删除方法:1、利用Map对象和数组的filter方法,语法“function unique(arr) {const res = new Map();return arr.filter((a) => !res.has(a) && res.set(a, 1))}”;2、利用Set对象和数组的Array.from方法;3、利用Set对象和扩展运算符“…”;4、利用reduce()。

本教程操作环境:windows7系统、ECMAScript 6版、Dell G3电脑。
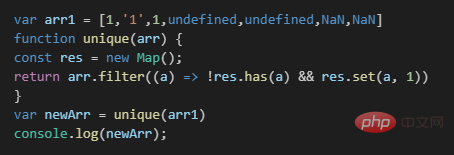
贴上相关代码

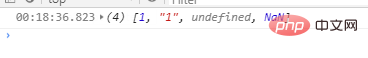
打印后的结果
通过打印我们发现,确实实现了我们想要的效果。那么下面简单来解释一下。
1.Map对象是ES6提供的一个新的数据结构,其中has的办法是返回一个布尔值,表示某个值是否存在当前的Mp对象之中,set的办法是给Map对象设置key/value。
2.filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
所以说,Map对象结合filter方法可以达到数组去重的效果~
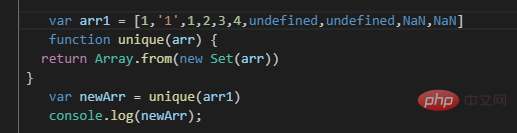
同样贴上相关代码片段

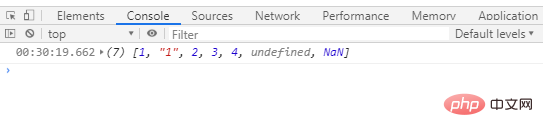
打印运行后的结果

简单来说,第二种方法比第一种还简单。同样来简单解释一下。
1、Set是ES6新提供的数据结构,类似于数组,但是本身没有重复值。
2、Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)。
所以set结合Array.from同样可以达到数组去重的效果。不过需要注意的是,主流浏览器像Chrome,Firfox,Opera,Safari,包括微软的Edge,都是支持的,但是唯独IE系列不支持。
第三种办法可以说是更简单
贴上相关代码

打印后运行的结果

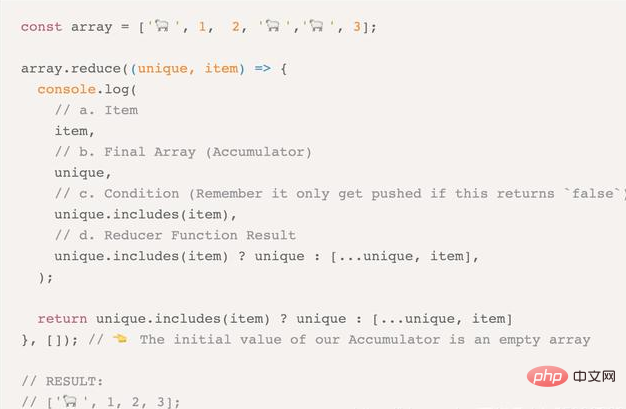
第四种:利用reduce
reduce方法用于缩减数组元素,并根据你传递的缩减处理函数将它们组合成最终的数组。
对于我们的例子,我们的缩减处理函数(reducer)会检查最终的数组里是否包含了某个元素。如果没有包含,会把该元素推入此数组里。否则,会忽略此元素。函数最后返回最终的数组。
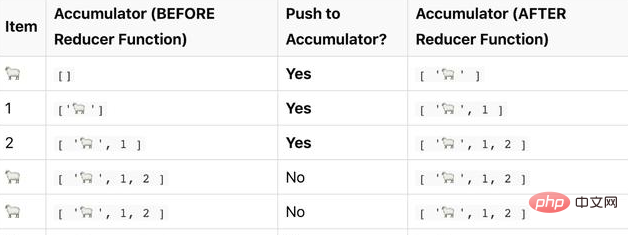
缩减过程不太容易理解,让我们分解一下,看看输出结果:

如下是console.log的输出结果:

以上是es6怎么删除数组中的相同元素的详细内容。更多信息请关注PHP中文网其他相关文章!