vscode中怎么运行php?下面本篇文章给大家介绍一下vscode中配置php配置的方法,希望对大家有所帮助!

我们先打开vscode
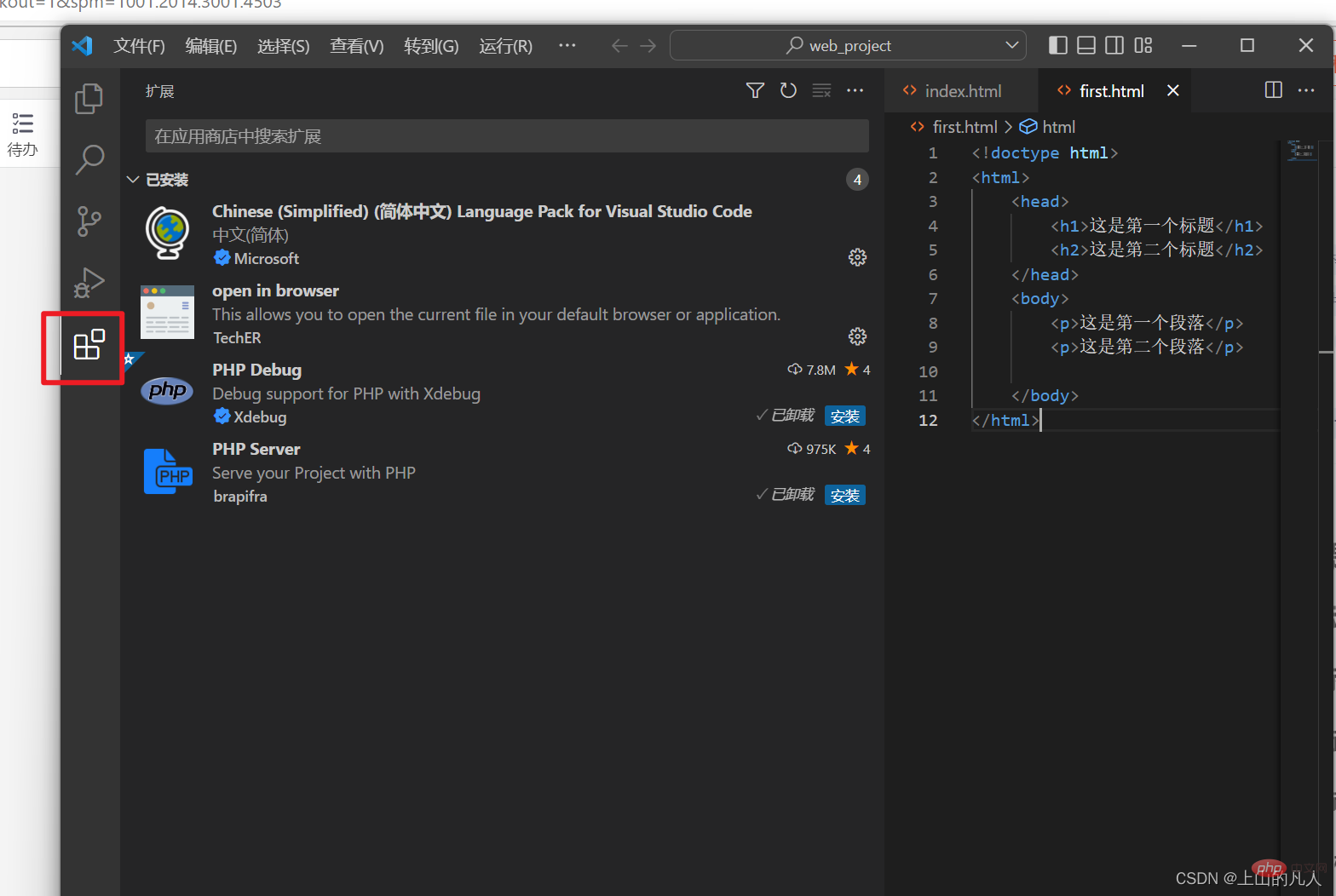
然后转到安装扩展的地方

