本篇文章带大家学习Vue,聊聊Vue基础理论实操,介绍一下Vue中的计算属性、方法与侦听器 ,希望对大家有所帮助!

需求:在 data 中,有 firstName 和 lastName 两个内容,页面显示“全名 fullName ”。
通过上一篇文章可以知道,我们直接使用插值表达式就能实现这个需求:
但需求是实现了,可同时模板上就有了一些逻辑。而模板本身是用来显示就好,并不需要添加逻辑在里面!【相关推荐:vuejs视频教程、web前端开发】
理想的方式是在插值表达式中直接添加 fullName 变量来显示全名:
{{fullName}}

可以看到,当代码这样写时也是没有问题的。
但实际上代码冗余了:原本 data 内已经有了 firstName 和 lastName ,可以用它们组合出全名,但又重新定义了一次 fullName 。
接下来,将介绍另外三种方法来解决这个需求。
computed{{fullName}}
使用计算属性后,代码完全不会冗余, fullName 是根据 firstName 和 lastName 计算出来的,页面上的效果也是一样。
计算属性还有一个非常重要的知识点:
计算属性会基于它们的响应式依赖进行缓存。
也就是说,当计算属性依赖的数据发生改变时,它会重新计算;若没有变化时,则不计算,会一直使用上一次计算的结果(这样也就提高了一些性能)。
在我们的代码中,当 firstName 或 lastName 改变时,fullName 会重新计算,不变时则用缓存的上次计算结果。
{{fullName}} {{age}}
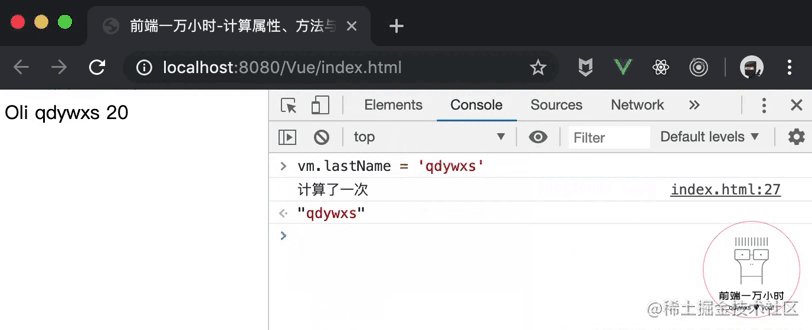
保存刷新网页后,可以看到计算属性 计算了一次 。当在控制台输入 vm.age = 20 更改 age 后,页面重新渲染了,“18”变为了“20”,但控制台没有再次输出 计算了一次 ,即计算属性没有进行重新计算。

而当我们更改 lastName 后,会重新计算一次:

