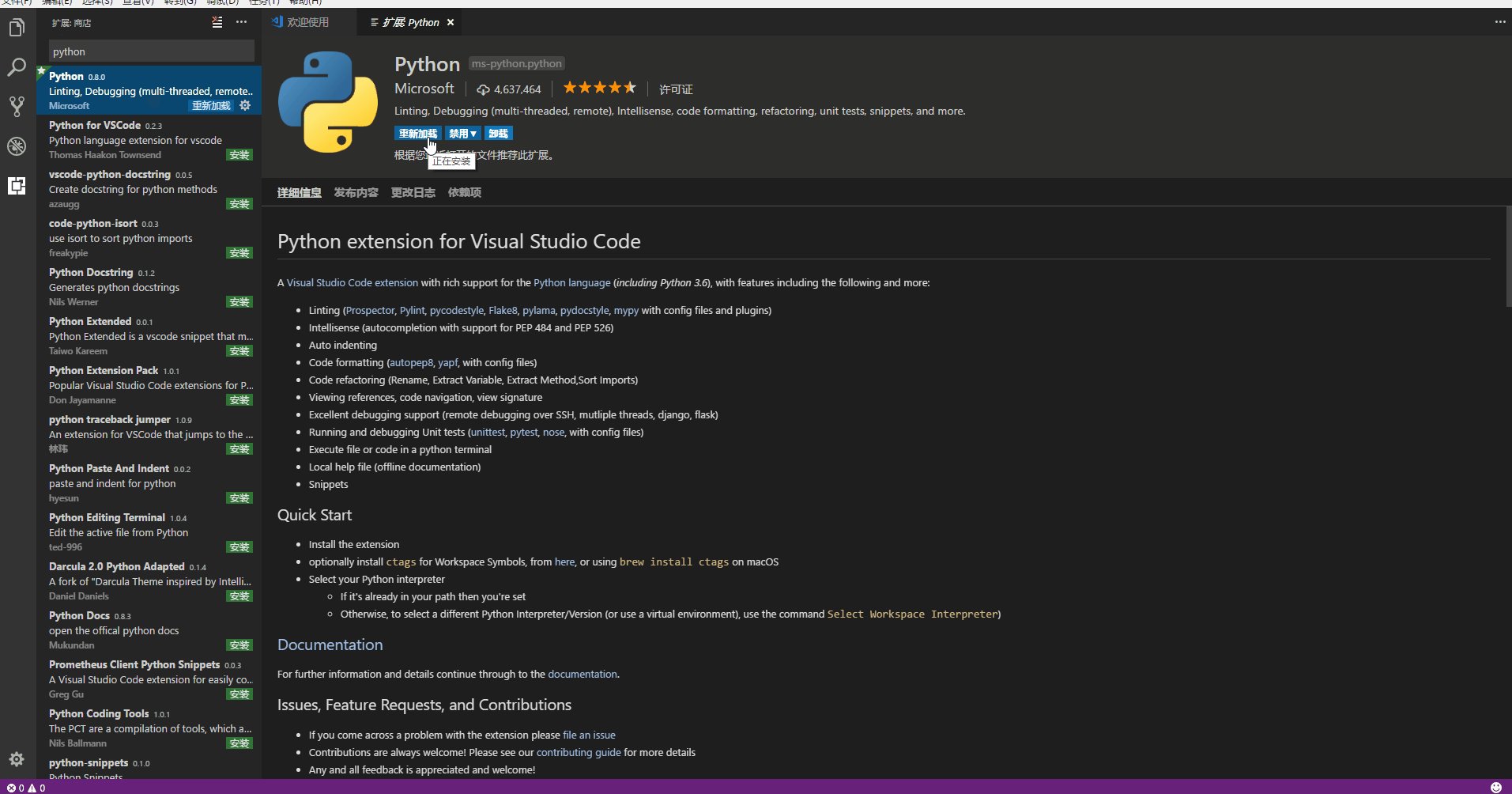
?第一步:安装Python插件?