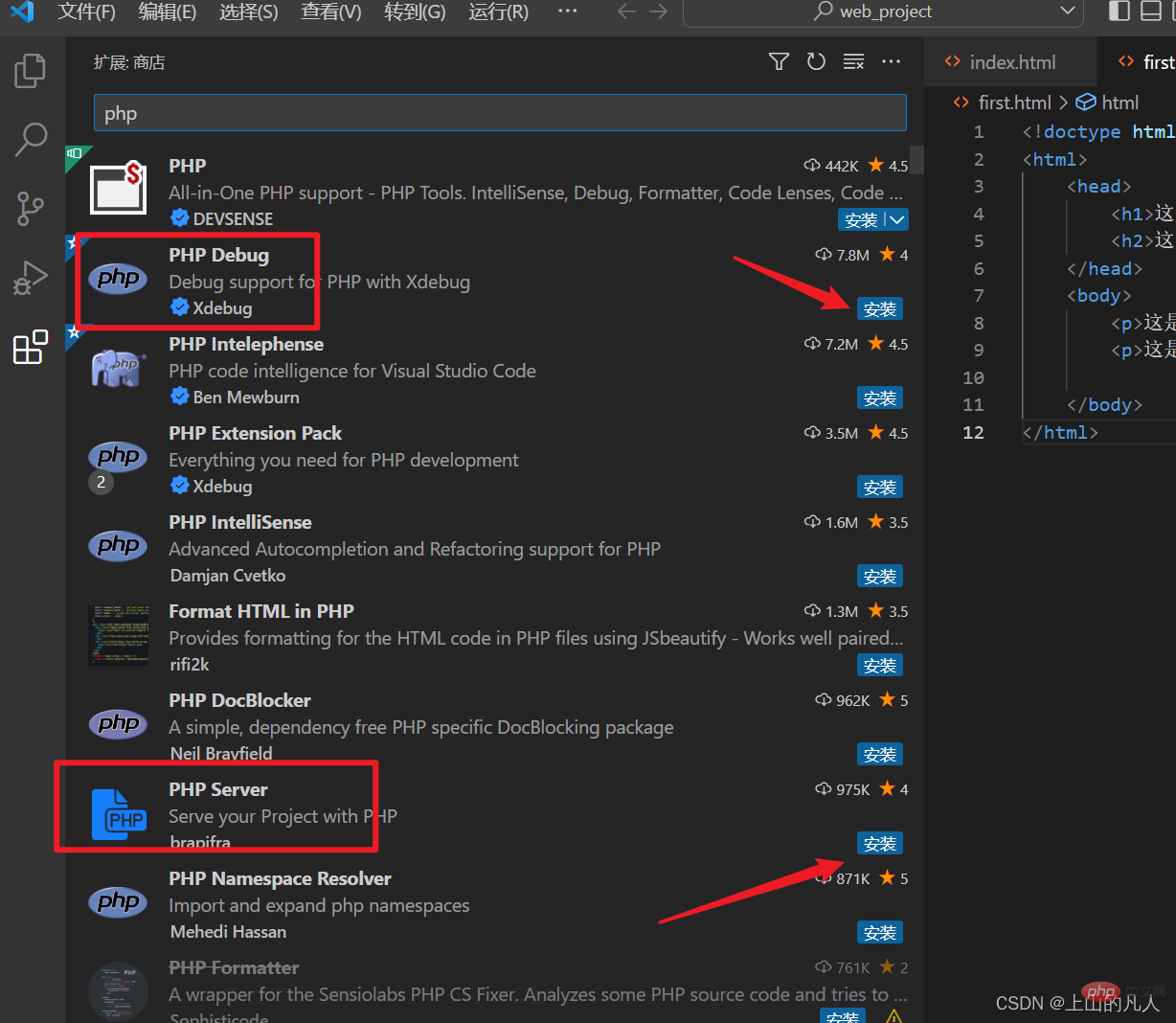
这里我们需要两个扩展,一个是php server,一个是php debug 【推荐学习:vscode教程、编程教学】

单击安装即可
