WordPress中如何设置文章置顶?怎么区分置顶文章?下面本篇文章给大家介绍一下WordPress区分置顶文章的几种方法,希望对大家有所帮助!

很多博客都有自己的置顶文章,在默认情况下WP对置顶文章只是将它们的位置排在前面,除了位置差异外,跟其他文章是没有任何区别的。那我们怎样才能将它们区别开来呢?我这里有几种方法:
一、在WordPress中如何设置文章置顶?
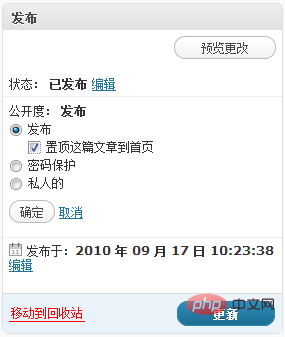
相信很多朋友都还不知道WordPress本身就有置顶文章的功能,而苦苦地去寻找插件来实现置顶功能,真是浪费,我觉得有必要再说明一下怎么置顶文章。WordPress中设置文章置顶很简单,打开文章编辑页,右边栏的公布栏目即可设置,如图:
二、在标题处添加置顶字样
其实我们这篇文章要用到的函数也只有一个is_sticky(),这个函数用于判断该文章是否为置顶文章。置顶文章一般也只在首页显示,那现在就打开你的主题目录下的index.php,查找:the_title(); 然后将其改成:
the_title(); if( is_sticky() ) echo ' <span style="color:red;">置顶</span>';
登录后复制
三、置顶文章不显示文章摘要
同样是打开index.php,查找:the_content 或 the_excerpt,给它添加一个判断,这样置顶文章就不显示摘要了,如:
if( !is_sticky() ) the_content(....);
登录后复制
或
if( !is_sticky() ) the_excerpt(....);
登录后复制
四、给置顶文章添加边框或背景等
这个方法不需要判断是否为置顶文章,我们只需给它添加一个CSS样式即可。打开主题目录下的index.php,找到每篇文章所在的div,一般的主题查找:class="post" 这个div就是每篇文章所在的div了,我们现在给个这个div添加一个类,如将
改成(可将以下代码中的class="post"去除):
<div <?php post_class(); ?> class="post">
登录后复制
如果是置顶文章,会自动给这个div添加一个类.sticky,我们现在打开主题目录下的style.css,添加类属性:
.sticky {
background: #ff0000;
border: 1px solid #ccc;
}登录后复制
这样,置顶文章就有了背景和边框,是不是很难看呢?你可以根据需要修改这个类属性,获得你满意的效果。
推荐学习:《WordPress教程》
以上是浅析WordPress如何置顶文章?怎么和普通文章区分?的详细内容。更多信息请关注PHP中文网其他相关文章!