务必在Vscode中安装好Python插件。(教程如下)

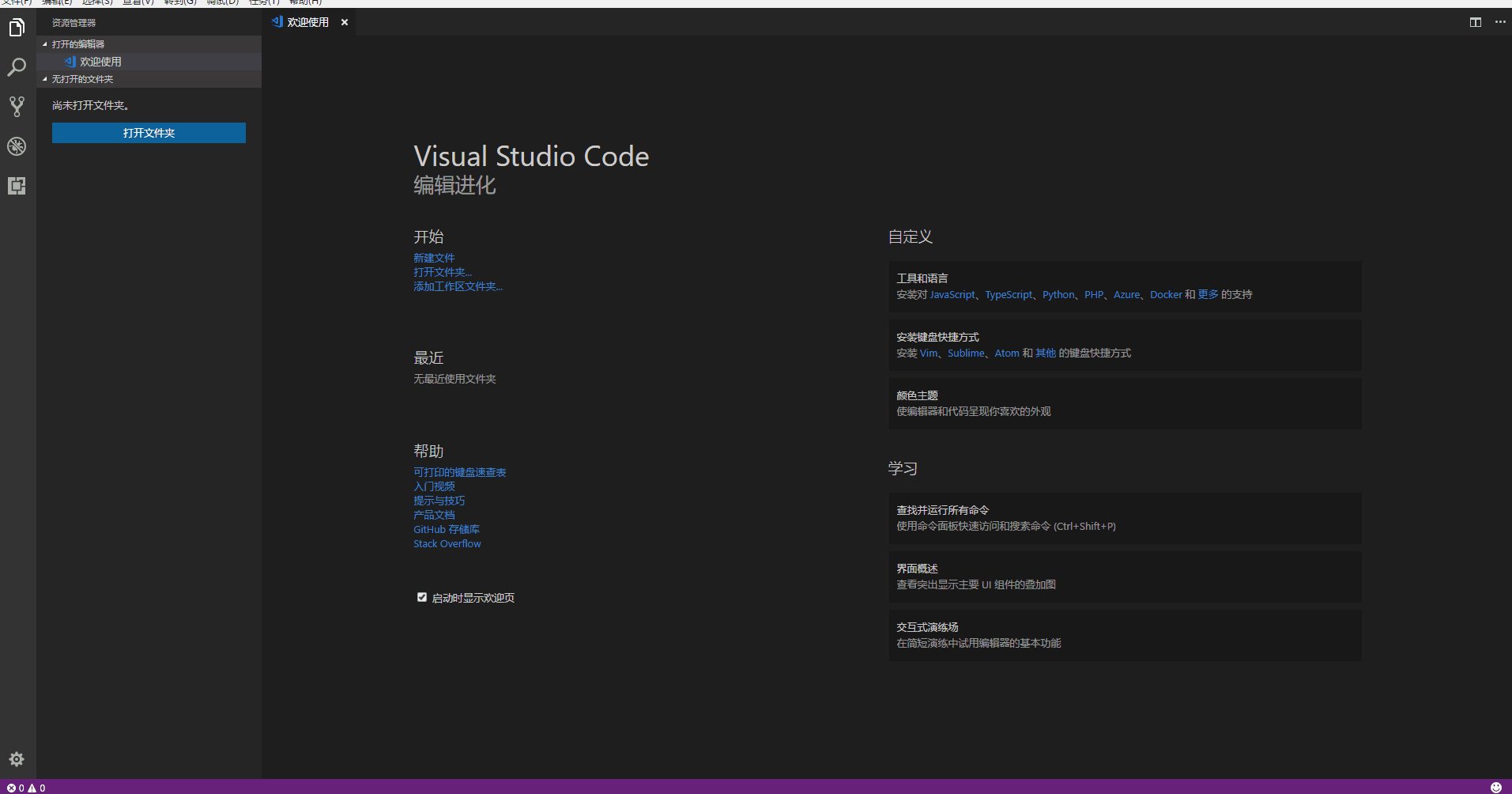
?第二步: 打开项目文件?