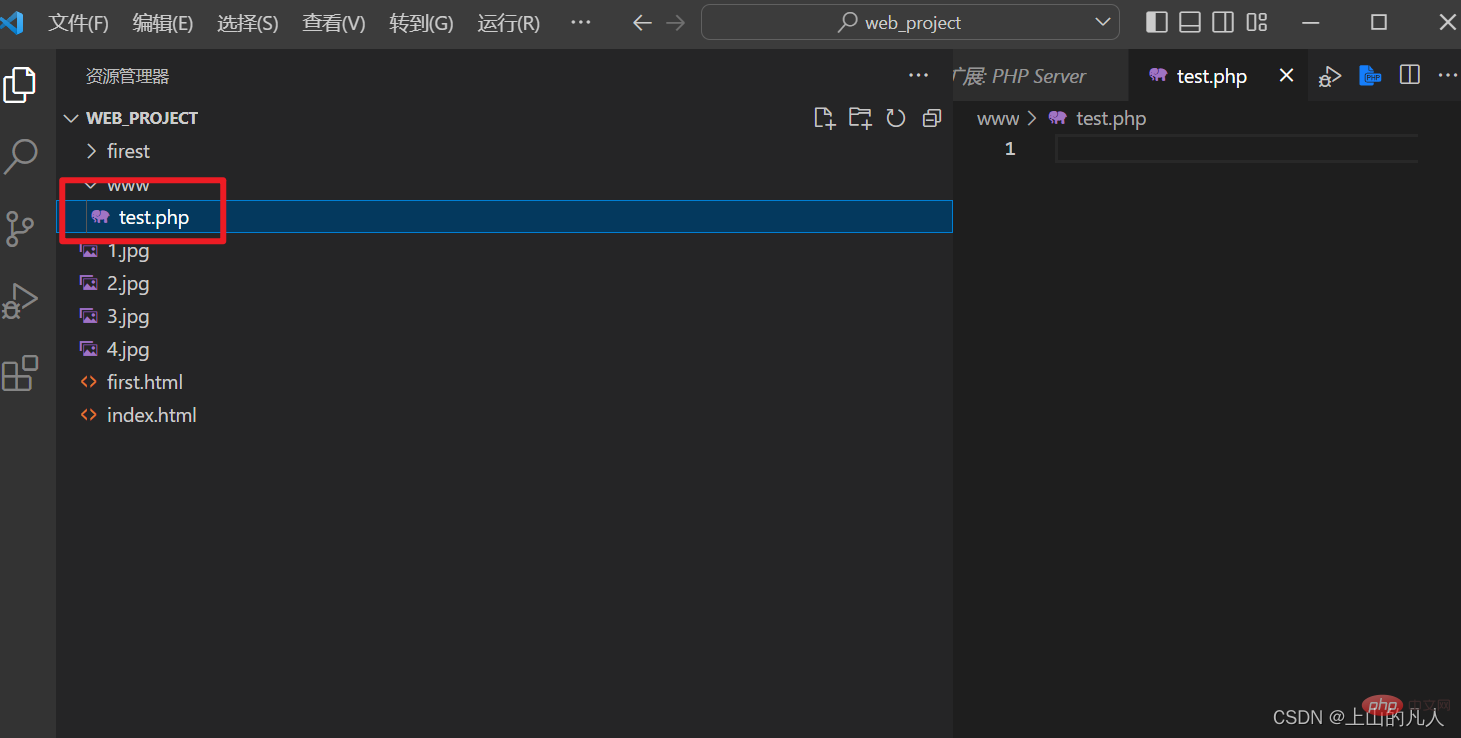
我们先新建一个php文件

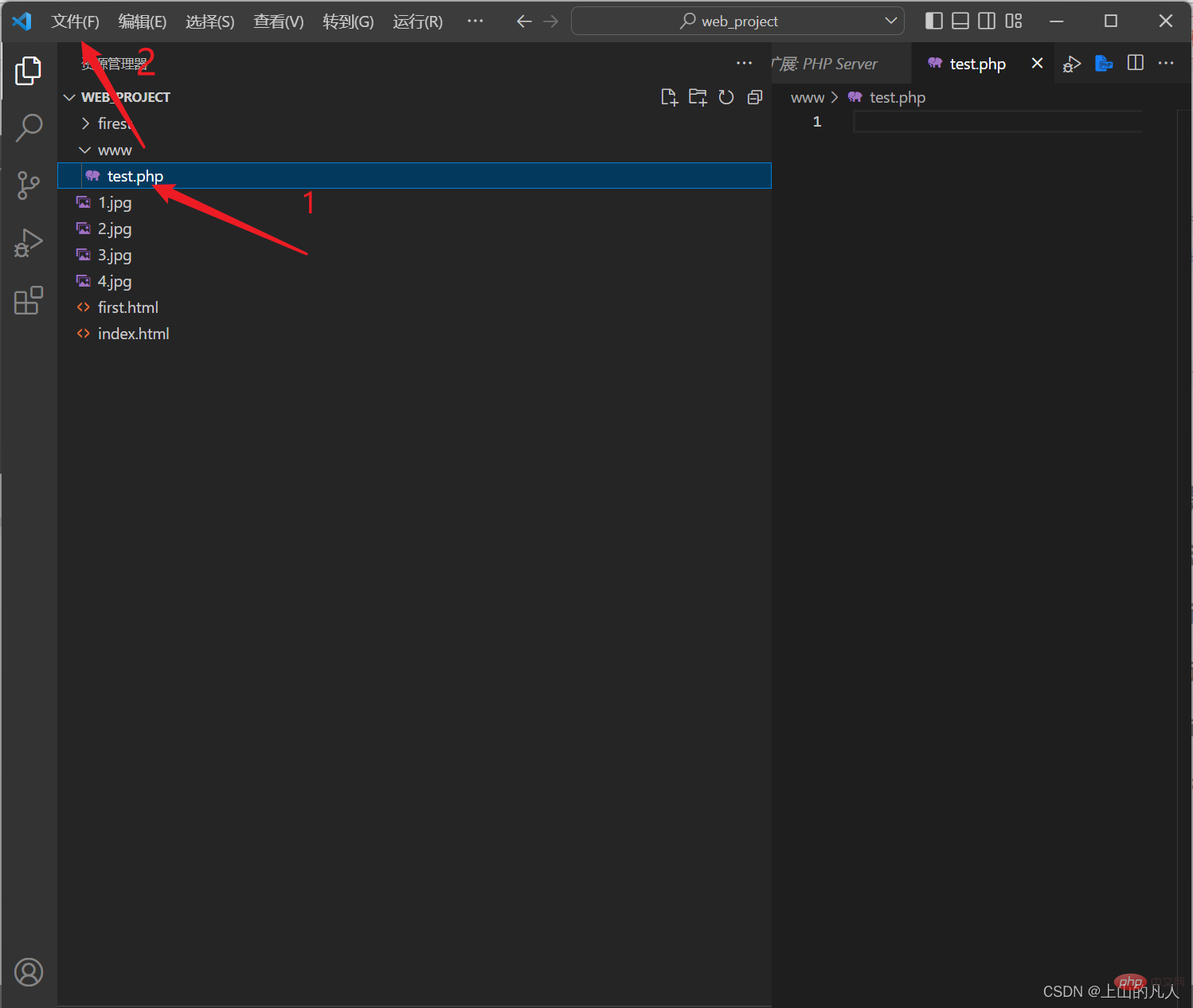
单击改文件
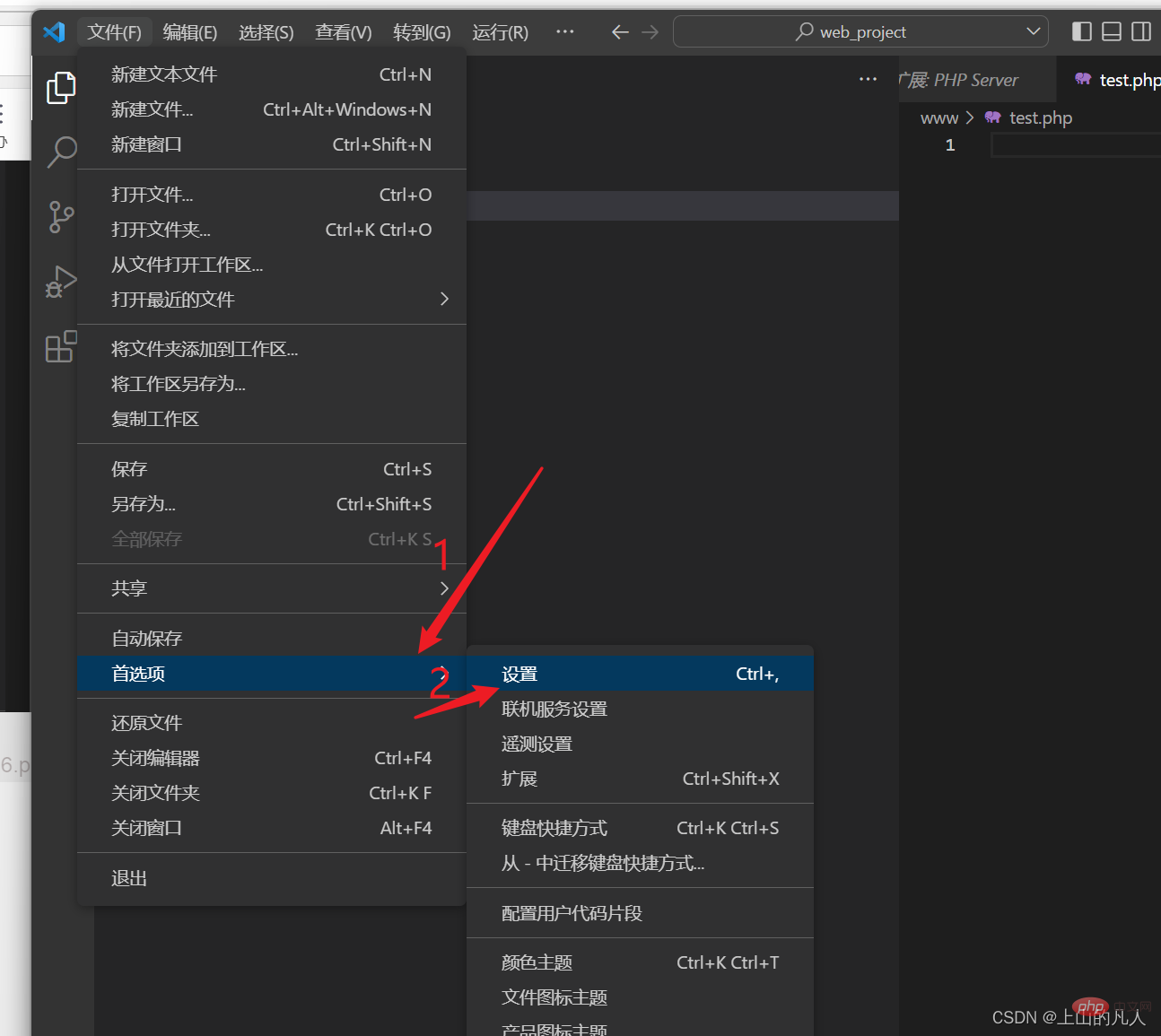