methods第二种是我们已经非常熟悉的方法 methods :
{{fullName()}} {{age}}
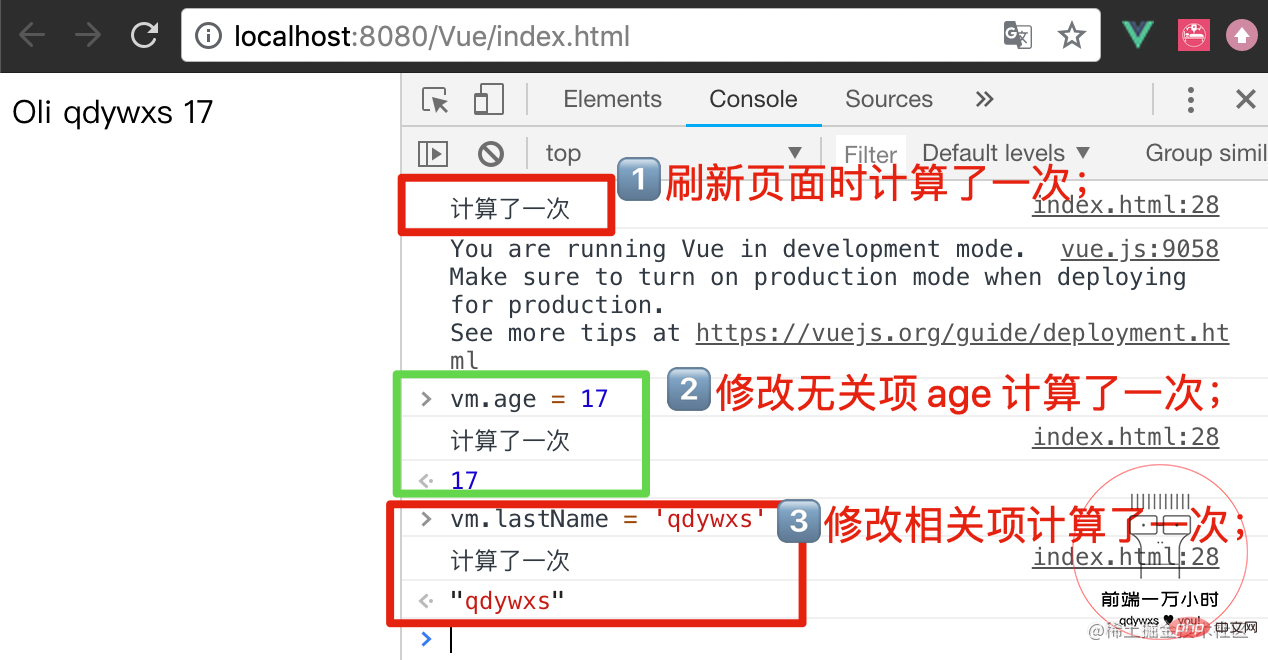
保存后,刷新页面查看效果时,它会进行一次计算。当我们更改 age 时,它会再计算一次,更改 lastName 时也会进行一次计算:
所以方法是没有缓存机制的,只要页面重新渲染, fullName 方法就会被重新执行一次。
watch当使用侦听器时,不可避免的会让代码冗余:
{{fullName}} {{age}}
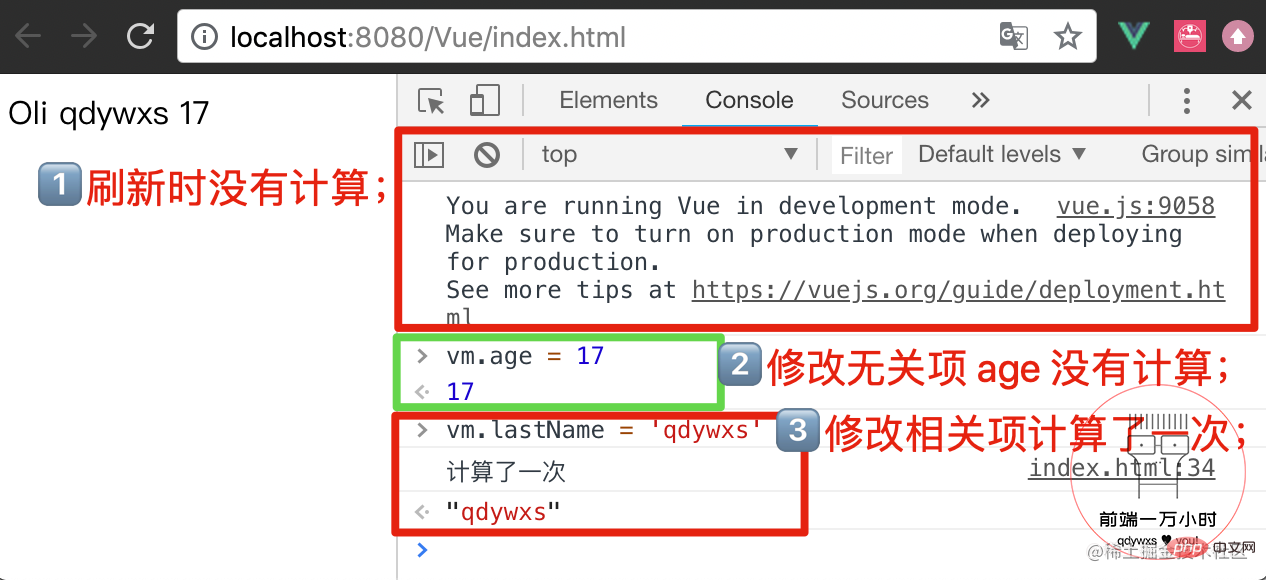
保存后回到页面刷新。当第一次进入页面时,因为我们重新定义过 fullName ,所以 watch 不会进行计算就会显示出来。在修改与 fullName 不想关的数据 age 后,由于我们只用 watch 侦听了 firstName 和 lastName ,所以也不会进行计算。当我们修改 lastName 时,则进行一次计算:

总结:
methods 会在每次渲染页面都执行一次方法;watch 和 computed 都具备缓存机制,但 watch 的语法比 computed 的语法复杂了很多。所以一般情况下,当一个功能通过 watch 、 methods 和 computed 方法都可以实现时,首推“计算属性 computed ”。
以上是聊聊Vue中的计算属性、方法与侦听器的详细内容。更多信息请关注PHP中文网其他相关文章!