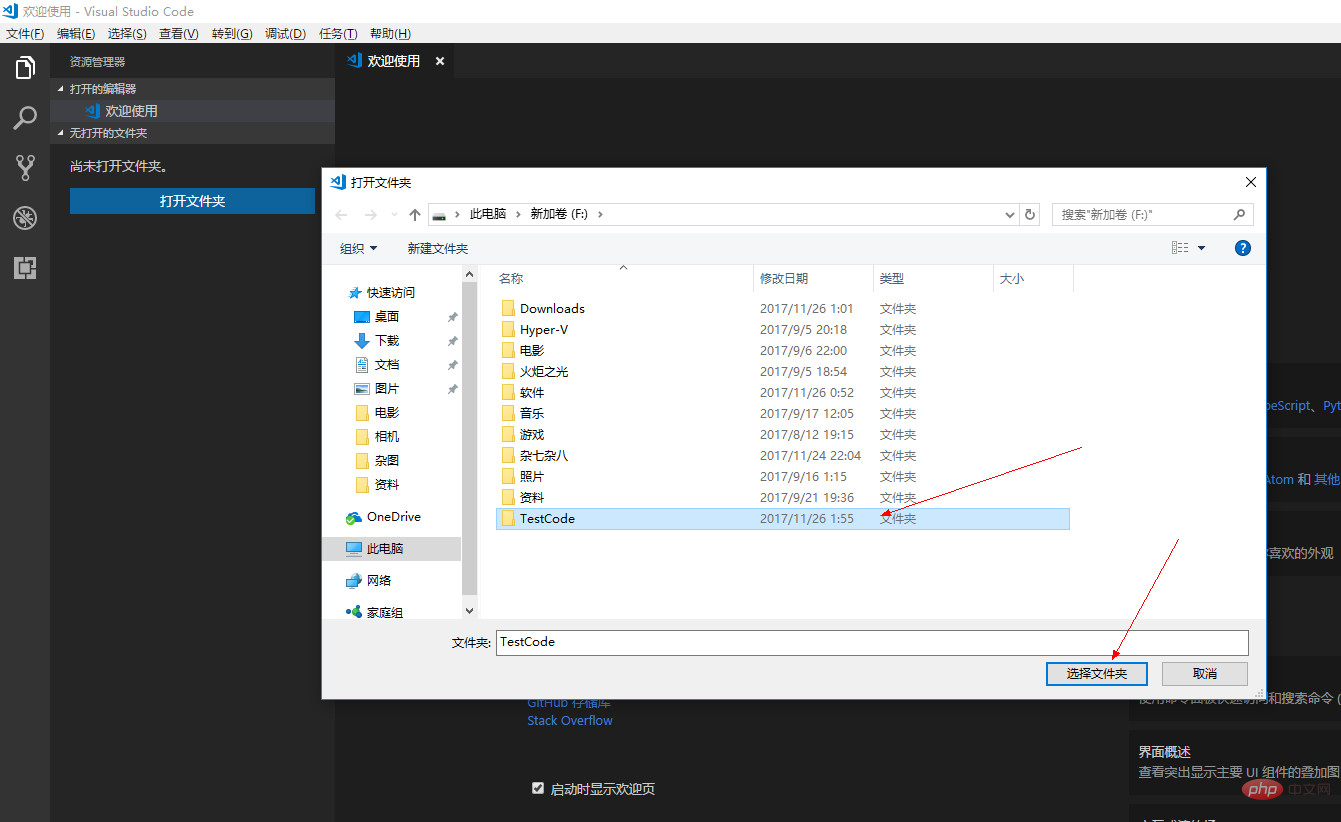
打开选择文件夹的页面。

选择一个文件夹作为项目文件。
?第三步、选择anconda中的环境?
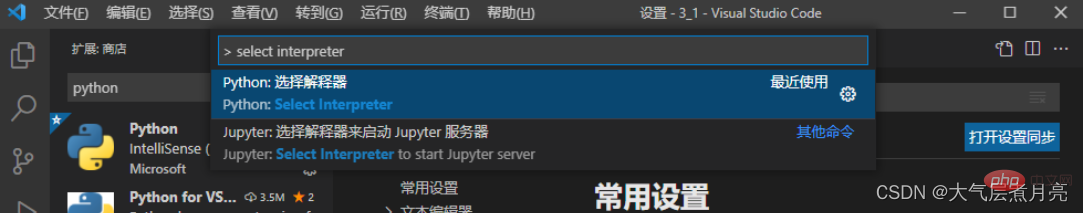
在Vscode中使用CTRL+P的按钮打开搜索,然后输入:> select interpreter。
> select interpreter
弹出如下页面后,点击Python:选择解释器。

弹出如下页面后,请自行选择自己想要的anaconda环境,双击F5运行。

?对于其他?