然后 文件 -->首选项 -->设置


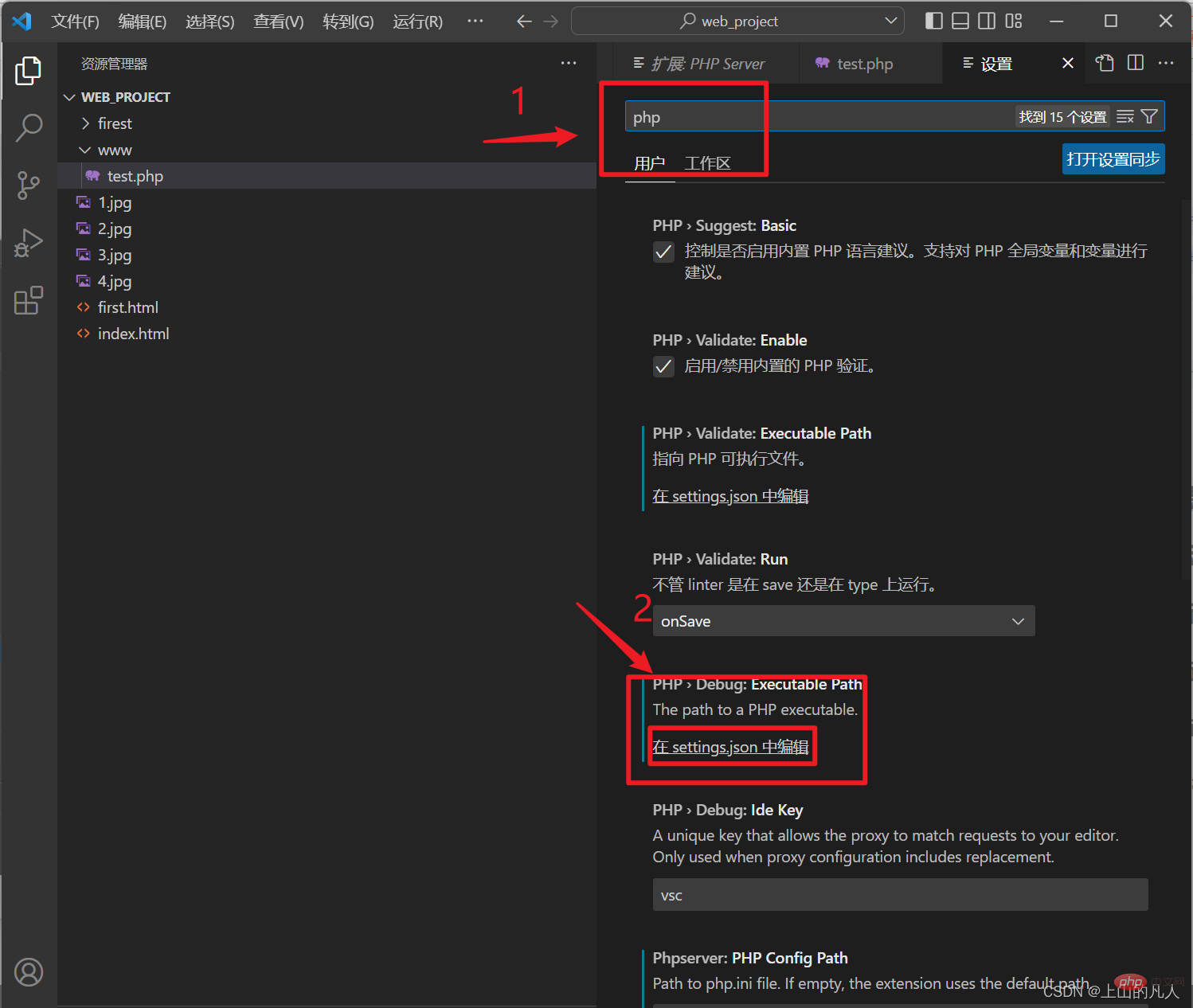
设置一下php的exe


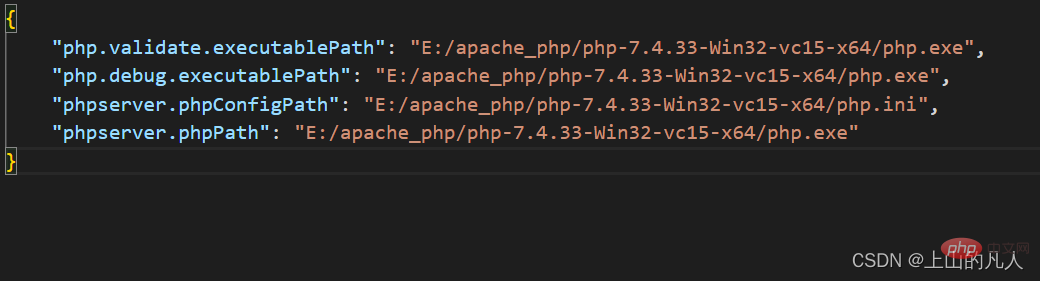