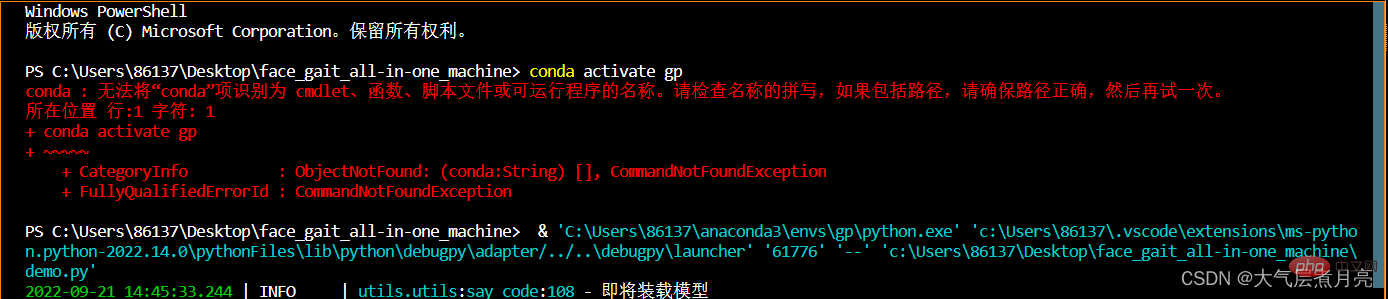
运行情况:成功运行! (出现红色报错是因为Anaconda3未放入系统环境变量,但任然可以运行)

(提示:对于:“由于目标计算机积极拒绝,无法连接。” 的错误,我得到错误后再次运行就奇迹般的运行成功了。)
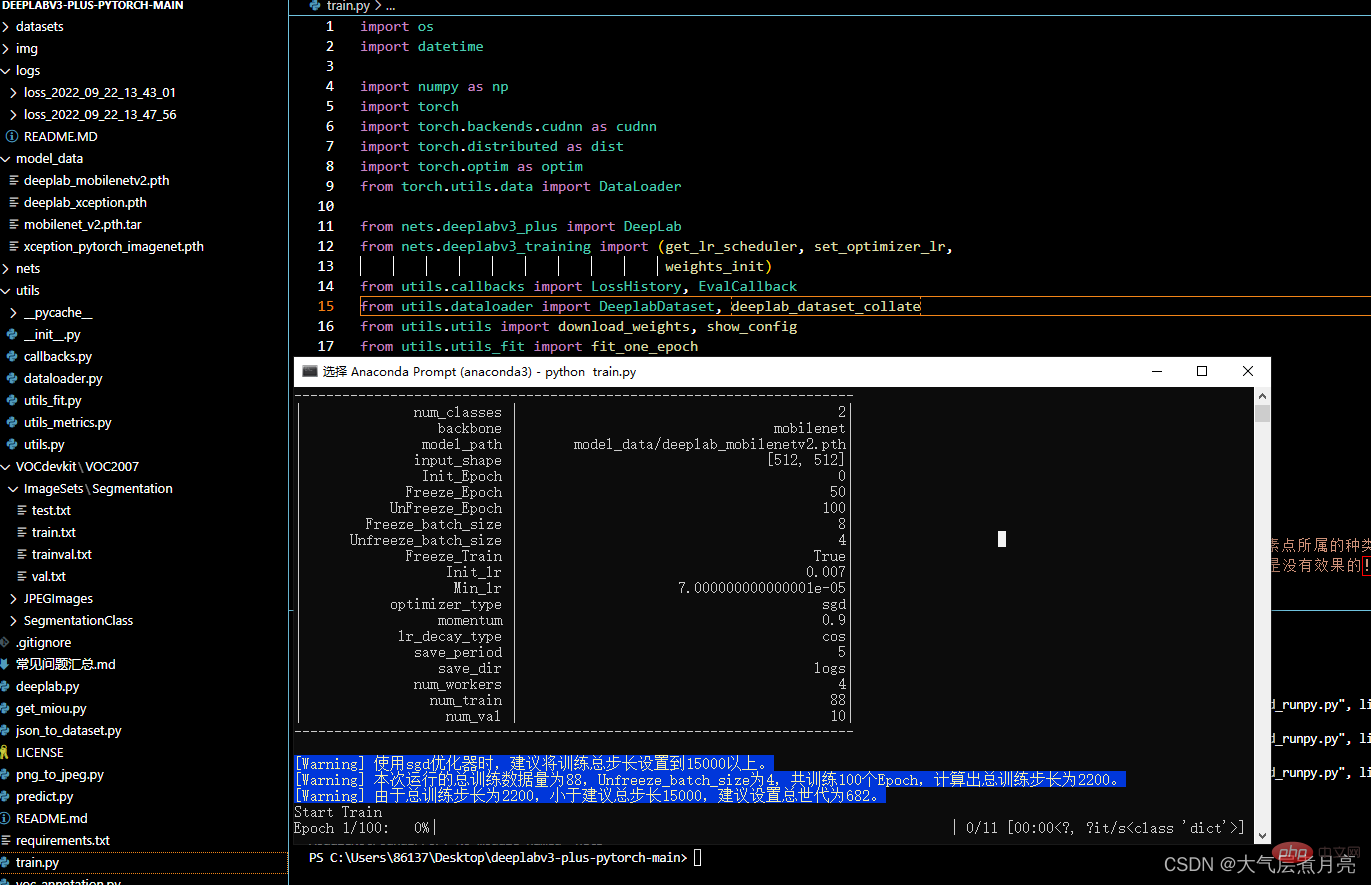
导入包情况:包全部也导入成功,

一种习惯:我习惯于使用anaconda终端直接输入命令运行,而不是在VsCode中运行。这样做的好处是独立出运行界面,使得开发起来更加得心应手,坏处是在不习惯的情况下,可能会觉得不太方便。(工作区界面如下)

大功告成,是不是超级简单呢?
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上是手把手教你在Vscode中配置Anaconda环境的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undress AI Tool
免费脱衣服图片

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vscode如何连接svn
Apr 16, 2025 am 07:15 AM
vscode如何连接svn
Apr 16, 2025 am 07:15 AM
如何使用 VSCode 连接 SVN?安装 Subversion 和 VSCode 插件。配置 VSCode 设置,指定 Subversion 可执行文件路径和身份验证方法。在 VSCode 资源管理器中右键单击项目文件夹,选择 "SVN > 检出..."。输入存储库 URL,并根据需要输入凭据。单击 "检出" 以将项目从存储库检出到计算机。
 Laravel 环境搭建与基础配置(Windows/Mac/Linux)
Apr 30, 2025 pm 02:27 PM
Laravel 环境搭建与基础配置(Windows/Mac/Linux)
Apr 30, 2025 pm 02:27 PM
在不同操作系统上搭建Laravel环境的步骤如下:1.Windows:使用XAMPP安装PHP和Composer,配置环境变量,安装Laravel。2.Mac:使用Homebrew安装PHP和Composer,安装Laravel。3.Linux:使用Ubuntu更新系统,安装PHP和Composer,安装Laravel。每个系统的具体命令和路径有所不同,但核心步骤一致,确保顺利搭建Laravel开发环境。
 vscode怎样创建web项目
Apr 16, 2025 am 06:06 AM
vscode怎样创建web项目
Apr 16, 2025 am 06:06 AM
在 VS Code 中创建 Web 项目需要:安装必需的扩展:HTML、CSS、JavaScript 和 Live Server。创建一个新文件夹,保存项目文件。创建 index.html、style.css 和 script.js 文件。设置实时服务器。输入 HTML、CSS 和 JavaScript 代码。运行项目,在浏览器中打开。
 vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
vscode怎么切换中文模式
Apr 15, 2025 pm 11:39 PM
VS Code 切换中文模式的操作步骤:打开设置界面(Windows/Linux:Ctrl ,,macOS:Cmd ,)搜索 "Editor: Language" 设置在下拉菜单中选择 "中文"保存设置重启 VS Code
 利用VSCode进行代码的版本回退操作
May 15, 2025 pm 09:42 PM
利用VSCode进行代码的版本回退操作
May 15, 2025 pm 09:42 PM
在VSCode中可以使用Git进行代码版本回退。1.使用gitreset--hardHEAD~1回退到上一个版本。2.使用gitreset--hard回退到特定提交。3.使用gitrevert安全回退而不改变历史记录。
 在VSCode中运行Ruby代码的环境配置
May 15, 2025 pm 09:30 PM
在VSCode中运行Ruby代码的环境配置
May 15, 2025 pm 09:30 PM
在VSCode中配置Ruby开发环境需要以下步骤:1.安装Ruby:从官方网站或使用RubyInstaller下载并安装。2.安装插件:在VSCode中安装CodeRunner和Ruby插件。3.设置调试环境:安装DebuggerforRuby插件,并在.vscode文件夹下创建launch.json文件进行配置。这样,你就可以在VSCode中高效地编写、运行和调试Ruby代码。
 如何在VSCode中手动安装插件包
May 15, 2025 pm 09:33 PM
如何在VSCode中手动安装插件包
May 15, 2025 pm 09:33 PM
在VSCode中手动安装插件包的步骤是:1.下载插件的.vsix文件;2.打开VSCode并按Ctrl Shift P(Windows/Linux)或Cmd Shift P(Mac)调出命令面板;3.输入并选择Extensions:InstallfromVSIX...,然后选择.vsix文件并安装。手动安装插件提供了一种灵活的安装方式,特别是在网络受限或插件市场不可用时,但需要注意文件安全和可能的依赖问题。
 配置VSCode与GitHub进行代码同步
May 20, 2025 pm 06:33 PM
配置VSCode与GitHub进行代码同步
May 20, 2025 pm 06:33 PM
配置VSCode与GitHub进行代码同步可以提高开发效率和团队协作。首先,安装"GitHubPullRequestsandIssues"和"GitLens"插件;其次,配置GitHub账号;然后,克隆或创建仓库;最后,提交并推送代码到GitHub。