将这些添加进去即可。不过要注意,是你的php文件的路径,这里的是我的。
{
"php.validate.executablePath": "php路径/php.exe", "php.debug.executablePath": "php路径/php.exe", "phpserver.phpConfigPath": "php路径/php.ini", "phpserver.phpPath": "php路径/php.exe"}我们测试一下是否可以使用。


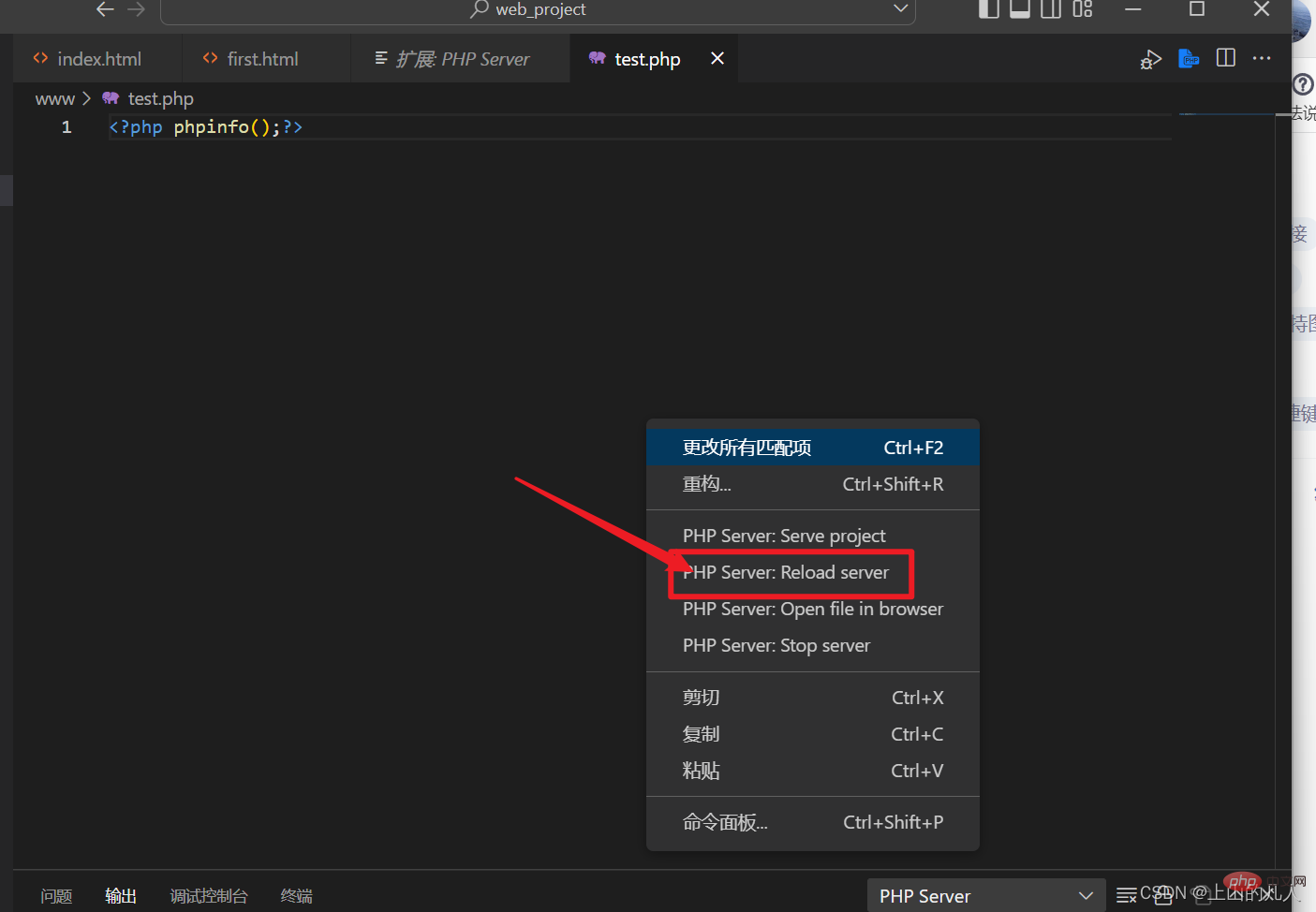
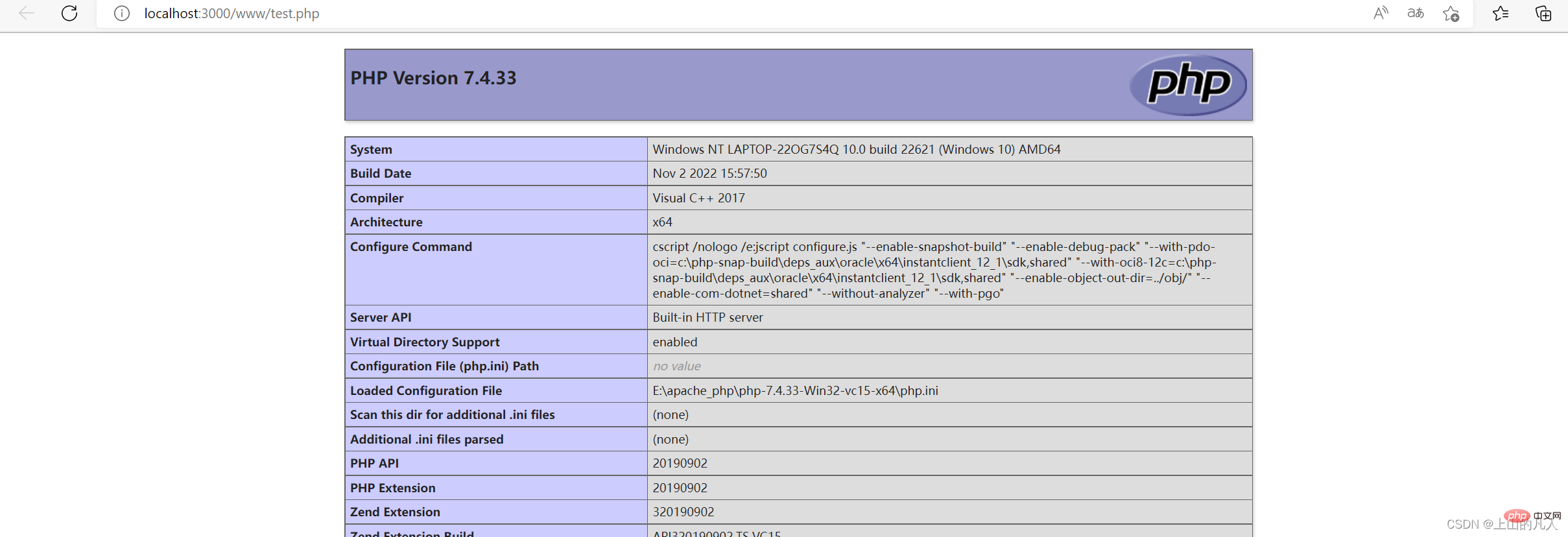
访问成功!
有的时候运行,但是页面没有显示你想要的信息,大家可以ctrl s保存一下文件再去运行一下看看。
本篇文章到此结束,感谢各位耐心的观看。
更多关于VSCode的相关知识,请访问:vscode教程!!
以上是vscode中怎么运行php?(环境配置教程)的详细内容。更多信息请关注PHP中文网其他相关文章!

